
コーディングした鍵盤をシンセサイザーにする – キーボードでキーボードを鳴らす –
カテゴリ:新技術開拓記
ここ数年で人気が高まっているvue.jsを試しながら
前回音が出せるようにしたHTMLのピアノをPCのキーボードで演奏ができるように改造しました。
前回記事
▼コーディングした鍵盤をシンセサイザーにする
https://inglow.jp/techblog/codeing-keybord/
今回使った技術は下記です。
・HTML5
・CSS3
・javascript
・vue.js
・web audio api
今回のポイント
プログラムの考え方は、前回のブログ記事でご紹介しましたので、今回は、改良ポイントだけご紹介します。
音を出す処理をまとめる
「鍵盤がおされたらこの音を出す」という処理を関数として定義しました。これによって、おされたキーボードの判定でも同じ処理を使いまわすことができます。
「$refs」でボタンの要素を指定
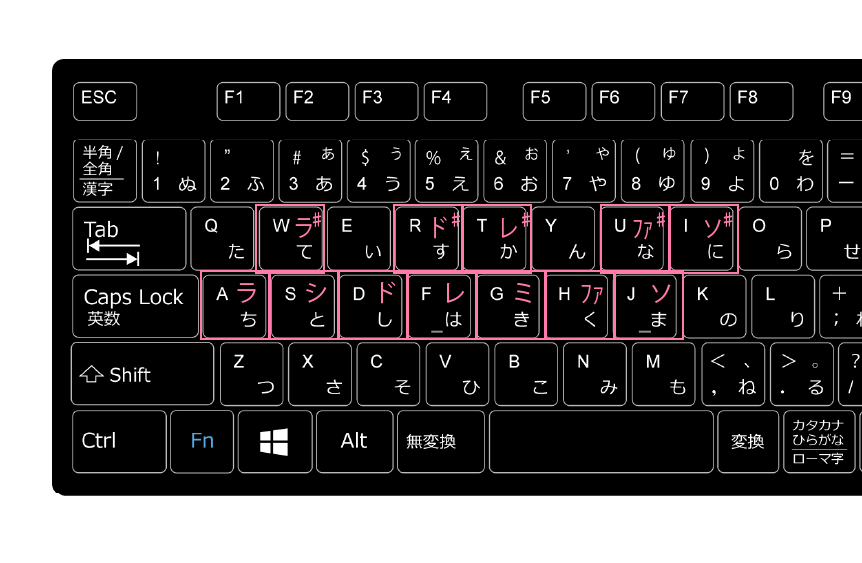
vueオブジェクトでは、「$refs」という指定を使って、要素にアクセスすることができます。この「ref」に対して、「[オクターブ名]_「音名」」と名前を付けておき、PCキーボードとどの鍵盤が対応しているかの処理するようにしました。
実際に演奏してみた
PCキーボードを使って実際に演奏してみました!
実物
実際のコードはこちらに公開しておきます。
「キーボードを使用する」にチェックをつけるとキーボードでも演奏ができるようになります。
A→ラで始まり、実際の鍵盤の配置通りの並びです。

さいごに
使い始めて間もないライブラリで少しハマった部分もありましたが、だいたい想定した感じに実装できたかなと思います!
ここまでやると、最終的には楽譜の出力とかもしてみたいですね。
まずは演奏内容を記録できるところから作ってみようかなと思います。