実物コーディングチャレンジ -第1回目-
カテゴリ:実物コーディングチャレンジ
こんにちは。
inglowの開発担当です。
今回は、HTMLコーディングが大好きなinglow開発担当が勝手に考えた企画「実物コーディングチャレンジ」をやってみました!
このチャレンジについて
コーディング練習は、よく模写をするといいといいます。
しかし、すでにweb上に上がっているものはすでにだれかがコーディングしているもので…
現実世界にもUI/UXはたくさんあふれています。
コーディングされていない、現実のUI/UXをHTML・cssでコーデイングしてみよう!という企画です。
今回のターゲット
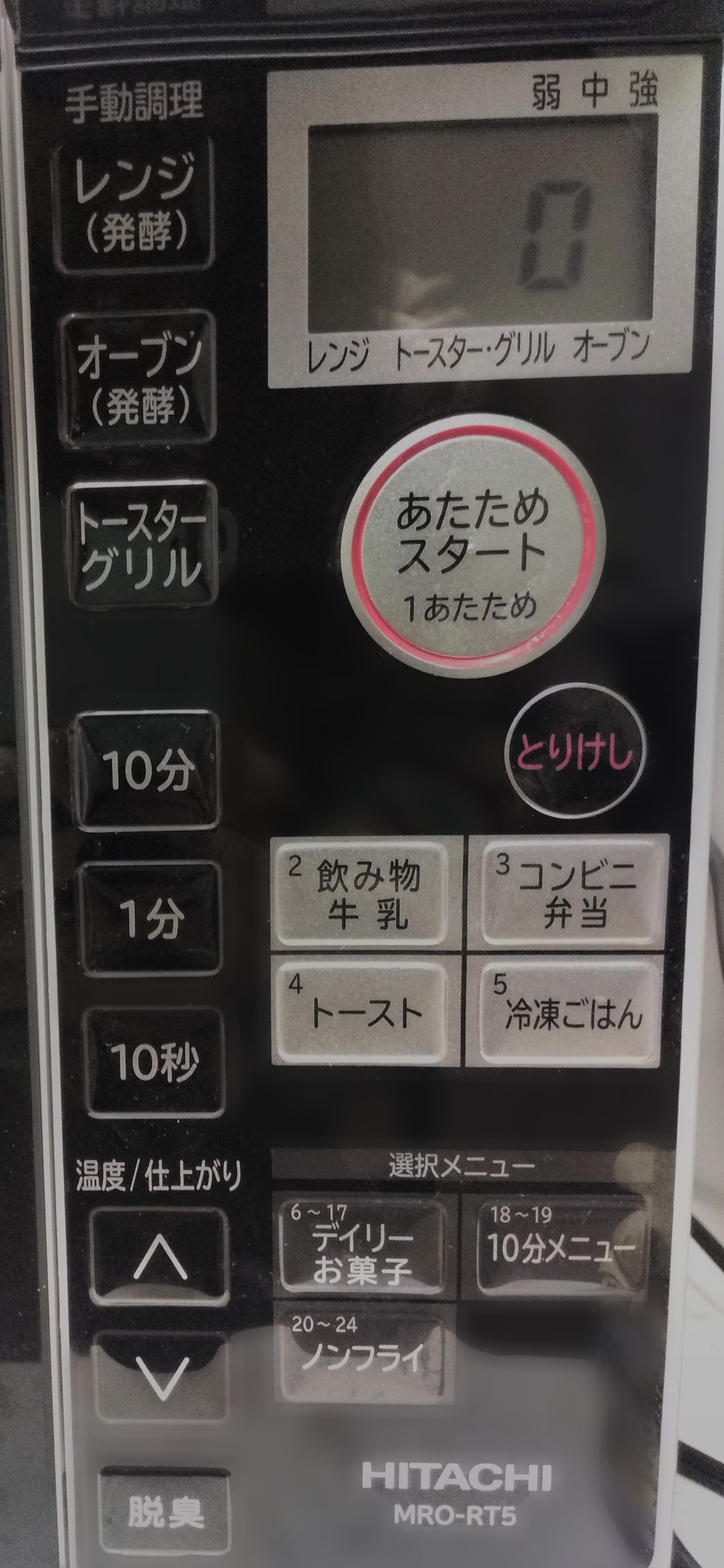
今回のターゲットは、inglow開発担当自宅にある電子レンジです。
ちょうどいいぐあいな感じのデザインですね。
環境とルール
毎回対象物によってルールは少し変更していこうかと思います。
今回の環境とルールは下記です。
コーディング環境
- 自宅(windows10 optiplex9020)
- エディタ:TeraPad ※デフォルトの機能以外は使用しない
- キーボード:DELL純正キーボード
コーディングルール
- 目標30分
- 各要素のデフォルトスタイルのリセットcss的なものは使用しない
- 検索はOK
- 色は事前にスポイトしてOK
- HTMLは、bodyタグの中身以外は準備OK、cssもcharasetだけ準備OK
実際にコーディング!
できあがりだけだとあまりおもしろくないので、コーディングの様子を動画にしました。
できあがり
かかったタイムは、41分40秒90と、本気キーボードが事務所においてある罠も相まって目標達成できませんでした…。精進します…。
基本的に、現在はUI等は自分で考えて作成しているのですが、つい、自分がめんどくさくならにように考えて作成してしまっているので、自分がデザインしたもの以外を要素を組み立てながらコーディングしていくのは楽しかったです。
物体であれば日常の中にあふれているので、いろんなものにどんどんチャレンジして、最終的にはcss3を駆使してcssだけで絵もかけたらと思っています。
さいごに
実物コーディングも、コーディングの練習になるかなと思いました。
今は、ボタンもpタグなどでやってしまっているので、実用的にするには少し工夫が必要ですが…(することもないと思いますが)
現状では、PHPのソースを書くことが多く、HTMLコーディングをするのはごくわずかなので、この企画を通して大好きなHTMLコーディングができればと思っています。