今回は前回に引き続き共有機能を紹介します。
目次
おさらい
Adobe XDのできることとして以下をあげました。
- ワイヤーフレームやデザインカンプの作成
- プロトタイプ作成
- デザインの共有やコメント
今回の記事ではデザインの共有やコメントの方法を紹介していきます。
公開リンクの作成
クライアントにデザイン、プロトタイプに関するフィードバックを受ける為の共有方法です。これをデザインレビューと言ったりします。共有相手にデザイン・プロトタイプを確認してもらい、直接コメントしてもらってフィードバックを得られます。
まずは公開リンクの作成をします。

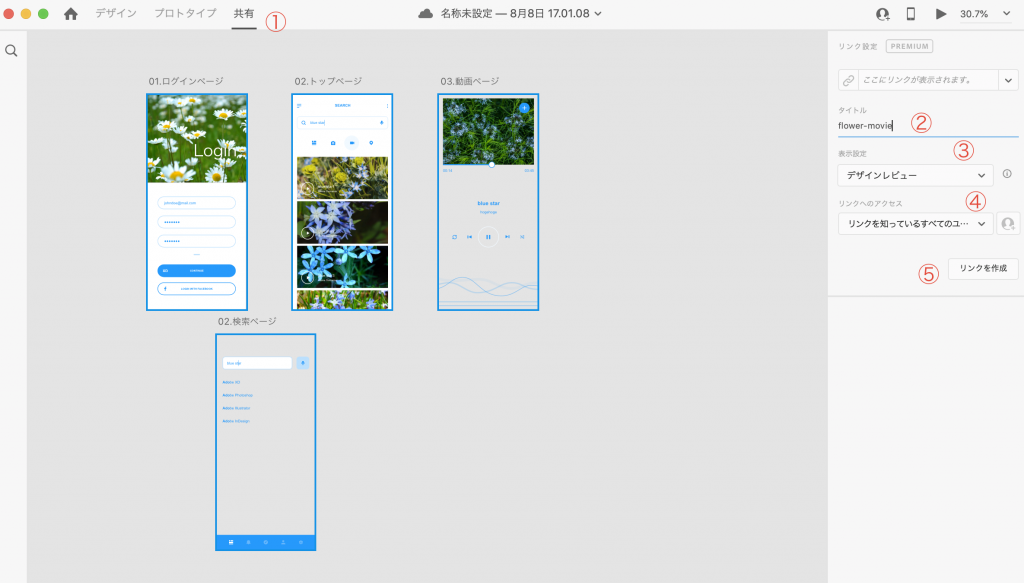
- 「共有」を選択
- タイトルをつけます
- 「デザインレビュー」を選択
- ここでは「リンクを知っているすべてのユーザー」を選択しています
- 「リンクを作成」でリンクができます。
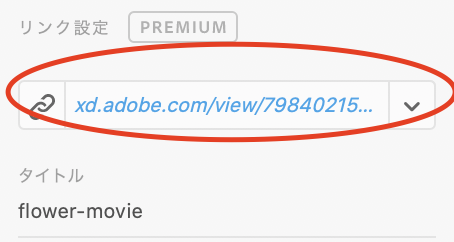
すると、「リンク設定」リンクが表示されます。このリンクをクライアントに渡すことで誰でも作成したプロトタイプを見ることができます。
コメントの共有
公開されたリンクでコメントの共有を行います。

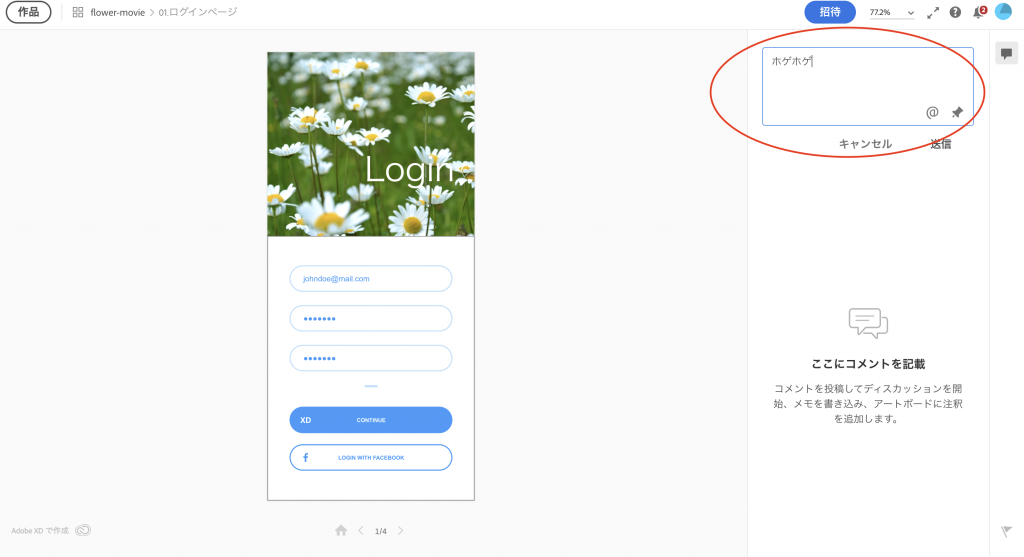
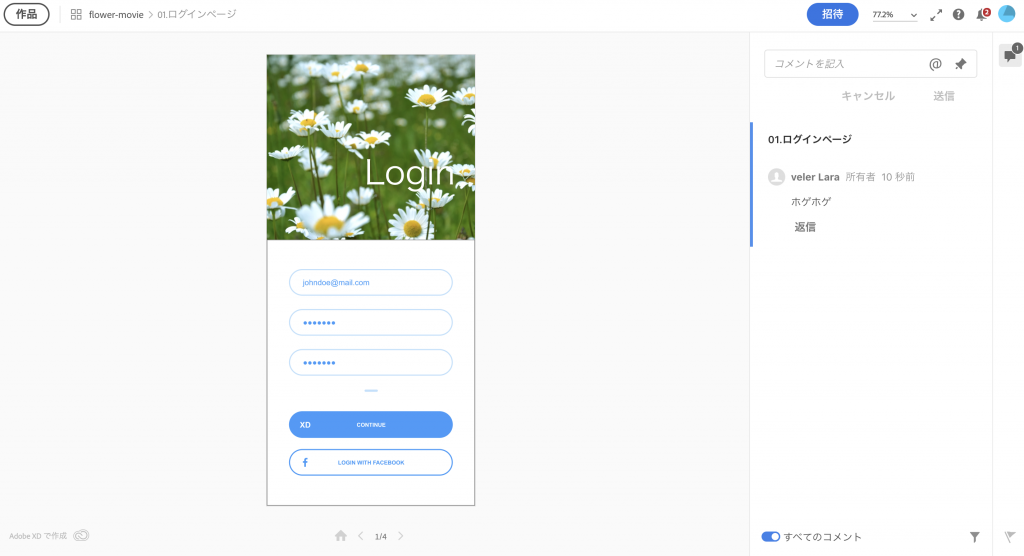
リンクをクリックするとブラウザで開かれます。


