Adobe XDでプロトタイプの作成
カテゴリ:プログラマの知識
今回は前回に引き続きプロトタイプの作成を行います。
目次
おさらい
Adobe XDのできることとして以下をあげました。
- ワイヤーフレームやデザインカンプの作成
- プロトタイプ作成
- デザインの共有やコメント
プロトタイプはデザインしたワイヤーフレームをクリックなどの操作でWebページの遷移ができる実際の動きなどをつける機能のことです。今回の記事ではプロトタイプの作成を行っていきます。
遷移ページ作成
今回作成するプロジェクトを動画配信サービスだと仮定して進めていきます。
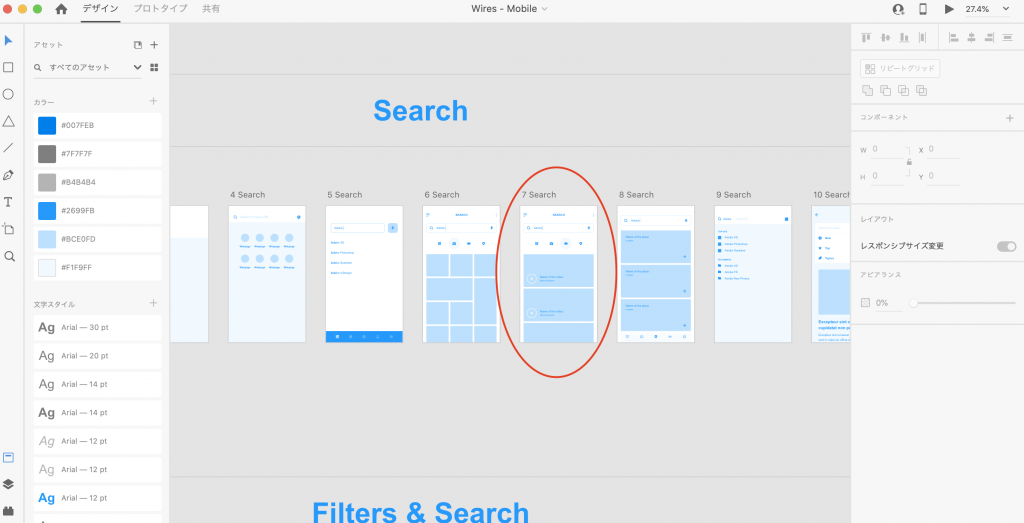
前回同様UIキットを使って作成してみましょう。

