
AWSにDjangoアプリをデプロイしてみる #2
カテゴリ:インターン生ブログ
こんにちは!インターン生の戸川です!
前回のAWSにDjangoアプリをデプロイしてみるの続きからです!
今回の記事で扱う技術
前回の記事にもVPC等の用語の説明を冒頭に追記しておきました!そちらも御覧ください。
Internet Gateway
VPCにアタッチすることでインターネットへのアクセスを可能にするゲートのことです。詳細は本編で!
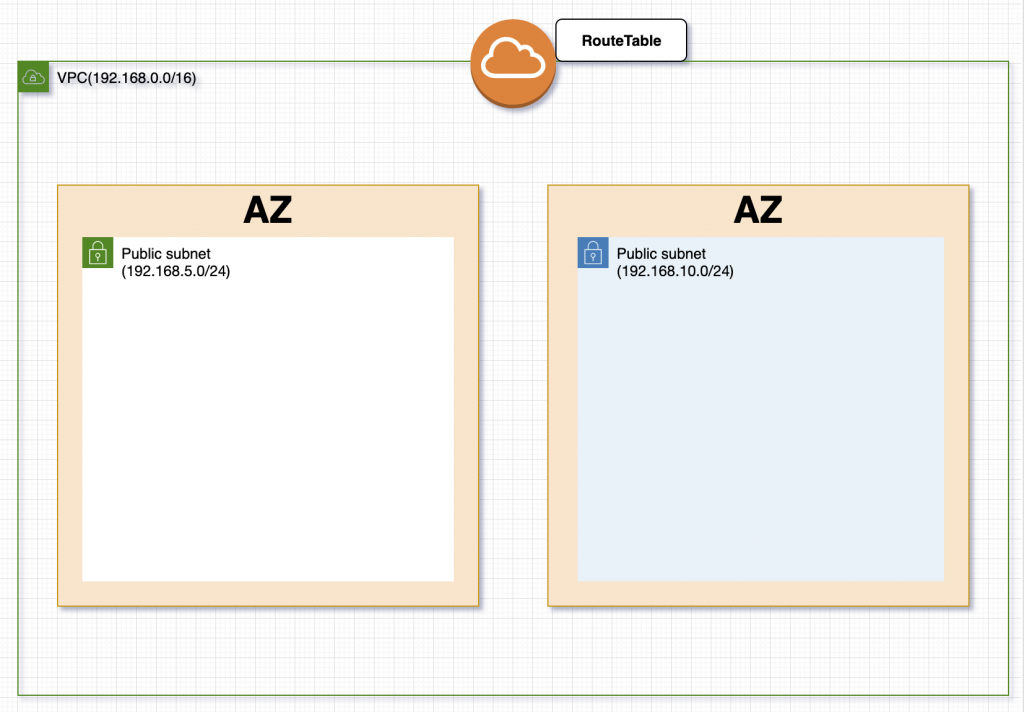
Route table
サブネット単位で「どの送信先とターゲットに接続できるか」を設定するものです。
Internet Gateway
VPCの入口となるインターネットゲートウェイ(以下IGW)を作っていきます。
VPCのサイドバーから「IGW」→「IGWの作成」をクリック。
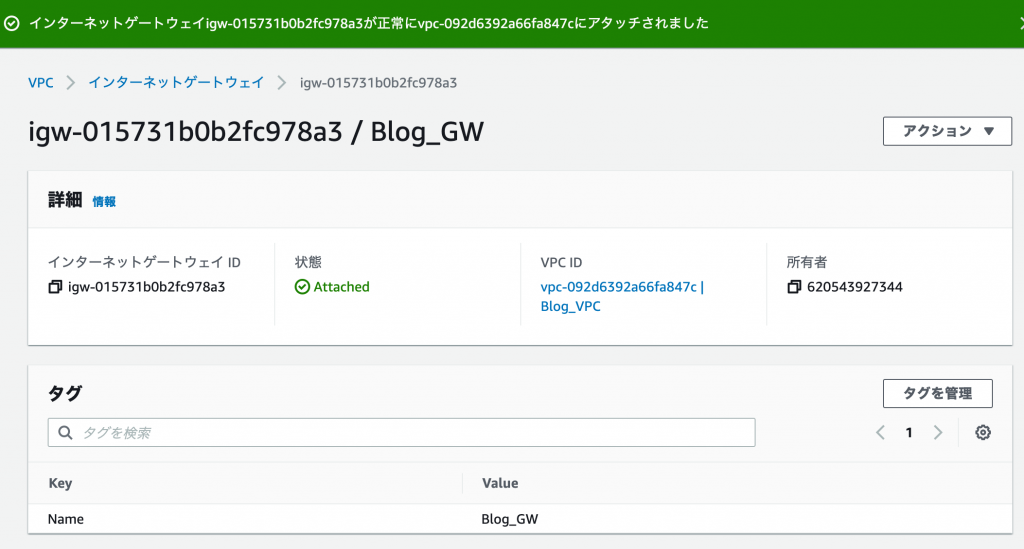
名前は「Blog_GW」とします。
作成したらこのゲートウェイをVPCにアタッチします。
アクションから「VPCにアタッチ」→先ほど作成したVPCを選択。

