
基礎的なコーディング手順
カテゴリ:インターン生ブログ
こんにちは!インターン生の西です。今回は基礎的なコーディングの手順について紹介したいと思います!
1. webサイト例

2. メモに書きだす
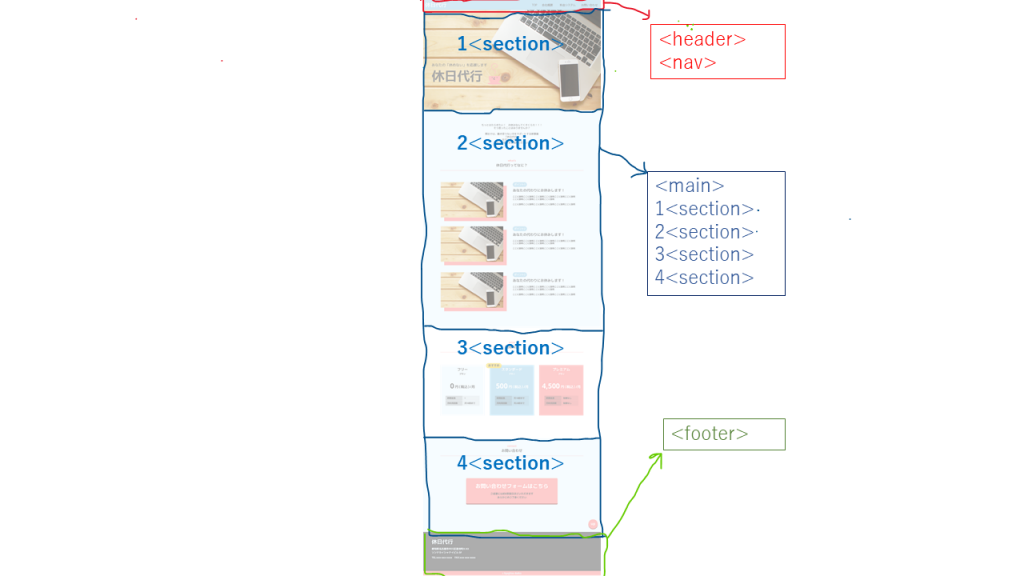
コーディングをする上で、最初に重要なことはレイアウトがどのような構造になっているかを理解することです。そこで、例にあるwebサイトのレイアウトをメモに書き出してみましょう!ここでのポイントは、webサイトの全体像を把握することなので、自分がコーディングをするときのことを考えながら、分かりやすいようにレイアウトを書き出していくことが重要です!

3. ファイルの準備
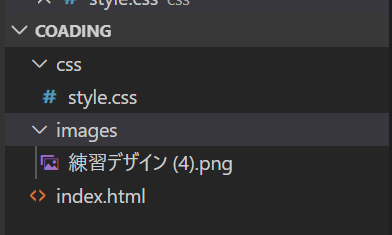
レイアウトが書き出せたら次はファイルの準備です。ファイルはプロジェクトフォルダの中に<index.html>、cssを記述するためのファイルを入れるcssフォルダ、画像ファイルを入れるimagesフォルダを用意します。

4. HTMLの基本的な記述
「head」を記述しよう

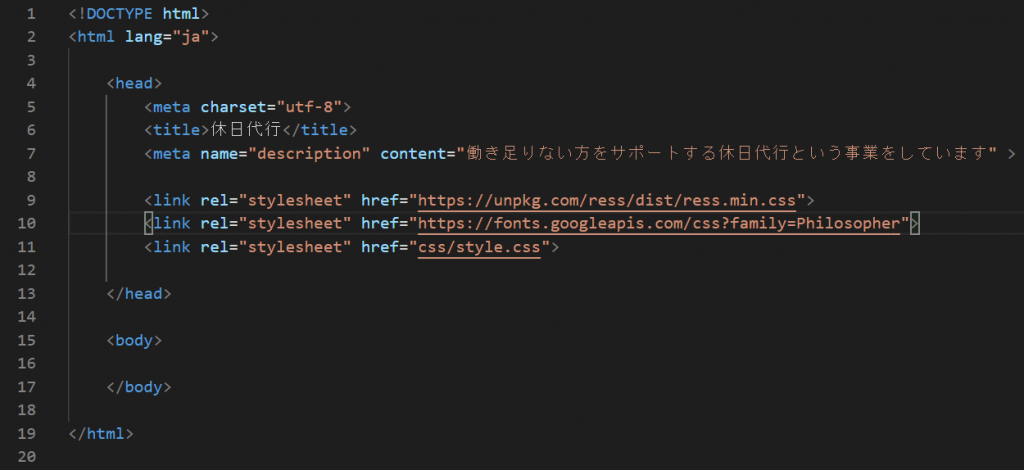
head内の基本的な記述の仕方は上の画像のようになります。<title>の内容はブラウザーのタブやブックマークしたときのページタイトルとして表示され、7行目の<meta>タグのcontentの内容はwebページの紹介文となるのでwebサイトによってその内容は変わります。それ以外の記述としては基本的には同様に記述していけば良いでしょう。
・9行目 ブラウザによって異なるデフォルトのCSSを打ち消してブラウザ間の表示を揃えるためのCSSファイルの導入
・10行目 Google Fontsの指定
・11行目 先ほど作成し、これから指定するcssファイル
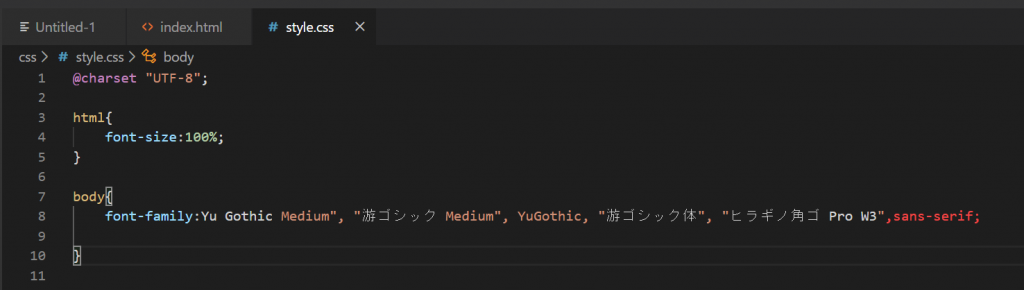
5. CSSの基本的な記述

cssの基本的な記述としては、コードの文字化けを防ぐ、ユーザーの設定した文字サイズを正しく反映する、書体の指定をするコードを書いておけば作業を進められます。
6. コーディング開始!

5.までの手順を終えればコーディングを開始できます!あとは上の画像のように書き出したレイアウトにしたがって順番にコーディングを進めていけば良いだけです。コーディングをしている際に必要だと思った要素は少しずつ足していていっても良いでしょう。







