
Anguler.jsで超簡単なタスクリスト作ってみた
カテゴリ:新技術開拓記
こんにちは。inglowの開発担当です。
今回は最近よく耳にするjavascriptのライブラリ「Anguler.js」で非同期通信で作るタスクリストを制作してみました。
今回使った技術は下記です。
- HTML5
- CSS3
- javascript(anguler.js)
今回作るもの
今回は、「非同期通信」でタスクを登録し、登録したタスクを一覧に反映するという動きを作ってみます。また、一覧の上に、検索用のテキストボックスを用意して、テキストでタスクを検索できるようにしてみます。
制作
見た目から順番に制作を進めていきます。
HTMLをコーディング
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<div class="tasklist"> <form> <input type="text" name="title" placehoder="タスクタイトル" /> <textarea>タスク詳細</textarea> <button>登録</button> </form> <input type="text" placeholder="検索したいテキスト" /> <ul> <li> <p class="title">ここにタイトル</p> <p class="detail">ここにタスク詳細</p> </li> </ul> </div> |
ここに、Anguler.jsのControllerの設定等を組み込んでいきます。
Anguler.jsでControllerの準備
javascriptでControllerを準備していきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
var tasksCtl = function($scope, $http){ $scope.tasks = []; $scope.addtask = { 'title':'', 'detail':'' }; $scope.searchtxt = ''; $scope.init = function(){ $scope.getTask(); } $scope.addTask = function(){ $http({ 'method':'post', 'data':$scope.addtask, 'url':'タスクの登録先URL' }).success(function(data){ $scope.tasks.push(data); }); } $scope.getTask = function(){ $http({ 'method':'get', 'url':'タスクの取得元URL' }).success(function(data){ $scope.tasks = data; }); } } |
変数としては、リストとして表示するタスクデータ($scope.tasks)、登録するためPOSTするタスクのデータ($scope.addtask)、検索フィルタの条件入力用のデータ($scope.searchtxt)を準備します。関数は、タスクリストの取得のため通信する関数と、新しいタスクを登録(POST)するための関数を準備します。
HTMLを編集
最初に記述したHTMLにanguler.jsの内容を埋め込んでいきます。
データバインディング(「ng-model=””」等)やテンプレートの機能(「{{task.title}}」等)を使っていきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<div class="tasklist" ng-controller="tasksCtl" ng-init="init()"> <form> <input type="text" name="title" ng-model="addtask.title" placehoder="タスクタイトル" /> <textarea ng-model="addtask.detail">タスク詳細</textarea> <button ng-click="addTask()">登録</button> </form> <input type="text" ng-model="searchtxt" placeholder="検索したいテキスト" /> <ul> <li ng-repeat="task in tasks | filter:searchtxt"> <p class="title">{{task.title}}</p> <p class="detail">{{task.detail}}</p> </li> </ul> </div> |
実物
ajaxの部分をローカルで作成したため、今回はスクショでご紹介します。
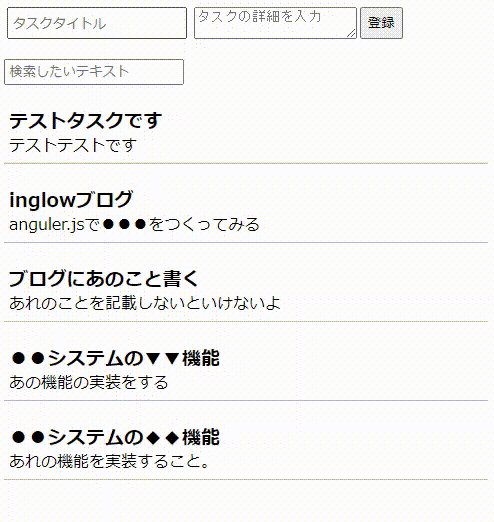
最初にアクセスしたときにタスクのリストを取得(HTMLで指定された、ng-init=”init()”で指定された、$scope.init()が実行される)

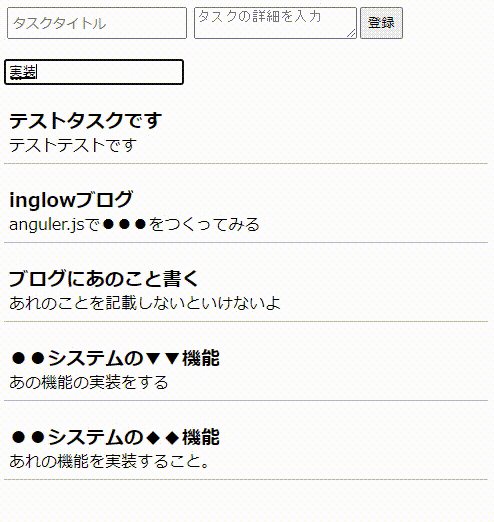
タスクを登録するときは、ページ上部のフォームに入力し、登録ボタンを押します。非同期通信でPOSTされ、登録内容が返ってきてタスクリストに追加されます。

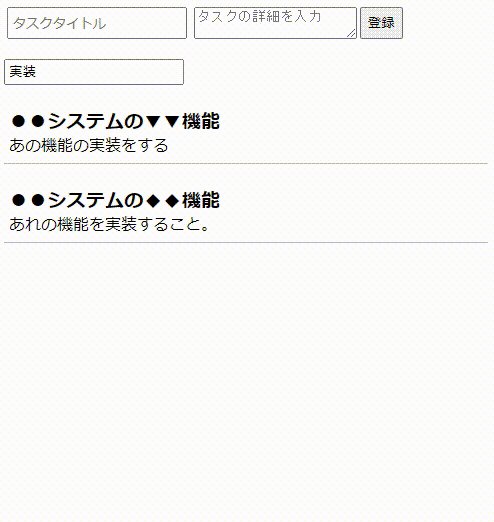
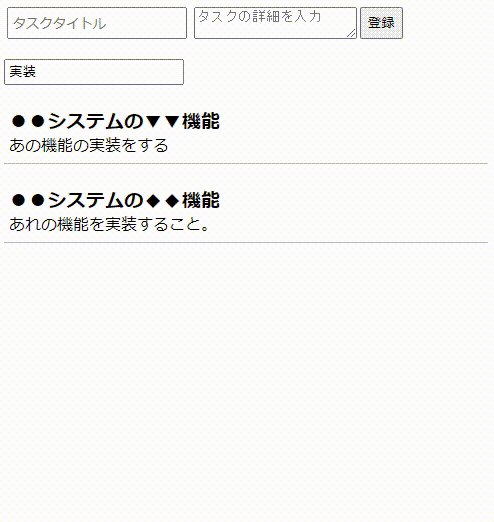
表示を絞り込む際には、「検索したいテキスト」に入力すると、対象のタスクのみが表示されるようになります

さいごに
jQueryだと、データが増える際に要素を追加する処理を各必要がありましたが、Anguler.jsではデータに連動してHTMLが再度描画されるので、とても便利だなと感じました。
今はやりのシングルページアプリケーションも、Anguler.jsであれば少し敷居が低く、開発がしやすいかなと感じしました。今後ぜひ作ってみたいです。