
Deviseを用いた簡単なログイン機能実装方法
カテゴリ:インターン生ブログ
devise 機能とは?
devise とは、Railsに入っているgemの一種で、新規登録やログイン機能を簡単に実装してくれます!
では、早速始めていきましょう!
まずは、 Gemfileにこのように記述してください。
1.deviseのダウンロード

その後に、

すると、deviseが使えるようになります。
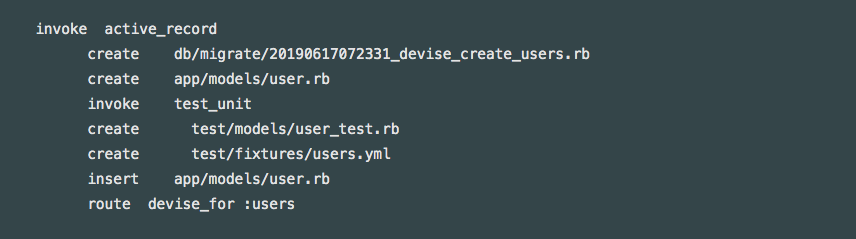
その後に、


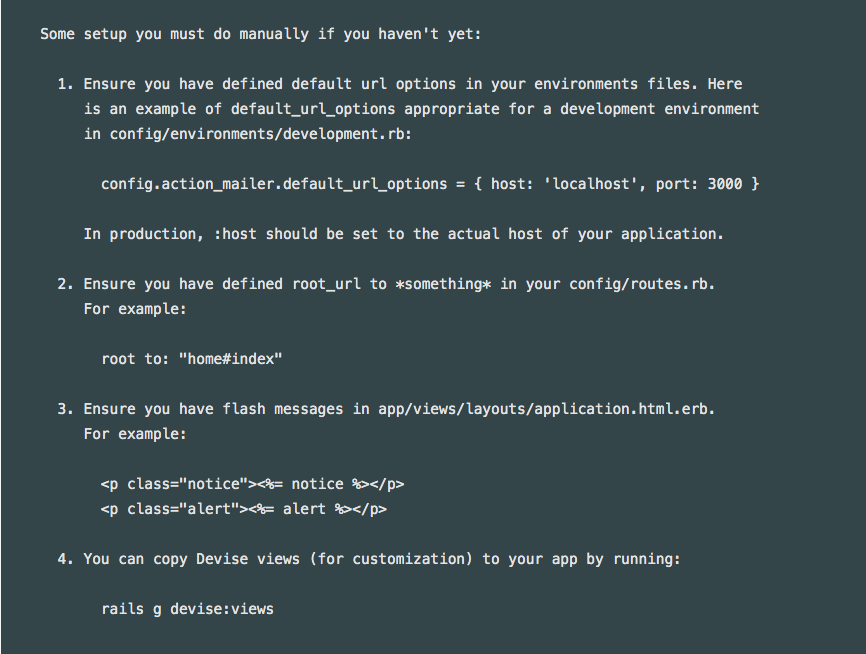
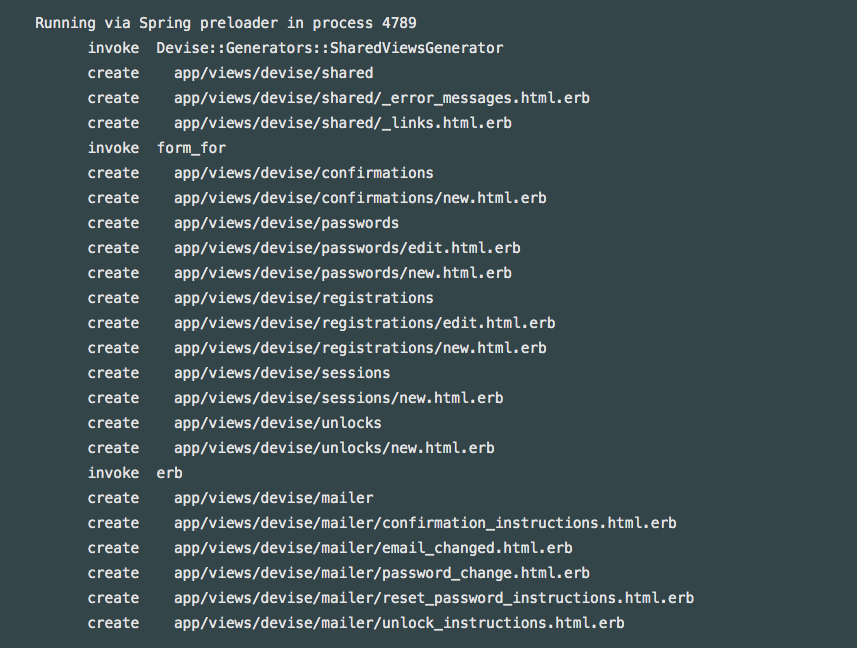
以下のファイルが生成されます。