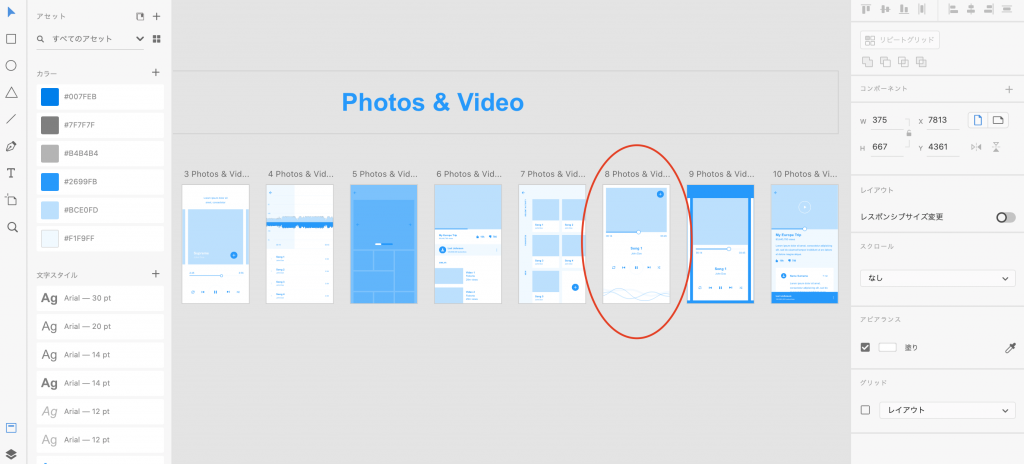
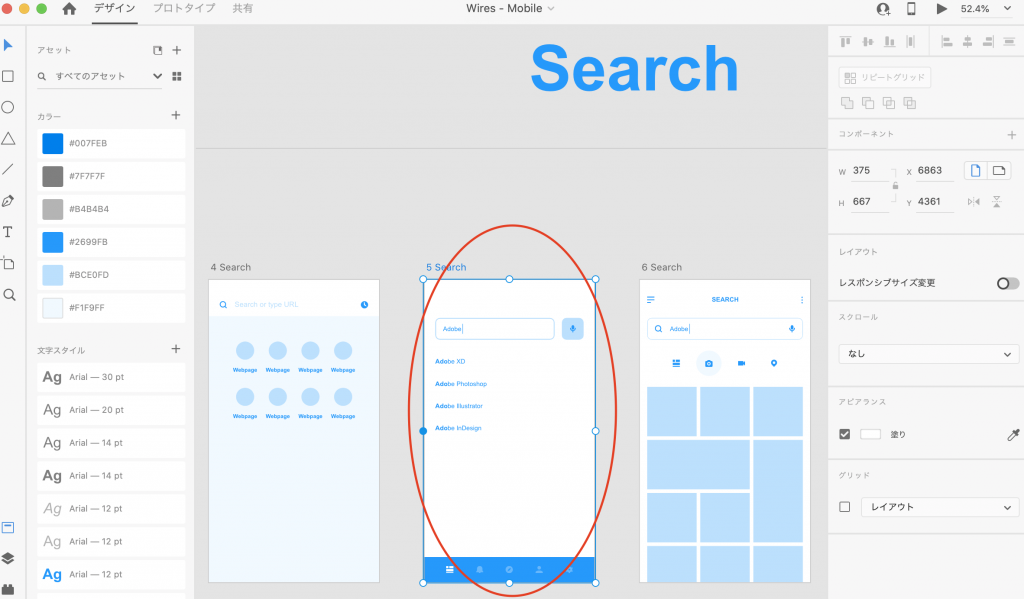
上の赤丸のフレームをコピーして、前回作成した「ログインページ」のとなりあたりに貼り付けます。

