
DjangoとjQueryで全選択と削除
カテゴリ:Pythonの話
Todoリストで何か一つ機能を加えたいと思ったときに思いつきました。全選択と削除機能を実装してみたいと思います。
環境
- Python 3.7.7
- Django 3.0.7
目次
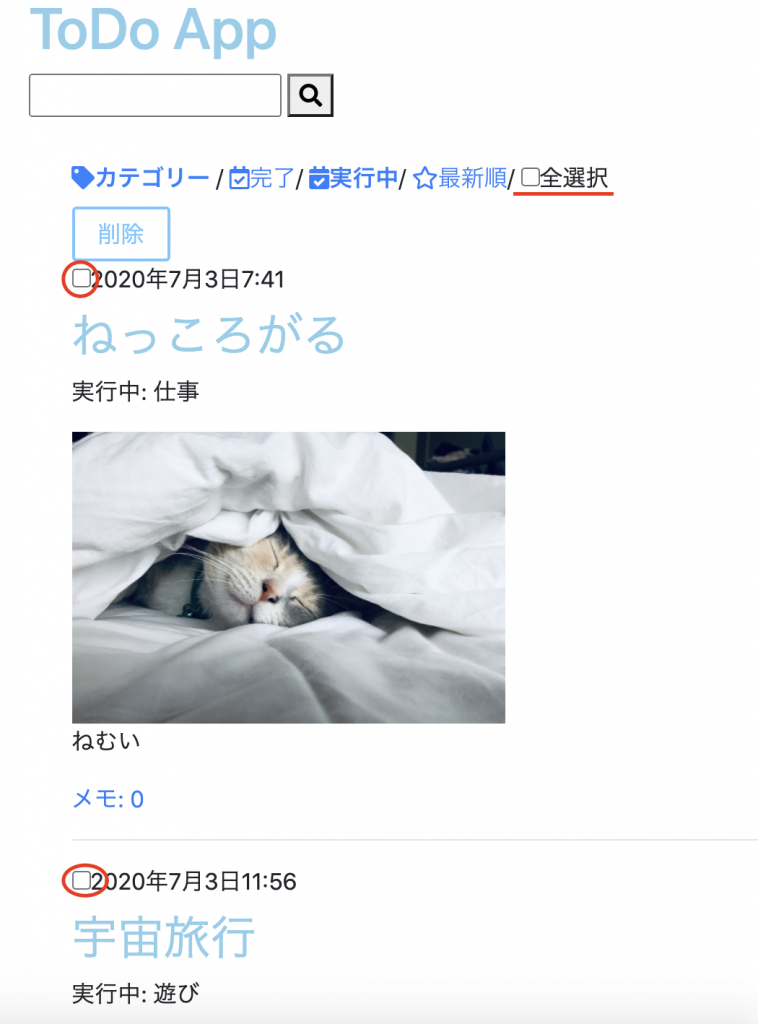
全選択の実装/テンプレート


まずはDBで取得した一覧表示したいデータにidを振ります
todo/templates/task/task_list.html
5行目でinputタグでクリック時に全選択のイベントを起こします。
9行目はDBから取得した日付のデータにチェックボックスをつけています
todo/templates/task/base.html
こちらで注目していただきたいのは19行目です。
外部jsを読み込む時、私はstaticではなくtemplateのhtmlファイルとしてjsファイルを読み込ませます。こうすることで切り分けたjsファイルがstaticの関係で不具合を起こすことを防ぎます。
todo/templates/js/page_js.html
View・URLの表示処理
この2つの設定はシンプルにDBかた取得したデータを表示するだけで結構です。
todo/urls.py
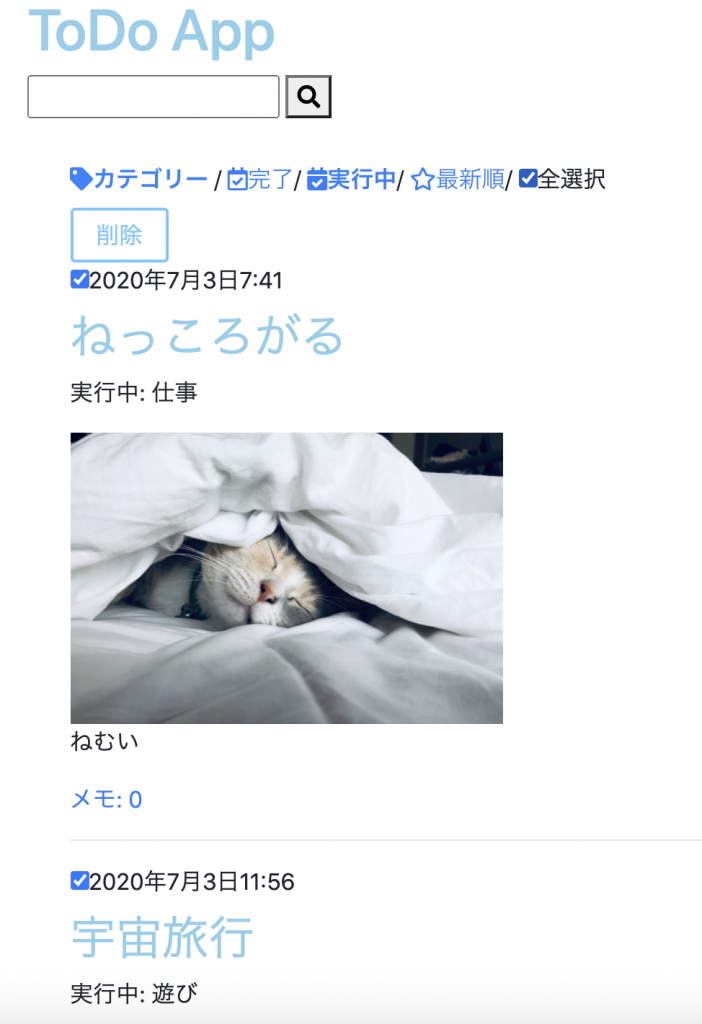
ここまでできたらブラウザで全選択ができるか確認してみてください。
削除処理の実装/テンプレート
まずはテンプレートを編集します。
todo/tempates/task/task_list.html
14行目から追記をしてください。
todo/templates/js/page_js.html
114行目でDjango専用の埋め込みタグでURLを設定します。117行目ではcsrfトークンを送ります。
View・URLの削除処理
todo/urls.py
todo/views.py
ここで不思議に思った方もいるかもしれません。urls.pyでパラメーターを設定していないのです。これで指定したデータを削除できるのでしょうか。
これはrequestの中に配列で値を渡しているのでパラメータを指定する必要がないのです。
それでは確認してみてください。全選択と指定のデータの削除ができてますか?
おわりに
今回の実装で、一覧表示等の実装では全選択の機能があればユーザーエクスペリエンスはもっと向上します。ぜひとも活用していきましょう!