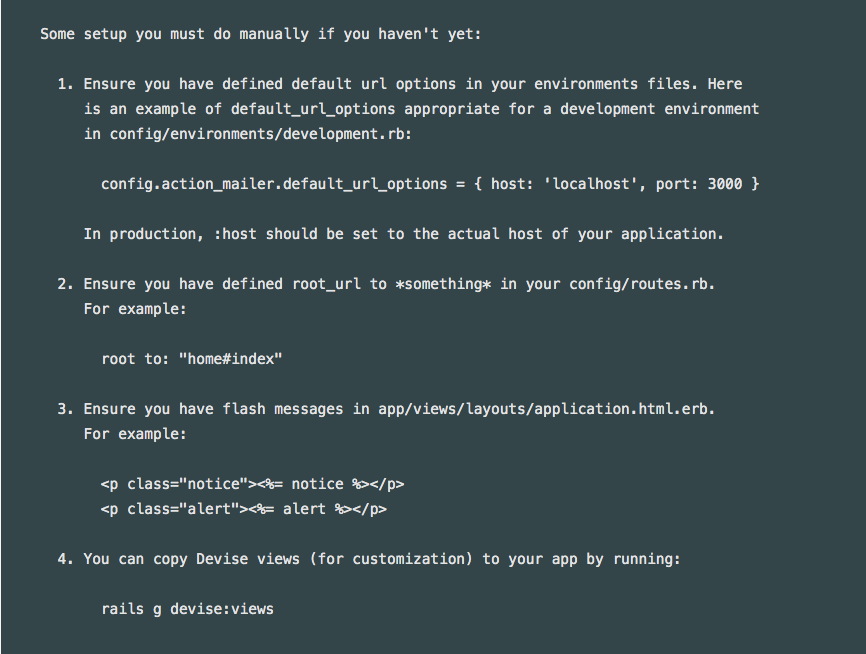
このように順番に設定するように手順が出てきます。
順を追って、設定していきますが、今回はメールの設定は行わないために、2から行っていきます。
2.ルーティングの設定
まずは、2番ですが、これはconfig/root.rbで最初に飛ぶページのルーティングを設定してください。

でこのような場合、homeコントローラーとtopページを作成する必要がありますが、特に指定はないため、
好きなように設定してみてください。
3、Flashメッセージの設定

