
Djangoのダウンロード方法や設定ファイルについて【基本知識】
カテゴリ:Pythonの話
こんにちは!伊神です!
この記事では、Djangoのダウンロード方法や設定ファイルについて簡単にご紹介します。(MacOSの方向けです)
Djangoは信頼性・拡張性が高くInstagramやPinterestで使われており、Webフレームワークの中でも有名です。
開発環境
・python:3.7
Djangoとは
Djangoはpythonで作られているWebフレームワークです。
高品質なWebアプリケーションを簡単に、少ないコードで作成することができます。
特徴として
- フルスタックフレームワーク
- MTVパターン
- 再利用可能なアプリケーション
があげられます。
結論「簡単で安全なWebアプリケーション」をさくっと開発できちゃいます。
Django準備
まずは準備としてfirstというプロジェクトを作成したいと思います。
|
1 2 3 4 5 6 |
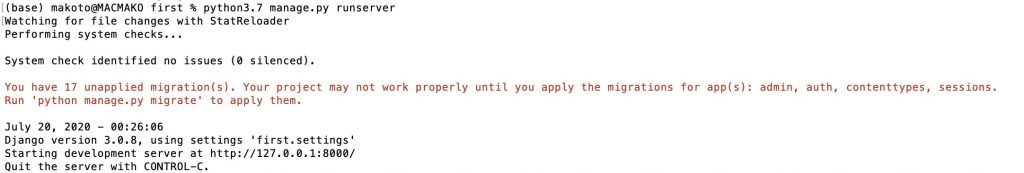
pip3.7 install django mkdir Django cd Django django-admin startproject first cd first python3.7 manage.py runserver |
を実行することで

ローカル環境で以下のURLを開いて
以下の画像のように表示されたら成功です。

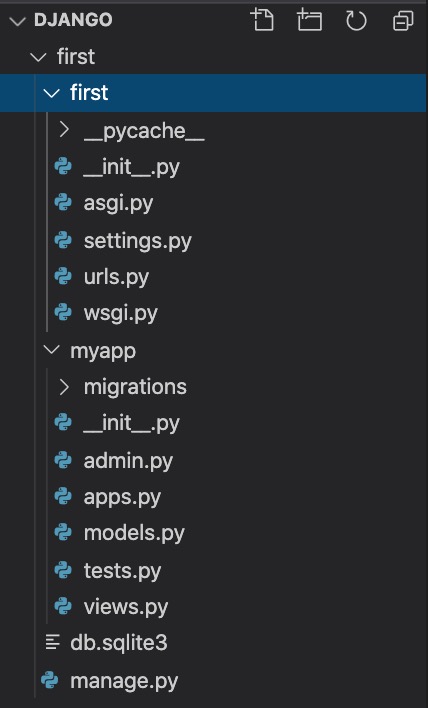
各ファイルの説明
- __init__.py : パッケージを読み込む際に必要な初期化ファイル
- settings.py: DBの接続情報ファイル
- urls.py: アプリケーションのurl情報ファイル
- wsgi.py: サーバとWebアプリケーションをつなぐ共通のインターフェースをPythonで定義したものらしい
- db.sqlite3: sqliteのデータベースファイル
myappというDjangoアプリケーションの作成
|
1 |
first % python3.7 manage.py startapp myapp |
この結果作られるファイルがこちら
- manage.py: Django プロジェクトの管理用スクリプト
- myapp/__init__.py: このディレクトリをパッケージとみなすためのファイル
- myapp/admin.py: 管理ファイル
- myapp/apps.py: アプリケーション設定ファイル
- myapp/models.py: データベースを定義するファイル
- myapp/tests.py: テストコードファイル
- myapp/views.py: フロントとバックを繋ぐファイル
が作成されます。