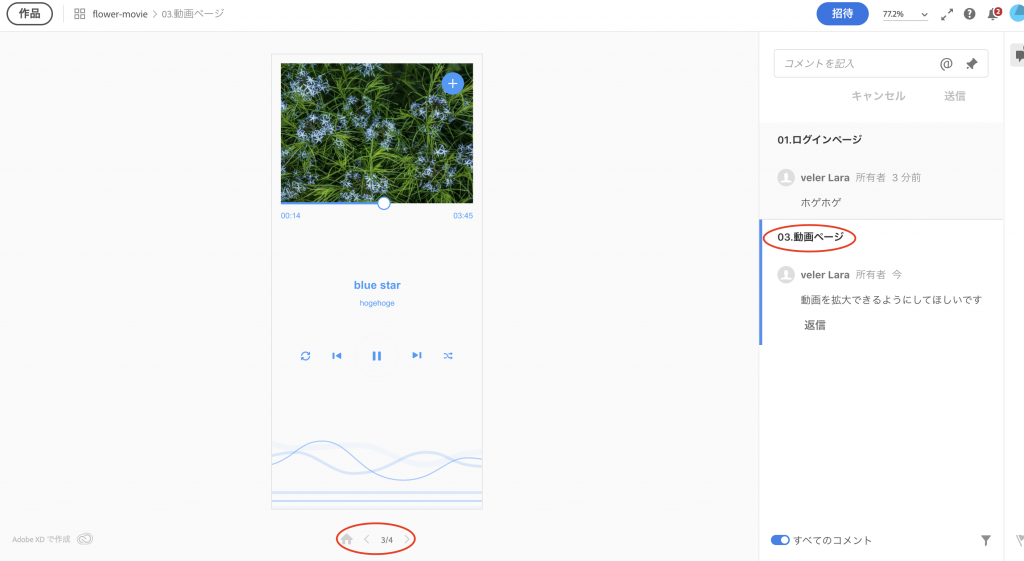
ページャーをクリックで遷移できます。
遷移先にコメントをすることで、どのページに対してコメントがされたか確認できます。

プリセットの種類
今回はデザインレビューの設定で行ないました。他の表示設定の種類について解説します。
デザインレビュー
デザインレビューはプロトタイプに関するフィードバックを得るためのものだと説明しました。以下の機能が用意されています。
- コメント
- ホットスポットのヒント
- ナビゲーションコントロール
開発
こちらは開発者側とデザインスペックを共有するために使用されます。スペックモードを選択・表示できるプリセットです。
デザインスペックは、閲覧者がアートボード内の様々なオブジェクトの色、テキスト、座標など様々な数値を取得し、CSSコードの表示・コピーもできます。
- コメント
- ホットスポットのヒント
- ナビゲーション制御
- デザインスペック
プレゼンテーション
共同開発者にデザイン・プロトタイプを提案したり、説明する時に使用されます。こちらは細かい説明というよりざっくりとした概要の説明に使われたりします。
- ホットスポットのヒント
- ナビゲーション制御
- 全画面表示
コメントはつけられず、全画面表示で表示されます。escキーで解除できるみたいです。
ユーザーテスト
ユーザーにプロトタイプを実際に操作してもらい、それを開発者が情報として記録する際に使用されます。共有リンクではホットスポット表示、ナビゲーション制御もできません。あくまで実際の動きを確認してもらうところに限られます。
カスタム
共有リンクに持たせる設定をカスタマイズします。
以下の設定を選んで機能として持たせられます。
- コメント
- ホットスポットのヒント
- ナビゲーション制御
- 全画面表示
おわりに
これでAdobe XDに関する基本的な使い方の解説は終わりです。他にもDB設計の際のデザインなど、色々な用途がありますので是非とも活用していきたいですね。