
cssだけでルーレット作ってみた
カテゴリ:cssだけでチャレンジ
こんにちは!inglowの開発担当です。
今回は、cssのアニメーションを活用して、ルーレットを作りたいと思います。
「cssだけで●●」は前からやってみたかったことなので挑戦してみました!
説明はいいや!という方は「完成!」で完成物が見れます。
また、弊社ではWebプロモーション成功事例集をまとめた限定資料を無料で配布しています。
Webマーケティングに興味がある方は、下記ページより目を通してみてください。
どんなものを作るのか
デザインはこんな感じのものを作ろうと思います。 css3のプロパティをふんだんに活用して作っていきます。

またwebで集客する方法を別の記事にまとめております。 詳しく解説しているので、web集客について深く知りたい方は、ぜひこちらもご覧ください。
まずはHTMLをコーディング
とりあえず★をどうやって配置するかは後回しで…
スタートボタン、ルーレットの針、ルーレットの文字盤をコーディングしていきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<h1>cssだけでルーレット</h1> <div id="roulette"> <input type="checkbox" class="start_btn"> <label> <span>スタート!</span> </label> <div class="rltt-body"> <div class="hari"></div> <div class="rltt"> <div class="ban pink"></div> <div class="ban blue"></div> <div class="ban pink"></div> <div class="ban blue"></div> <div class="ban pink"></div> <div class="ban blue"></div> </div> </div> </div> |
ルーレットの針をつくる
borderの特性を利用して三角が作れるのは、少しCSSをかじった人であれば聞いたことがあると思います。
これを利用して、逆三角形の針を作成します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
:root{ /* 色を定義 */ --blue:#8BB8D6; --pink:#FA6E59; --orange:#F8A055; --ban-size:400px; } #roulette .rltt-body{ position:relative; width:var(--ban-size); } .hari{ position:absolute; margin-right:auto; margin-left:auto; right:0; left:0; top:-20px; bottom:0; z-index:10; width:0; height:0; border-left:10px solid transparent; border-right:10px solid transparent; border-top:80px solid var(--orange); } |
オレンジの逆三角形ができました。
ルーレットの盤をつくる
まずは、それぞれの要素を回転させていきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
:root{ /* 色を定義 */ --blue:#8BB8D6; --pink:#FA6E59; --orange:#F8A055; --ban-size:400px; } #roulette .rltt{ position:relative; width:var(--ban-size); height:var(--ban-size); overflow:hidden; background:#fff; border:1px solid #58A04F; /* 土台をわかりやすくするため */ border-radius:var(--ban-size); } #roulette .rltt .ban{ position:absolute; top:0; bottom:0; left:0; right:0; margin:auto; height:var(--ban-size); width:calc(var(--ban-size) * 2 / 6); /* 後で正確に計算します。 */ } #roulette .rltt .ban.pink{ background:var(--pink); } #roulette .rltt .ban.blue{ background:var(--blue); } /* 回転させる */ #roulette .rltt .ban:nth-child(1){transform:rotate(30deg);} #roulette .rltt .ban:nth-child(2){transform:rotate(60deg);} #roulette .rltt .ban:nth-child(3){transform:rotate(90deg);} #roulette .rltt .ban:nth-child(4){transform:rotate(120deg);} #roulette .rltt .ban:nth-child(5){transform:rotate(150deg);} |
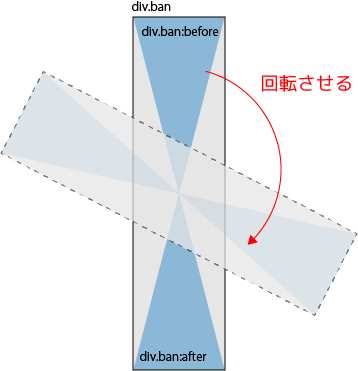
先ほど作ったルーレットの針を応用して、 砂時計みたいな感じで疑似要素を使ってそれぞれの要素に三角を作ります。 親要素となる、「.ban」を回転させているので、疑似要素のbeforeで上が底辺の三角形と afterで下が底辺の三角形を作って砂時計の形を作るだけでルーレットっぽくなります。

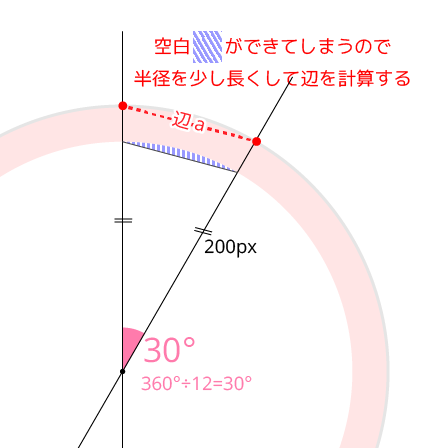
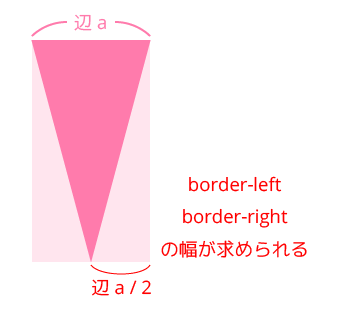
三角を作るためには、ルーレットのそれぞれの幅についてあらかじめ計算する必要があります。 三角形が二等辺三角形で、斜辺の長さ・内角がわかっているので、三平方の定理を使えば「辺a」を求めることができます。

