
CSSアニメーションの使用方法
カテゴリ:インターン生ブログ
CSSアニメーションとは
あるCSSのスタイル設定を別の設定へ変化させることを可能にするツールです。基本的には二種類の要素で構成されていて、アニメーションについて記述する要素と、アニメーションの始めと終わりのCSSスタイルを示すキーフレーム要素です。同様にアニメーション途中の通過点となるスタイルを示すこともできます。
主なメリットはJavaScriptを知らない場合でもアニメーションを作ることができる点や、システム負荷がそこまで大きくないことが挙げられます。
アニメーションの設定
CSSアニメーションの流れを作成するためには、アニメーションさせたい要素にanimationプロパティまたはそのサブプロパティを付けます。このプロパティはアニメーションのタイミングと長さを設定し、アニメーションをどのように進めるかの詳細も設定することができます。アニメーションの外見を指定するものではないので、外見を指定するにはキーフレーム(@keyframe)で定義します。
下に主なサブプロパティを示します。
| animation-name | アニメーションのキーフレームを示す名前を指定 |
| animation-duration | 一回のアニメーションサイクルに要する時間の長さを設定 |
| animation-timing-function | アニメーションの進め方を設定 |
| animation-delay | 要素が読み込まれてから始めるまでの遅延時間を設定 |
| animation-direction | アニメーションの動作終了後に逆方向に繰り返すか、はじめの状態にリセットして繰り返すかの設定 |
| animation-iteration-count | アニメーションを繰り返す回数を設定 (無限に繰り返すにはinfinite を指定) |
| animation-fill-mode | アニメーション実行前後に指定したスタイルを適用するかの設定 |
| animation-play-state | アニメーションを一時停止したり再開したりすることができる。 |
キーフレームによるアニメーションの流れの定義
アニメーションのタイミングなどを指定したあとは、アニメーションの外見を定義する必要があります。これをするために、@keyframeを用いて、各キーフレームでアニメーションの流れの中で要素がどのように表現されるかを記述します。
CSSスタイルでアニメーションのタイミングを指定するため、キーフレームを<percentage>で指定し、アニメーションの流れの中でいつそのスタイルが適用されるかを示します。0%がアニメーションの始点、100%がアニメーションの終点を表していて、0%をfrom,100%をtoで代替することもできます。また、任意でアニメーションの始まりと終わりの間の、中間地点をいくつか追加することも可能です。(%表示)
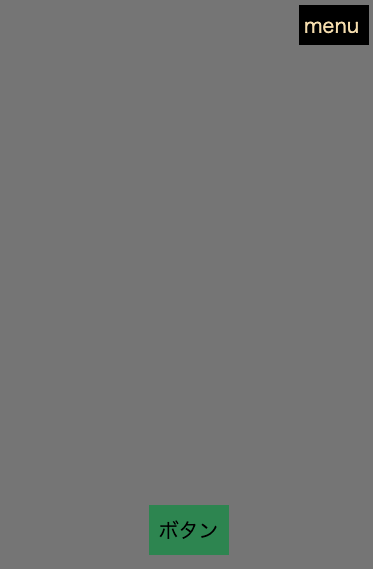
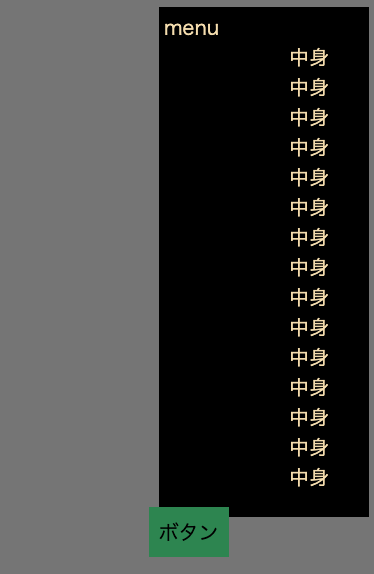
(ex)メニューバーの表示
スマホ版のウェブサイトでよく見かける右端メニューバーがあり、クリックするとメニューの中身が表示されるようなアニメーションの例を紹介します。必要がない場合にはしまっておきたいので、もしクリックして表示したとしてももう一回クリックすることで戻すことができるようにします!
また、下のボタンはマウスをホバーした時に少し上にあがるようにして、ホバーしたことをわかりやすくしてあります。もし気になる人がいれば下のコードを実行してみてください!
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
<code></code><html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>animation</title> <link rel="stylesheet" href="stylesheet.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> </head> <body> <div class="side"> <input type='checkbox' id='trigger'> <label for="trigger"> <div class='menu'> <div>menu</div> <div class='nakami'> <div>中身</div> <div>中身</div> <div>中身</div> <div>中身</div> <div>中身</div> <div>中身</div> <div>中身</div> <div>中身</div> <div>中身</div> <div>中身</div> <div>中身</div> <div>中身</div> <div>中身</div> <div>中身</div> <div>中身</div> </div> </label></div> </div> <div class="pyokon">ボタン</div> </body> </html> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 |
body{ background-color: gray; } .side{ width: 60px; height: 500px; } .menu{ position:absolute; right:10px; font-size:20px; padding: 5px; background-color:black; color: wheat; } .nakami{ position: absolute; right: 40px; color:wheat; } .nakami div{ color:wheat; } #trigger{ display: none; width: 50px; } #trigger ~ label .menu{ animation-name: return-menu; animation-duration: 1s; animation-fill-mode: forwards; } #trigger:checked ~ label .menu{ animation-name: menu; animation-duration:1s; animation-fill-mode: forwards; } #trigger ~ label .nakami{ animation-name: return-nakami; animation-duration: 0s; animation-fill-mode: forwards; } #trigger:checked ~ label .nakami{ animation-name: nakami; animation-duration: 2s; animation-fill-mode: forwards; } .pyokon{ padding: 10px; position:relative; font-size: 20px; background-color: seagreen; width: 60px; text-align: center; margin: 0 auto; } .pyokon:hover{ animation-name: pyokon; animation-fill-mode: forwards; animation-duration: 1s; } #trigger2:checked ~ label .pyokon{ animation-name: pyokon; } #trigger2{ display: none; } @keyframes menu{ from{ width:60px; } to{ width:200px; height: 500px; } } @keyframes return-menu{ from{ width:200px; height: 500px; } to{ width:60px; } } @keyframes nakami{ from{ opacity: 0; } to{ opacity: 1; } } @keyframes return-nakami{ from{ opacity: 1; } to{ opacity: 0; } } @keyframes pyokon{ from{ top:0px; } 10%{ top:-30px; padding-bottom: 30px; } to{ top: 0px; } } |
ポイントはCSSでクリックイベントを作成する際に、非表示のinputタグを用いて、適用する範囲をlabelで囲み、クリックイベントのトリガーとして機能させることです。また、キーフレームの中に from , to 以外に % を用いて細かく設定することで、より作成者の思い通りの動きに近づけることができます。
また、僕がつまづいたポイントとして、クリックイベントを用いてアニメーションをした時、終わった状態からもう一回元の状態に戻したい場合には、クリックしていない時の状態への戻るためのアニメーションも設定する必要があることです。これが無いと元の状態へクリックを用いて戻すことができなくなるので、開いたり閉じたりが必要な場合には注意しましょう!