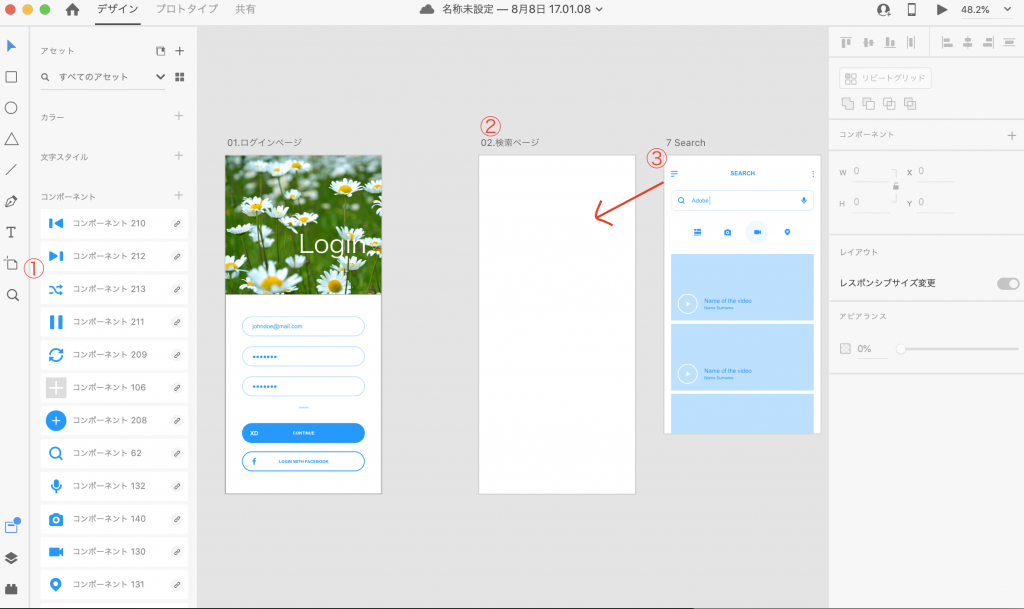
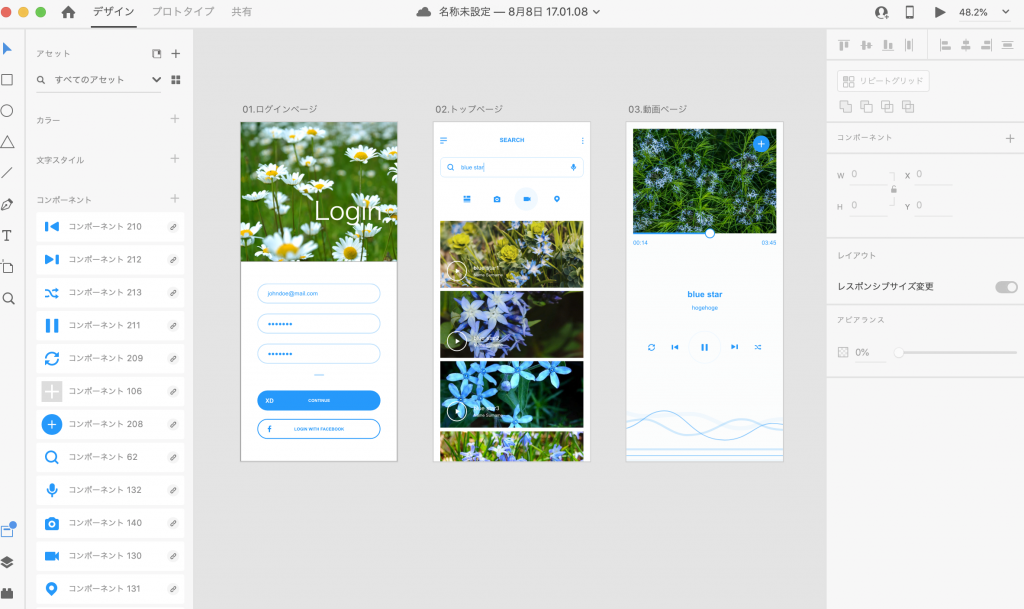
①型を決めます。適当にクリックすると白紙のページが作成されます。
②ページの名前を決めましょう。
③型にUIキットをドラッグ&ドロップで入れます。あとは型に合わせて調整するだけです。
あとは好みの画像を適当に選んでドラッグ&ドロップでいれます。
サンプルで動画再生のページも作成します。