状態がAttachedになればOK!
これでVPCがインターネットと接続可能になりました。
次にサブネットごとのインターネット接続を設定していきます。
Route Table
ルートテーブルはサブネット毎に接続先を設定するものでした。
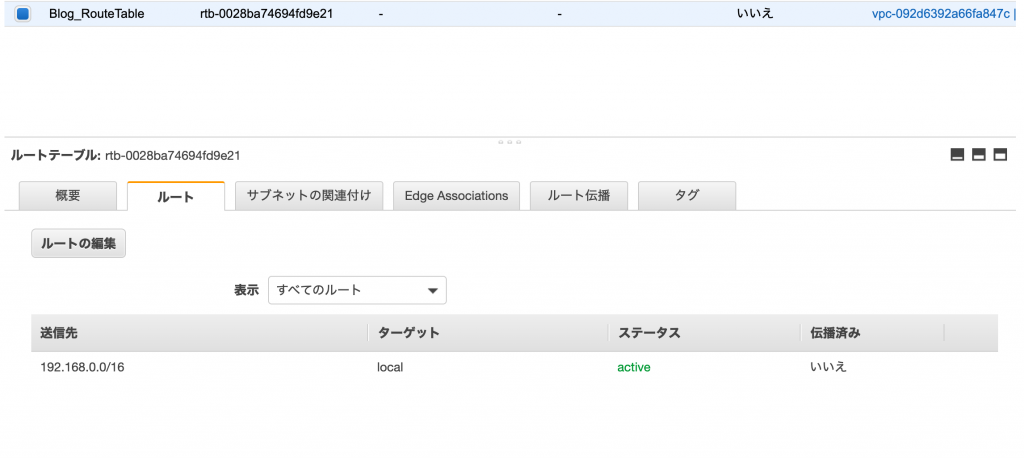
先程作ったIGWはただVPCがインターネットと通信できるようになっただけで、デフォルトのルーティング設定がされているサブネットでは「192.168.0.0/16」の送信先のパケットにしか通信できないようになっています。
インターネットと通信したいサブネットのルーティングを、先程作ったIGWに向けてパブリックサブネットにしましょう。
同じくVPCのサイドバーから「ルートテーブル」→「ルートテーブルの作成」をクリック。

名前は「Blog_RouteTable」、VPCは先ほど作成したものを使います。
作成したらこのルートテーブルにIGWをターゲットとして設定します。
作成したルートテーブルを選択し、下のタブから「ルート」→「ルートの編集」をクリック。

