
APIについて知ろう!天気情報取得Webサイト作成
カテゴリ:インターン生ブログ
こんにちは!伊神です!
この記事では、APIについてご紹介します。
APIとは何か?からAPIを実際に使った簡単なWebサイトをご紹介します!
APIをうまく活用することで、開発者の負担軽減につながるだけでなく、既存のサービスを向上させることが可能になります。
APIとは
「API」とは、Application Programming Interface(アプリケーション プログラミング インターフェイス) の略称です。
まとめると、APIとはアプリケーション同士をつなぎ、機能をお互いに使うことで便利になる機能です。
WebAPIとは
WebAPIとは、上の「APIとは」で述べたAPI提供者とAPI利用者とのやりとりをHTTP/HTTPSベースで実現するAPIのことです。
WebAPIの活用例として、Google Map,TwitterやFacebookの認証機能,GMOの決済などがあります。
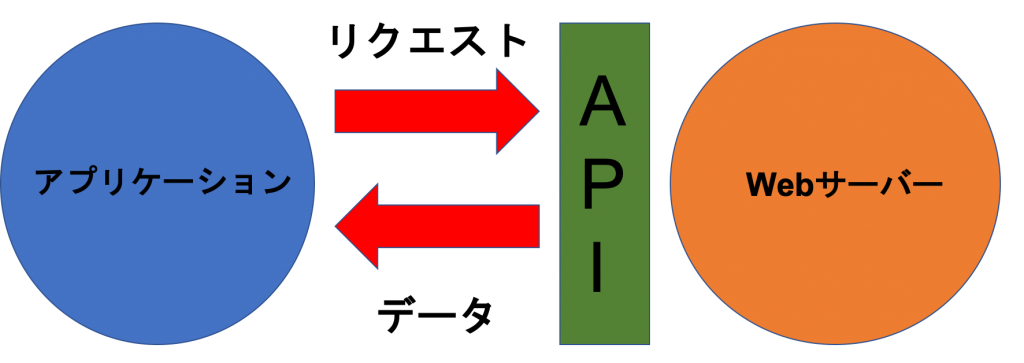
APIの仕組み

例えば
左の青丸が自分たちが作っているアプリケーションとし、右のオレンジの丸が外部のWebサーバーとします。
まず、自分たちが作っているアプリケーションから外部のWebサーバーへURIを指定して呼び出します。(その呼び出されるサーバーのことをAPIと言う)
APIはそれを受け取ると、データベースからGoogle Mapの地図の情報やTwitterやFacebookの投稿の情報を取得する。
最後にデータをアプリケーションに送り返す処理を行っています。
これがAPIの一連の流れになります。
APIを実際に使ってみよう!
APIを使って実際に天気の情報を取得するWebサイトを作成してみましょう!
無料で開発者用のAPIを提供しているOpenWeatherMapをつかいます。
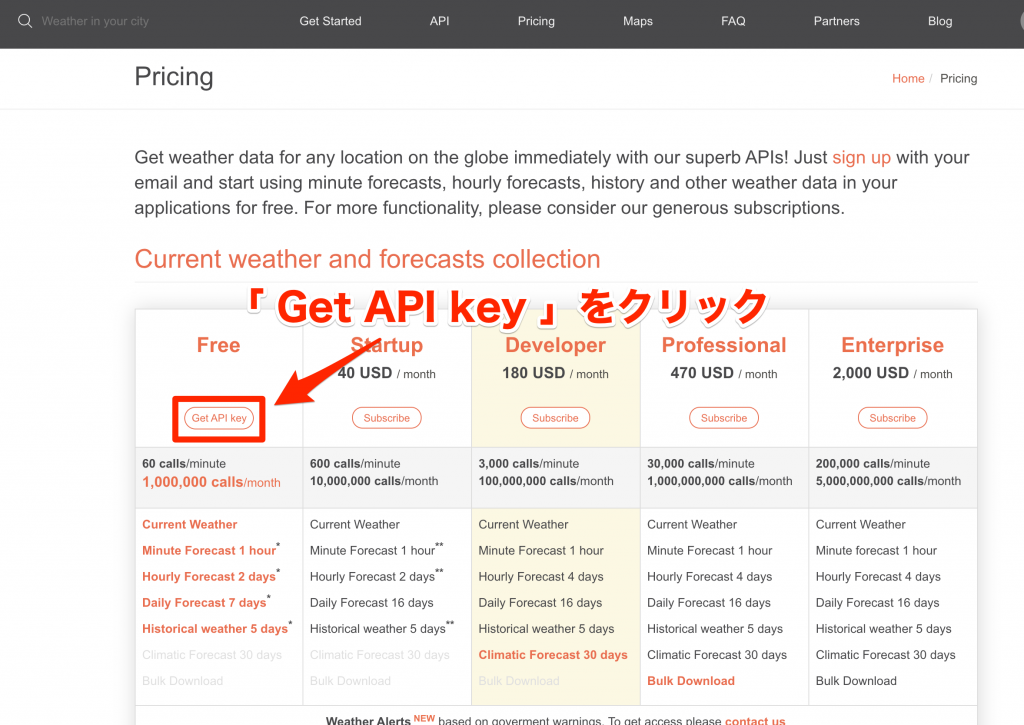
Webサーバーから情報を取得できるようにするためにまず「APIキー」を取得しましょう!