Webページを表示する
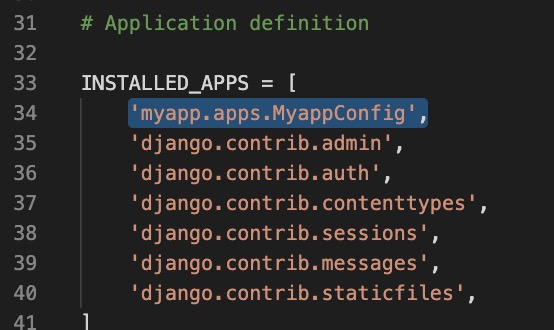
アプリケーション名をDjangoに認識させます
Django/first/first/settings.pyのINSTALLED_APPS に’myapp.apps.MyappConfig’を加えます。

url.pyでURLとページの紐付けを行う
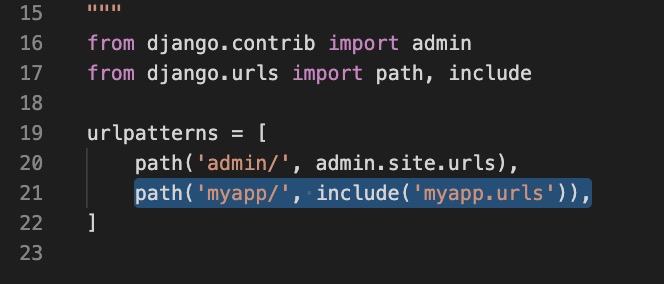
Django/first/first/urls.pyのライブラリにincludeを追加し、urlpatterns にpath(‘myapp/’, include(‘myapp.urls’))を追加します。

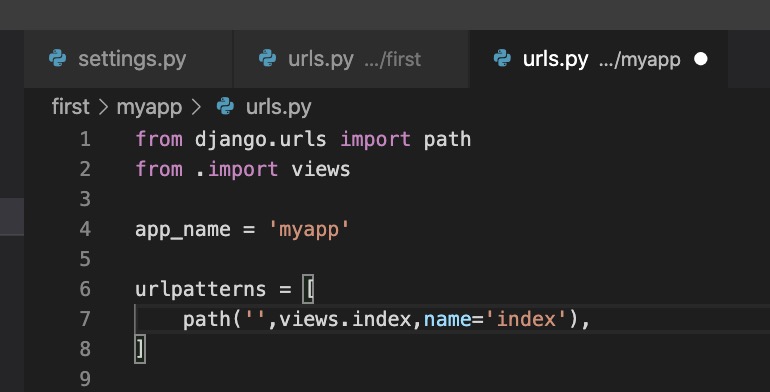
あとはDjango/first/first/myapp内にurls.pyファイルを作成し以下の画像のように呼び出し処理をします。

views.pyに表示する内容を記載する
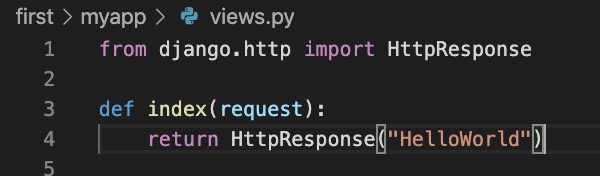
最後にDjango/first/first/myapp/views.pyに以下の画像のように記載しHelloWorldを表示する処理を記載します。

これでpython3.7 manage.py runserver を実行しサーバーを起動することで
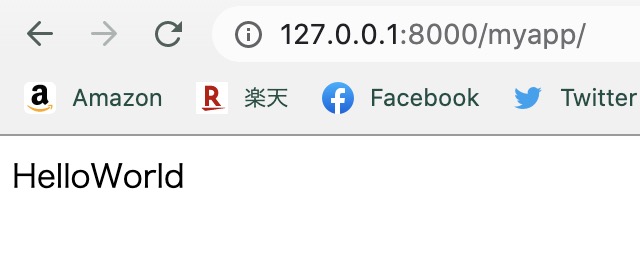
のURLを開くと「HelloWorld」が表示されます。

HelloWorldが表示されたら成功です。
最後に
今回はDjangoのダウンロード方法や設定ファイルについて簡単にご紹介しました。
Djangoはさくっと簡単にWebアプリケーションを作成することができるので是非触ってみてください。