こちらも「検索ページ」同様に作成します。

サンプルのページはとりあえずここまででよろしいでしょう。
プロトタイプ作成
画面遷移の設定を行います。

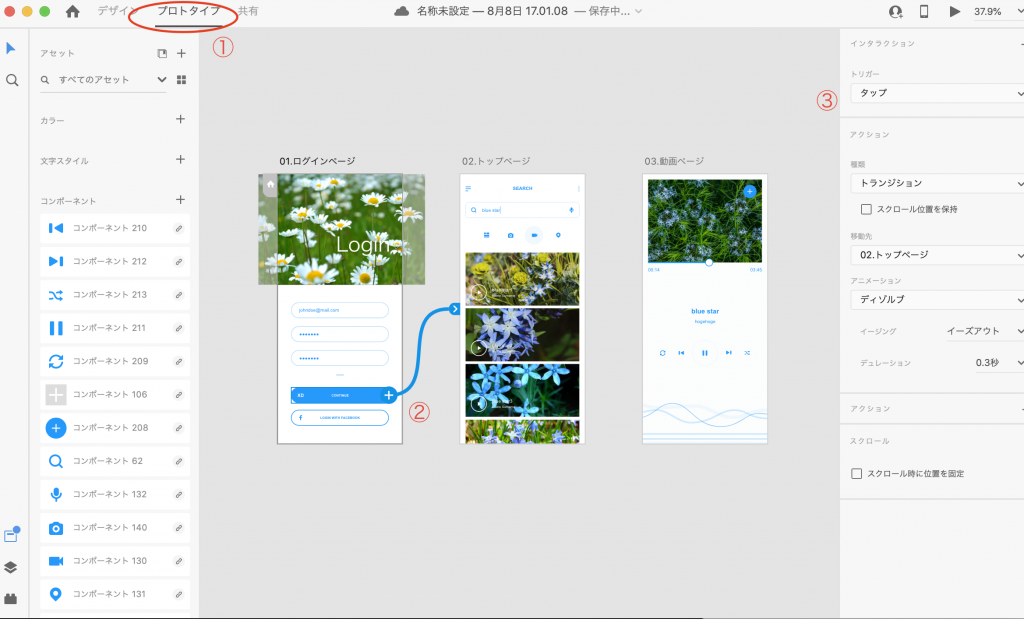
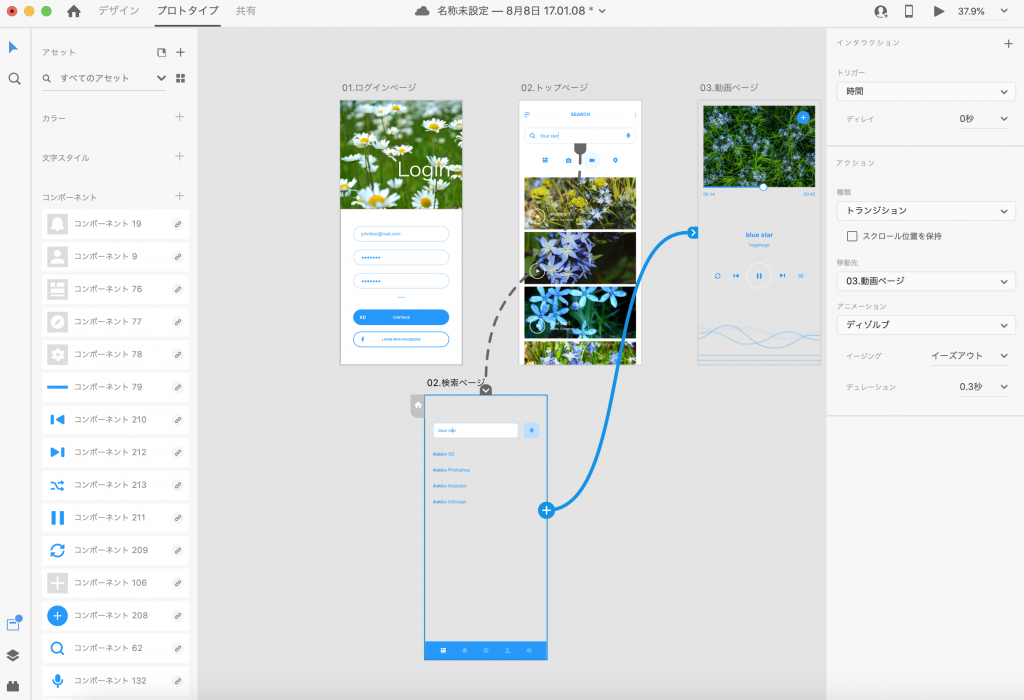
「プロトタイプ」を選択。ログインページをクリックすると青丸で+のボタンが表示されます。このボタンを遷移先のページまで引張ります。次に遷移する時間の設定を行います。左側のメニューバーからトリガーの「タップ」をクリック。「時間」を選択し、1秒に設定します。
ここで「トリガー」と「アクション」について触れておきます。
XDでプロトタイプを作るための基本的な機能です。
トリガーはユーザーが何をした時にイベントを発火させるかを設定します。今回はクリックした時としています。
アクションはどういった動きが起こるかの設定です。トリガーを「タップ」にすれば画面をタップした時に、アクションを「トランジション」にして指定したページに遷移します。
プレビュー確認
それでは実際の動きを確認してみましょう。