APIキーは、APIを使うプロジェクトやアプリケーションに接続するために必要なリクエスト認証用のキーです。
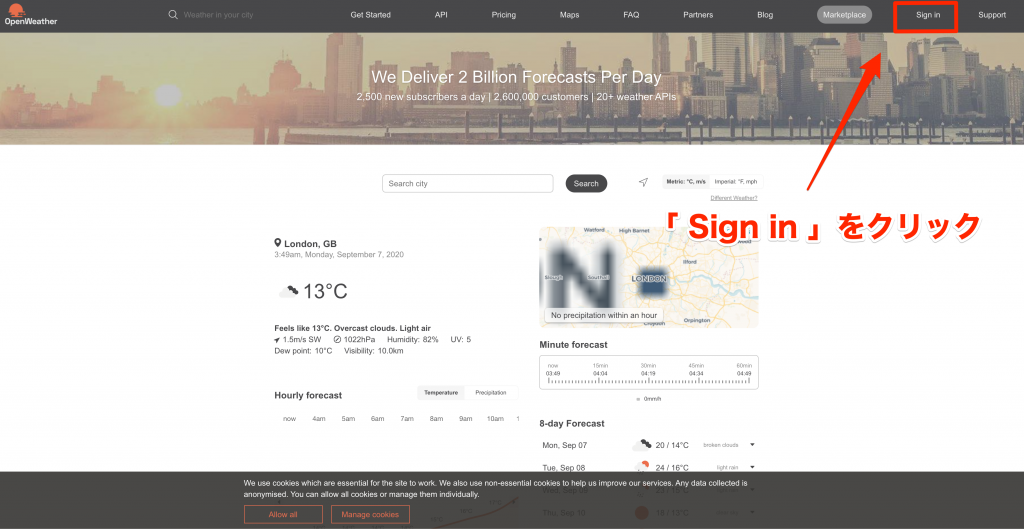
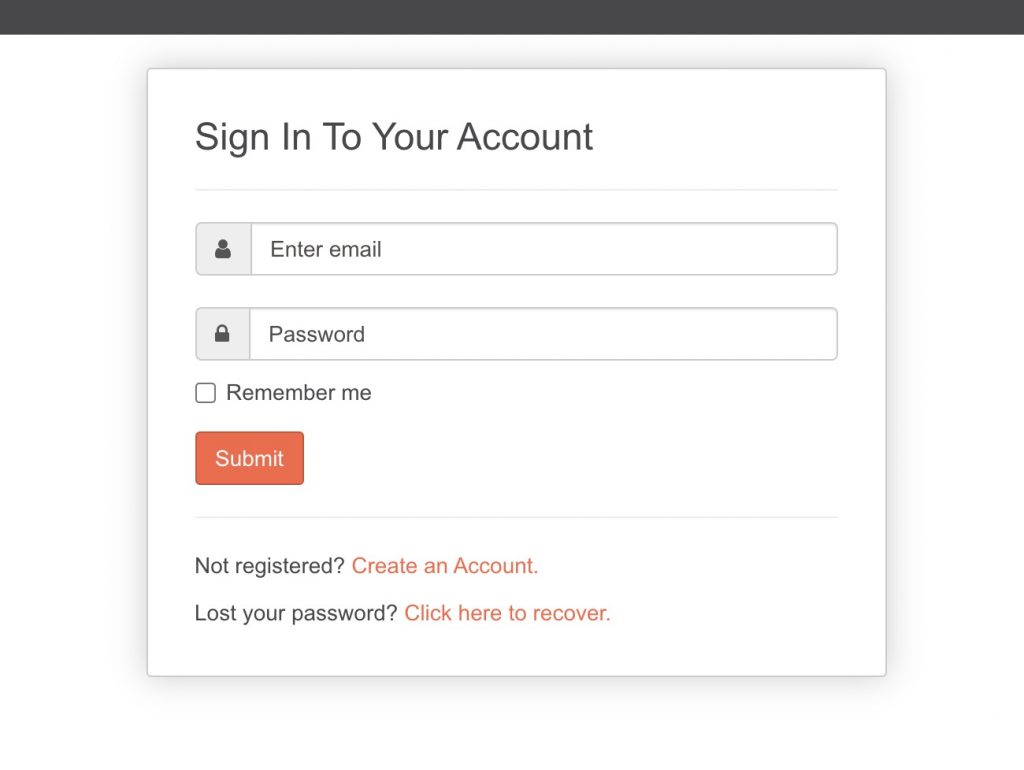
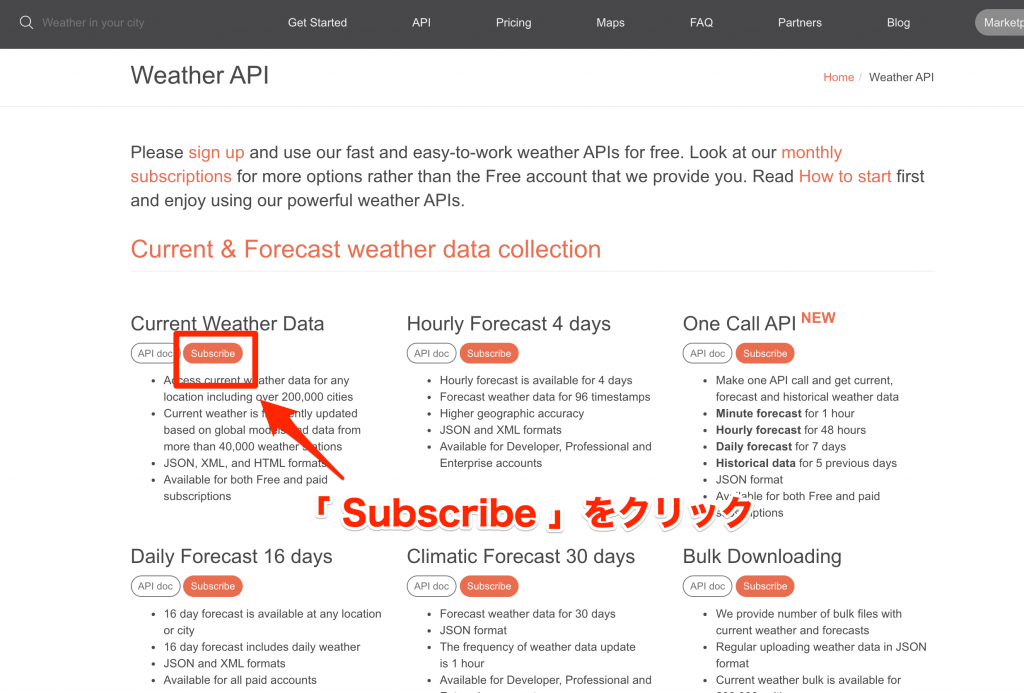
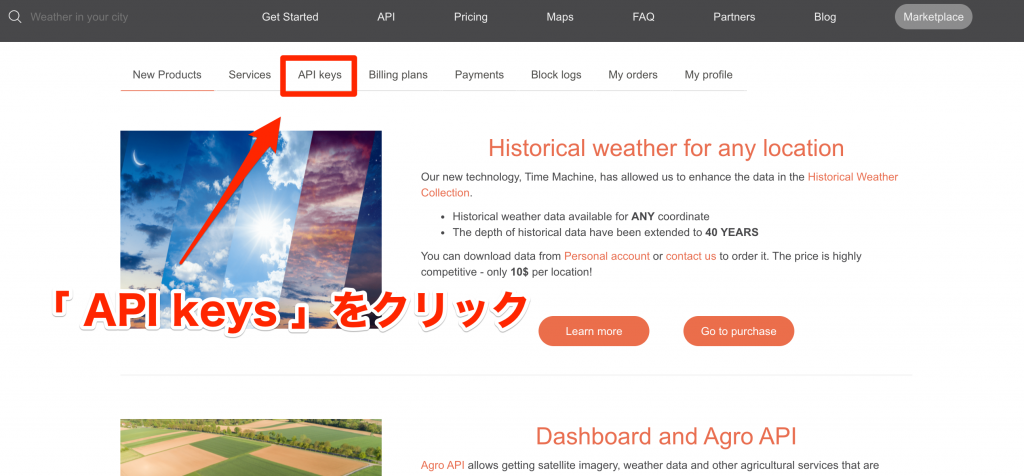
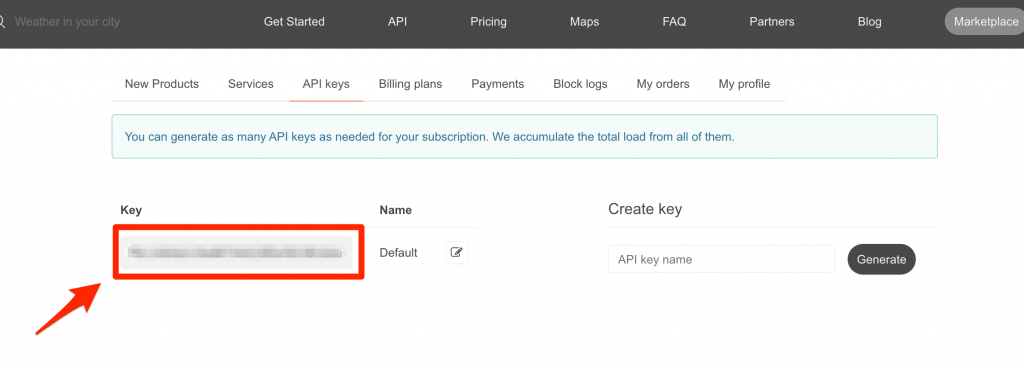
取得方法は以下






こちらのKeyをコピーして下さい
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<?php $weather = ""; if (array_key_exists('city', $_GET)) { $urlContents = file_get_contents("http://api.openweathermap.org/data/2.5/weather?q=".