
Dashによるデータの可視化 | インストールからデータの表示まで
カテゴリ:Pythonの話
こんにちは!伊神です!
この記事では、PythonのWebフレームワークである「Dash」を用いたデータの可視化方法をご紹介します。
実際にDashのインストール方法やデータを用いた表示方法まで紹介しています。
BeautifulSoupなどを用いて、拡張することでWebからスクレイピングしてきたデータを可視化するアプリケーションなども作れたりします。
開発環境
・MacOS
・Python 3.7
・Dash:1.15.0
「Dash」とは
PythonのWebフレームワークにはDjango,Flask,Bottleなどがありますが「Dash」はデータの可視化に特化しており、Flask,Plotly.js,React.jsを元に作成されています。
可視化ツールのPlotlyをベースとした描画を行うことで、簡単にPythonでグラフを表示するWebアプリケーションを作成することができます。
公式ドキュメント:https://dash.plotly.com/
基礎編:Dashのインストールからデータの表示まで
1. Dashのインストール
まず最初に、Dashをインストールします。
pip3 install dash==1.15.0
https://dash.plotly.com/installation
2. DashでHTMLを作成
sampleというフォルダを作成
→sampleフォルダ内にDashというフォルダの作成
→sample.pyというファイルを作成
sample.pyの内容は以下
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
# 必要なライブラリをインポート import dash import dash_core_components as dcc import dash_html_components as html # カスタムCSSのパスを指定 external_stylesheets = ['https://codepen.io/chriddyp/pen/bWLwgP.css'] # Dashアプリケーションを作成 app = dash.Dash(__name__, external_stylesheets=external_stylesheets) # Dashアプリケーションのレイアウト app.layout = html.Div(children=[ html.H1(children='Hello Dash'), html.Div(children='Dash: A web application framework for Python.'), dcc.Graph( id='example-graph', figure={ 'data': [ {'x': [1, 2, 3], 'y': [4, 1, 2], 'type': 'bar', 'name': 'SF'}, {'x': [1, 2, 3], 'y': [2, 4, 5], 'type': 'bar', 'name': 'Montréal'}, ], 'layout': { 'title': 'Dash Data Visualization' } } ) ]) # サーバーの起動 if __name__ == '__main__': app.run_server(debug=True) |
Dashアプリケーションのレイアウト「app.layout」部分が特に重要でこの箇所でHTMLの外観を設定しています。
3. 実行
実行するとポートが開きデータを可視化してみることができます。
Dashディレクトリに移動しsample.pyを起動するとシェルが立ち上がります。

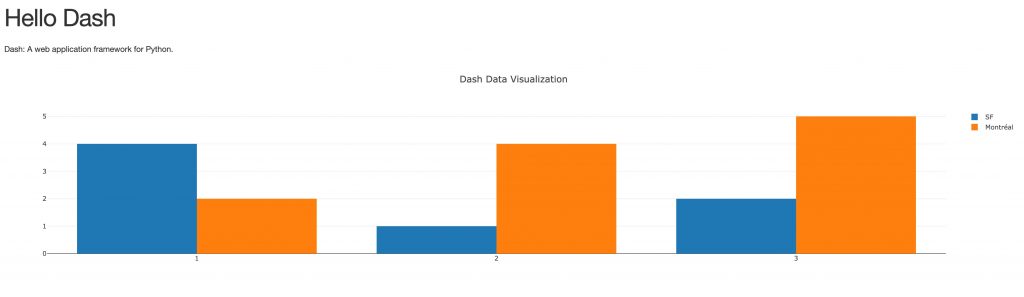
を開くと以下の画面になります。

この画面が表示されれば問題なく動作しています。
応用編:HTMLのスタイル変更
Dashのスタイルの変更は要素を付け加えたり指定することで比較的簡単に行うことができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
import dash import dash_core_components as dcc import dash_html_components as html external_stylesheets = ['https://codepen.io/chriddyp/pen/bWLwgP.css'] app = dash.Dash(__name__, external_stylesheets=external_stylesheets) # 背景の色を黒,テキストの色を白に変更 colors = { 'background': '#000000', 'text': '#ffffff' } app.layout = html.Div(children=[ # テキストを中央,背景の色を黒,テキストの色を白に変更 html.H1( children='Hello Dash', style={ 'textAlign': 'center', 'color': colors['text'], 'background-color': colors['background'] } ), # テキストを中央,背景の色を黒,テキストの色を白に変更 html.Div( children='Dash: A web application framework for Python.', style={ 'textAlign': 'center', 'color': colors['text'], 'background-color': colors['background'] } ), # グラフを折れ線,背景の色を黒,テキストの色を白に変更 # データの名前,値を変更 dcc.Graph( id='example-graph', figure={ 'data': [ {'x': [1, 2, 3], 'y': [25, 15, 29], 'type': 'log', 'name': 'sample1'}, {'x': [1, 2, 3], 'y': [20, 27, 15], 'type': 'log', 'name': 'sample2'}, ], 'layout': { 'title': 'Dash Data Visualization', 'plot_bgcolor':colors['background'], 'paper_bgcolor':colors['background'], 'font':{ 'color': colors['text'] } } } ) ]) if __name__ == '__main__': app.run_server(debug=True) |

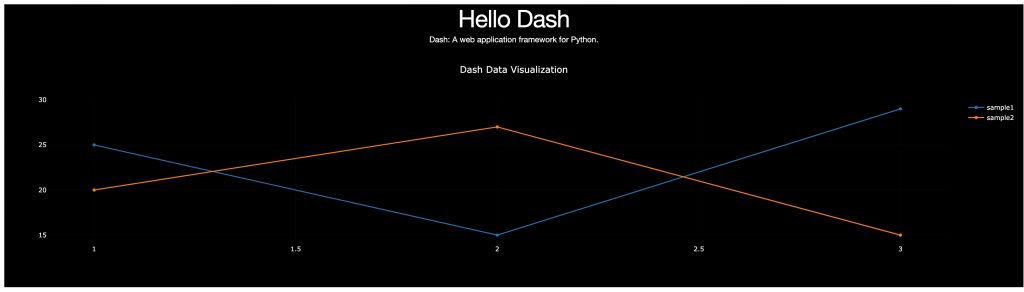
いい感じにスタイルを変更できました
最後に
今回は「Dash」を用いたデータの可視化方法を実際のコードも用いて紹介しました。
「Dash」を使ってみて、やはりデータの可視化に特化していて大規模なアプリケーションまではいかないけど簡単なアプリケーションは作れる感じです。
更に応用することで散布図やドロップダウンでユーザーが欲しい情報を選んでデータを可視化することができたりするので興味がある方は調べてみて下さい!!







