
Djangoの画像保存・表示をやってみる
カテゴリ:Pythonの話
inglowのエンジニアです。今回はDjangoでライブラリを使わない画像の保存・表示を行います。
環境
- Python 3.7.7
- Django 3.0.7
- PHPMyAdmin 5.0.2
また、弊社ではWebプロモーション成功事例集をまとめた限定資料を無料で配布しています。
Webマーケティングに興味がある方は、下記ページより目を通してみてください。
目次
設定
今回は前提としてTodoアプリの作成にあたり、画像付きで内容を補完できるといいなと思い作成するにいたりました。この記事では出来上がったTodoリストに画像の保存と表示の処理を加えていきます。
Pillowなどのライブラリを活用することもありますが、導入による手間などがあったりするので今回はライブラリを一切活用しない方法です。
まずは設定から、一番下の行に下記を追記します。
/settings.py
|
1 2 |
IMAGE_ROOT = os.path.join(BASE_DIR, 'images') IMAGE_URL = '/images/' |
/urls.py
|
1 2 3 4 |
from django.conf.urls.static import static if settings.DEBUG: urlpatterns += static(settings.IMAGE_URL,document_root=settings.IMAGE_ROOT) |
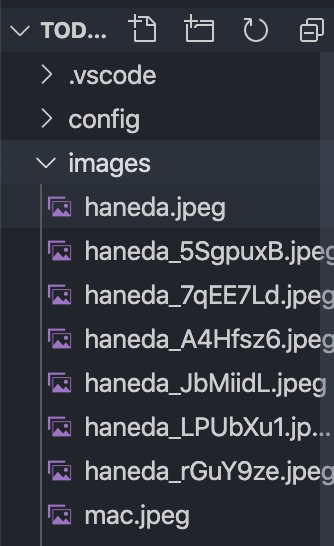
あとは、上記のファイルの入ったフォルダと同列のの場所(最上階)に「images」というフォルダを作成します。ここに保存した画像が入ります。

imageフィールドの追加
Taskモデルにフィールドを追加します。下記を追記します。
|
1 2 3 4 5 6 7 8 9 |
#Create your models here. class Task(models.Model): user = models.ForeignKey(settings.AUTH_USER_MODEL, on_delete=models.CASCADE) title = models.CharField(max_length=200) #追記 image = models.ImageField(upload_to='images', blank=True, null=True) content = models.TextField() created_date = models.DateTimeField(default=timezone.now) published_date = models.DateTimeField(blank=True, null=True) |
次にフォームのフィールドにも忘れず追記します。
/forms.py
|
1 2 3 4 5 |
class TaskForm(forms.ModelForm): class Meta: model = Task #'image'を追記 fields = ('title', 'image', 'content',) |
テンプレートにimageフィールド用に設定していきましょう。formタグに下記を追記します。
templates/task/task_edit.html
|
1 |
enctype="multipart/form-data" |
あとはviewの保存処理に追記をします。
/views.py
|
1 2 3 4 5 6 7 8 9 10 11 12 |
def task_add(request): if request.method == "POST": form = TaskForm(request.POST) if form.is_valid(): post = form.save(commit=False) post_user = request.user #imageのフィールドを追記 post.image = request.FILES['image'] post.user_id = post_user.id post.published_date = timezone.now() post.save() return redirect('task_list') |
それでは保存をしてみましょう!



画像の表示
それではいよいよ画像の表示をさせてみましょう。
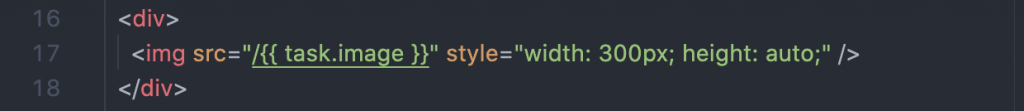
templates/task/task_list.html

これだけで表示ができます!

またwebで集客する方法を別の記事にまとめております。
詳しく解説しているので、web集客について深く知りたい方は、ぜひこちらもご覧ください。
おわりに
画像の保存処理は、PHP関数のような書き方だとどうしても冗長的になってしまいがちです。Djangoのいいところは比較的短いコードで済ませられるのでおすすめです。
弊社inglowでは、これから広告の運用を考えられている方、あるいはこれから広告代理店に運用をお願いされる方向けに、「業界別Web広告の成功事例」をまとめた資料を無料配布しております。
下記のフォームに入力いただくだけで、無料で資料をダウンロードしていただけます。ぜひご利用下さい。