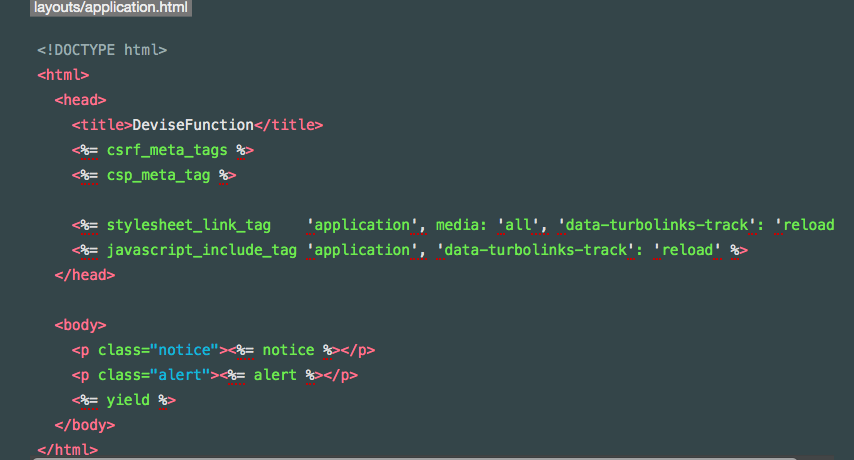
このように、bodyのすぐ下にFlashメッセージを書き込んでください。

こんな感じです。
4.viewの作成


このように、多くのviewファイルが生成されます。
viewファイルの中に、deviseのファイルがあり、これでデザインを触れるようになりました。
5.Userモデルの作成


そうすると、このようにUserモデルが自動的の作成してくれます。
Userテーブルをの作成
さっきのUserモデルを作成した時に、マイグレーションファイルも一緒の生成されました。
マイグレーションファイルとは、テーブルの設計図になります。それを元にテーブルが作られます。

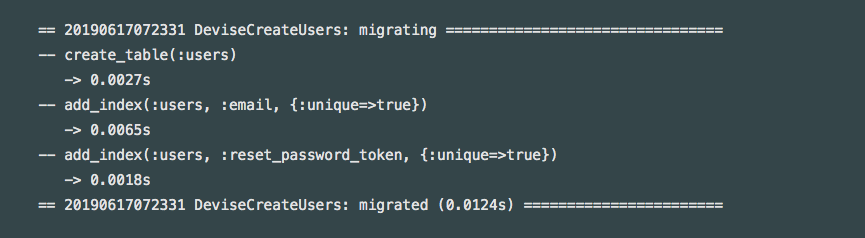
このコマンドを打つと、

マイグレーションが実行され、テーブルが作られます。
これで、一通り、作り終えました。
確認
早速立ち上げて確認しましょう。
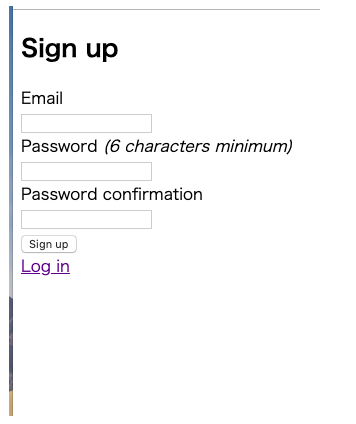
rails sで立ち上げて、http://localhost:3000/users/sign_up
を開くと、

このように、サインアップの画面が表示されてれいます。
http://localhost:3000/users/sign_in
今度はこのリンクを開いてみると、

このようにログイン画面が表示されていれば成功です。
以上が
deviseの実装方法でした。
細かい設定を知りたい方は、deviseの公式文を見て参考にしてください。
公式ドキュメントはこちらです。
https://github.com/plataformatec/devise
まとめ
今回はdeviseというgemを使ってログイン機能と登録機能を実装していきました。
素早く、設定できてとても便利なので、ぜひ使ってみてください。
inglow inc.はWebプロモーションとマーケティングオートメーションを2軸とした名古屋本社のデジタルマーケティング専門会社です。一般的なWeb広告運用会社さんは広告運用に主軸をおきますが、当社はあくまでWebプロモーション。クライアントのソリューションに合わせて、Webライター、カメラマンを使い、オリジナルコンテンツを設計する。更にそこへの誘導導線も築き、ここから初めて運用検証、改善フェーズに入る。またマーケティングオートメーション領域では導入支援はもちろん、導入後、広告施策と合わせたキャンペーン設計までWebプロモーション×マーケティングオートメーションを一気通貫で行います。
プロモーションとしてのデジタルマーケティングに関するご相談はお気軽にお問い合わせください。