$_GET['city']."&appid=******************"); //appidにはAPI Keyを入れる $weatherArray = json_decode($urlContents, true); $weather = $_GET['city']."'s Weather:".$weatherArray['weather'][0]['main'].",".$weatherArray['weather'][0]['description']; } ?> <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <meta http-equiv="x-ua-compatible" content="ie=edge"> <title>Weather Scraper</title> </head> <body> <h1>What's The Weather?</h1> <form> <label for="city">Enter the name of a city.</label> <input type="text" class="form-control" name="city" id="city" placeholder="Tokyo, America, London" value="<?php if (array_key_exists('city', $_GET)) { echo $_GET['city']; }?>"> <button type="submit" class="btn btn-primary">Submit</button> </form> <?php if ($weather) { echo '<div class="alert alert-success" role="alert">'.$weather.'</div>'; } ?> </body> </html> |
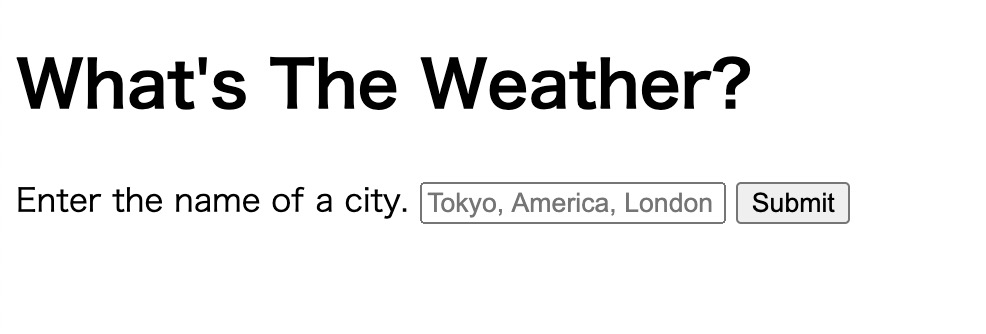
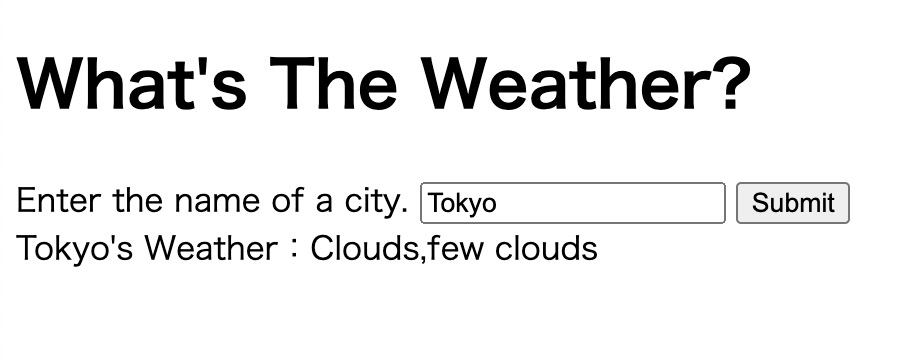
上記のソースコードにAPIキーを入れてphpを動かしたら

Tokyoの情報を取得すると

天気を取得できました!!!!!
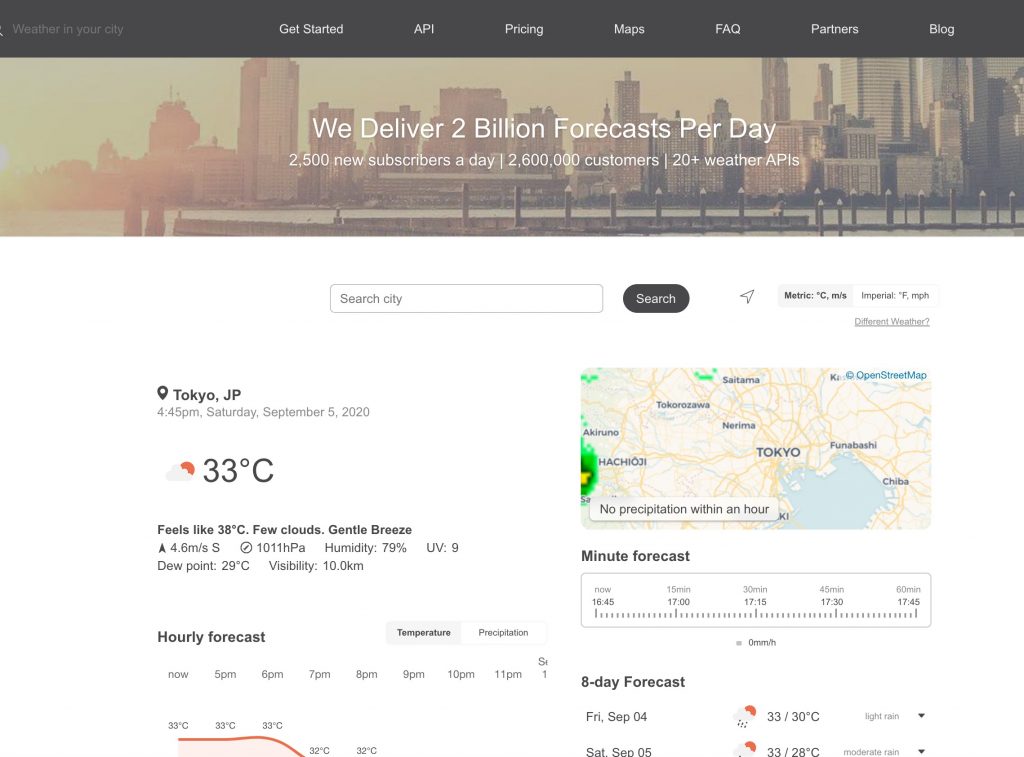
OpenWeatherMapもTokyoの情報を出します

結果が同じになり、APIで情報を取得できたことがわかります。
最後に
この記事では、APIの基礎知識やAPIを用いた天気情報取得Webアプリケーションの作成方法をご紹介しました!!
APIを使うことで、開発の負担が減ったりサービスをより良くすることができるのでぜひ使ってみてください!(結構難しいです)