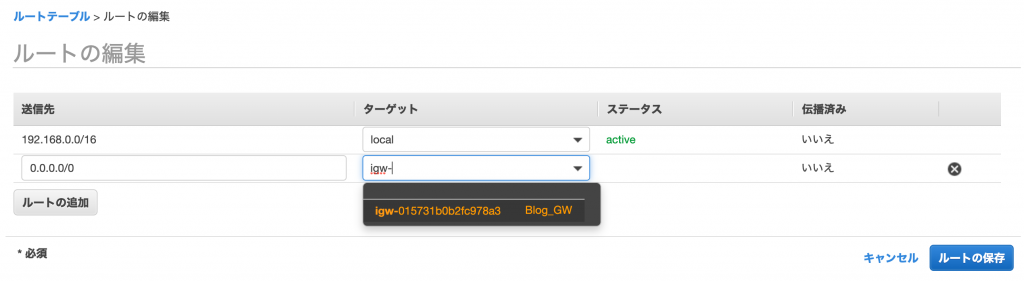
ルートの追加をクリックして、送信先に「0.0.0.0/0」と打ちターゲットを先ほど作成したIGWを選択。
この「0.0.0.0/0」はインターネット全ての通信を意味します!

続いてこの設定したルートをサブネットに適用します。
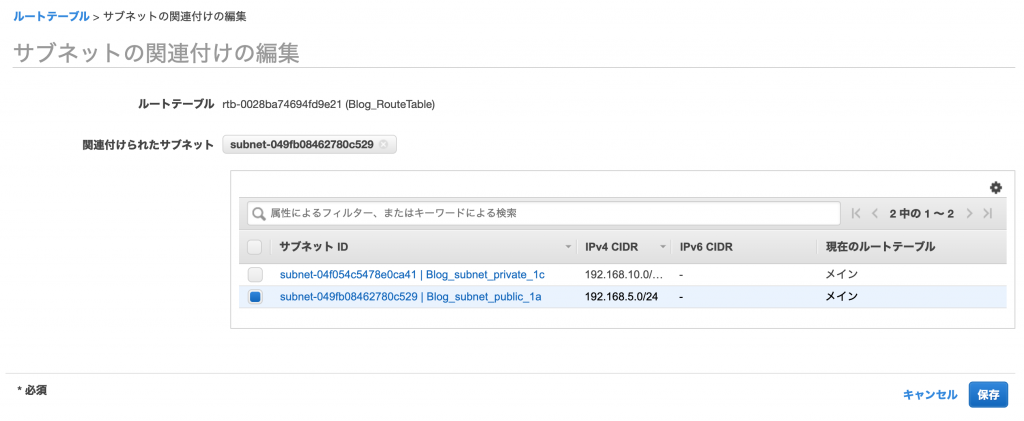
「ルート」のタブの隣りにある「サブネットの関連付け」→「サブネットの関連付けの編集」
2つあるサブネットの内、パブリックサブネットとしての利用を想定した「Blog_subnet_public_1a」を選択して保存します。

これでルートを割り当てたサブネットがパブリックになりました!

ネットワークをなぜ分割するのか
今回わざわざネットワーク環境をパブリックとプライベートとで分けたのには理由があります。
実際のネットワークでは、すべてのサービスを同じネットワーク内に設置することはほぼありません。
サブネット毎にサービス分けて運用することで様々なメリットが生じます。
例えばネットワークの障害が起きた際に片方のネットワークはダウンしても、もう片方のサービスのネットワークは別のものを採用しているため障害の影響を受けずに済むような物理的な隔離を可能にしたり、
他にも今回の場合のように1つのサブネットをインターネットから隔離し、そこにDBを設置してセキュリティ高めるといったセキュリティ上の問題の解決も可能にすることが出来ます。
VPC編まとめ
今回と前回との2回でネットワークの構築を行いました。流れとしては初めにVPCからネットワーク空間を作成しました。
そのVPCを2つのサブネットに分割し、片方をインターネットとの通信が可能なパブリックサブネット、もう片方をプライベートサブネットとしました。
パブリックサブネットとした手順は、VPCにIGWを作成・設置したのち、そのIGWをターゲットとするルートテーブルを作成し、サブネットにアタッチするという流れでした。
これまでの作業で簡単なネットワークの構築が終わりました!!
物理的な世界で説明すれば、インターネットを契約し終えてルーター等の接続・配線の工事や設定が済んだ状態になります。クラウド上だと1時間も掛からず終わってしまいました。
現実では次にサーバー本体を購入するわけですが、AWSではEC2(Elastic Compute Cloud)というサービスがそれを担います。次回のEC2編ではそれらのコンピューティングについて進めていきたいと思います。