また、ここがわかれば、三角形を作る時のborder-left・border-rightを求めることができます。

計算は、平方根とかでてきてcssのcalcでは対応できないので、こちらの三角関数の計算ツールを使って計算させていただきました…便利ですね…!
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
:root{ --ban-teihen-width:108px; /* 計算ツールで算出 */ } #roulette .rltt .ban{ width:var(--ban-teihen-width); } #roulette .rltt .ban:before{ content:""; display:block; width:0; height:0; border-left:calc(var(--ban-teihen-width) / 2) solid transparent; border-right:calc(var(--ban-teihen-width) / 2) solid transparent; border-top:calc(var(--ban-size) / 2) solid var(--pink); } #roulette .rltt .ban:after{ content:""; display:block; width:0; height:0; border-left:calc(var(--ban-teihen-width) / 2) solid transparent; border-right:calc(var(--ban-teihen-width) / 2) solid transparent; border-bottom:calc(var(--ban-size) / 2) solid var(--pink); } /* 青の盤の場合は色を変更する */ #roulette .rltt .ban.blue:before{ border-top-color:var(--blue); } #roulette .rltt .ban.blue:after{ border-bottom-color:var(--blue); } |
ルーレットのスタートボタンをつくる
次に、ボタンを作成します。こちらは簡単ですね。
チェックボックスは見えていなくてもOKなので、隠します。
また、文字は、ルーレットが回っている時と止まっている時で変更したいので、疑似要素の中で指定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
.act-start{ display:block; margin-bottom:40px; width:var(--ban-size); height:1.8em; padding:20px; background:var(--orange); } .act-start span, .start_btn + .act-start span:before{ display:block; width:100%; height:100%; } .start_btn{ display:none; } .start_btn + .act-start span:before{ content:"スタート!"; line-height:1.8em; vertical-align:middle; text-align:center; } |
アニメーションを作る
とりあえず「★」のテキストは置いておいて、ボタンを押したらまわす。押したら止める を実装してみます!
アニメーションの動きをkeyframeで指定します。
1回転すればいいので、角度が0度→180度→360度 と変化するように指定します。
|
1 2 3 4 5 6 7 8 9 10 11 |
@keyframes roulette{ 0%{ transform:rotate(0deg); } 50%{ transform:rotate(180deg); } 100%{ transform:rotate(360deg); } } |
アニメーションが動くか確認するため、一度普通にアニメーションを指定します。
|
1 2 3 |
#roulette .rltt{ animation:roulette 1s linear forwards infinite; } |
無事に動いたら、次はボタンを押した時に動くようにします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
/* チェックボックスにチェックが入っていない状態の時 */ #roulette .rltt{ ・ ・ ・ animation:roulette 1s linear forwards infinite; animation-play-state:paused; } /* チェックボックスにチェックが入っている状態の時 */ #roulette .start_btn:checked + .act-start + .rltt-body .rltt{ animation-play-state:running; } |
ここまで作ると、大分形になってきたと思います。
ボタンを押すとルーレットが回って、もう一度押すとストップするようになったと思います。
ここで最後に当たりの色(ピンクの方)に「★」を配置して完成です。
盤の中の色の配置と同じように、回転させて配置しました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
・ ・ ・ <div class="rltt"> <!-- ルーレットの文字盤 --> <div class="ban pink fas"></div> <div class="ban blue fas"></div> <div class="ban pink fas"></div> <div class="ban blue fas"></div> <div class="ban pink fas"></div> <div class="ban blue fas"></div> <div class="banlabel"> <!-- ここから文字の表示 --> <div class="labelgroup"> <div><i class="fas fa-star"></i></div> <div><i class="fas fa-star"></i></div> </div> <div class="labelgroup"> <div><i class="fas fa-star"></i></div> <div><i class="fas fa-star"></i></div> </div> <div class="labelgroup"> <div><i class="fas fa-star"></i></div> <div><i class="fas fa-star"></i></div> </div> </div> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
/* div.banと同じスタイル */ #roulette .rltt .labelgroup{ position:absolute; top:0; bottom:0; left:0; right:0; margin:auto; height:var(--ban-size); width:var(--ban-teihen-width); } /* ★のラベルを配置したい */ #roulette .rltt .labelgroup div{ margin:0; height:calc(var(--ban-size) / 2); text-align:center; padding-top:0.5em; opacity:0.5; font-size:120%; color:#fff; } #roulette .rltt .labelgroup div:nth-child(2){ transform:rotate(180deg); } #roulette .rltt .labelgroup:nth-child(1){ transform:rotate(0deg); } #roulette .rltt .labelgroup:nth-child(2){ transform:rotate(60deg); } #roulette .rltt .labelgroup:nth-child(3){ transform:rotate(120deg); } |
完成!
できました!くるくるまわって、ストップしたところで止まります。
すべての記述はcodepenに書きましたので、参考にしてください。
さいごに
前々からcssのアニメーション等について調べていたので思ったように実装することができました!
javascript無しでここまで実装できるとは…。ほかにも何かできないかいろいろ考えてしまいますね。
どこまでできるのか知っていないとなかなか考えるのは難しいかもしれないですが、
こういったものを作ってみるのは勉強にもなるのでぜひ真似でもいいので作ってみてください。
ルーレット盤のサイズを計算するときに使った手書きメモも載せておきます。

弊社inglowでは、これから広告の運用を考えられている方、あるいはこれから広告代理店に運用をお願いされる方向けに、「業界別Web広告の成功事例」をまとめた資料を無料配布しております。
下記のフォームに入力いただくだけで、無料で資料をダウンロードしていただけます。ぜひご利用下さい。