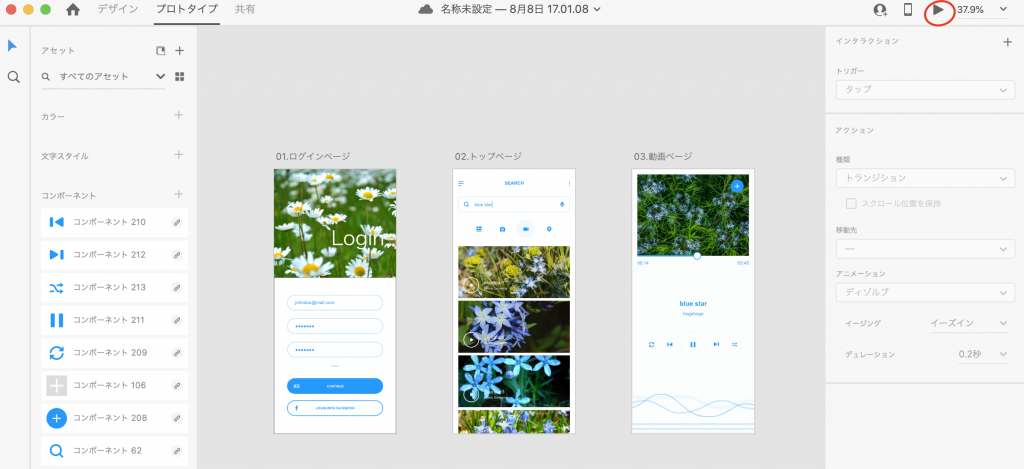
上の「▶」をクリックでプレビューが確認できます。実際にボタンを押してページ遷移ができることを確認してみてください。
少し凝った動作
次は検索時に表示される検索専用の画面を用意してみます。

こちらで選択したものを貼り付けます。

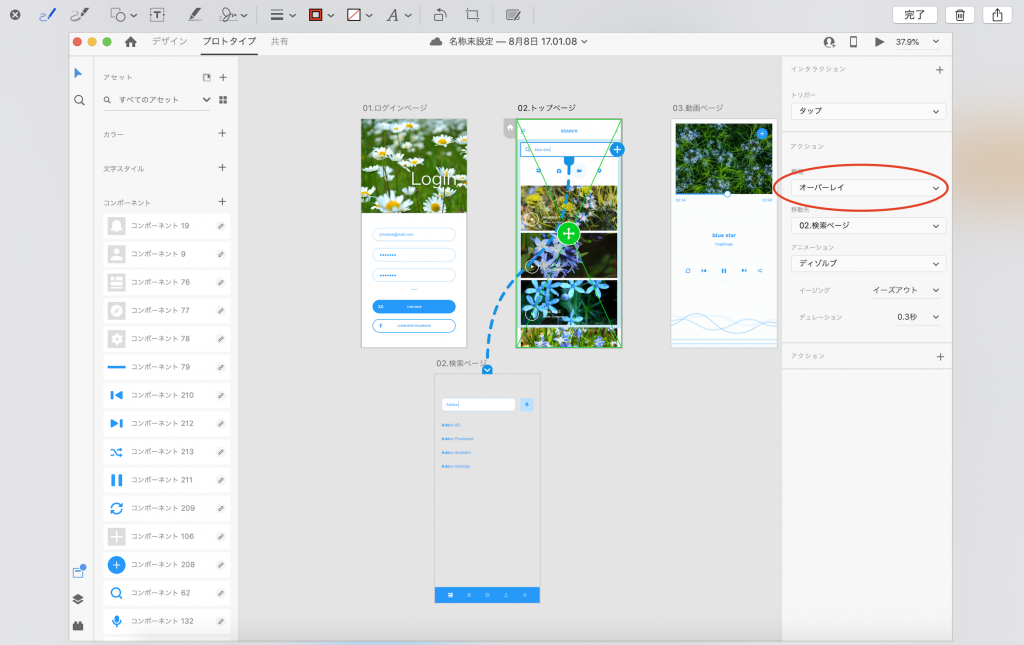
貼り付けたら今度は「02.トップページ」の検索窓をクリックし、矢印を検索ページまで引っ張ってきます。次にアクションの種類を「オーバーレイ」にします。これを選択することでトップページにかぶさって検索ページが表示されます。
これでトップページの検索窓をクリックしたときに検索ページが表示されるようになります。
次に検索をしてから動画の再生ページに飛んでみます。

同じく検索ページをクリックし、表示された矢印を動画ページまでひっぱります。
では、また再度「▶」プレビューで動きを確認してみてください。
おわりに
実際に動きまでつけれるとクライアントも内容を理解しやすくなると思います。より具体的な動作やデザインを提示することでクライアントとの認識のずれも減るのでぜひとも活用してみてください。