
Djangoのテンプレート機能を使ってページを作成する
カテゴリ:Pythonの話
こんにちは!伊神です!
この記事では、Djangoのテンプレート機能を使って簡単にページを作成する方法を説明します。
WebレスポンスにWebページ(HTML)を返す場合、直接HTMLを書くのは大変なのでテンプレートとしてHTMLを返す処理を紹介します。
Djangoについて
Djangoは信頼性・拡張性が高くInstagramやPinterestで使われており、Webフレームワークの中でも有名です。
ダウンロードや設定については以下の記事を参考にして下さい。
テンプレート機能について
テンプレート機能を利用することによって、webページの重複部分を繰り返す必要がなくなり、効率的にHTMLの記述を行うことができます。
Djangoのtemplate機能はLaravelでいうblade機能とほとんど一緒です。
LaravelとDjangoの共通点や違いについては以下の記事を参考にして下さい。
テンプレートを作成する
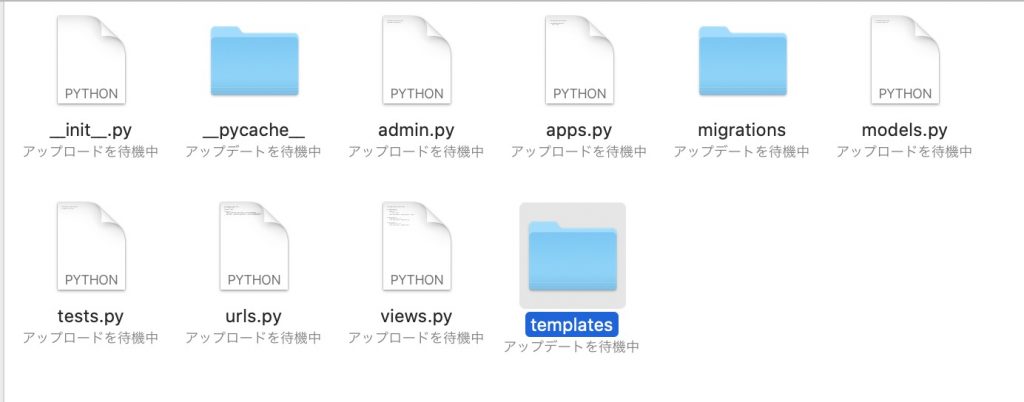
まずDjango/first/myappに「templates」というフォルダーを作成します。

さらにDjango/first/myapp/templatesに「myapp」フォルダーを作成します。
この中身にHTMLファイルを作成していきます。
HTMLファイルを作成する
Django/first/myapp/templates/myapp内にindex.htmlファイルを作成します。
中身はBootstrapも含めて以下のようにします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!doctype html> <html lang="ja"> <head> <title>Hello, world!</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css" integrity="sha384-PsH8R72JQ3SOdhVi3uxftmaW6Vc51MKb0q5P2rRUpPvrszuE4W1povHYgTpBfshb" crossorigin="anonymous"> </head> <body> <h1>こんにちは!</h1> <script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.3/umd/popper.min.js" integrity="sha384-vFJXuSJphROIrBnz7yo7oB41mKfc8JzQZiCq4NCceLEaO4IHwicKwpJf9c9IpFgh" crossorigin="anonymous"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/js/bootstrap.min.js" integrity="sha384-alpBpkh1PFOepccYVYDB4do5UnbKysX5WZXm3XxPqe5iKTfUKjNkCk9SaVuEZflJ" crossorigin="anonymous"></script> </body> </html> |
次にDjango/first/myapp/views.pyを編集します。
|
1 2 3 4 5 6 |
# renderという関数をインポート from django.shortcuts import render def index(request): # 第1引数はrequest, 第2引数は読み込みたいhtmlファイルを指定 return render(request, 'myapp/index.html') |
これで一旦表示できるか確認してみます。
python3.7 manage.py runserver を実行しサーバーを起動させ、「こんにちは!」と表示できたら成功です。
ViewからHTMLファイルへ受け渡し
Django/first/myapp/views.pyに辞書型で変数を入れます。今回はinglowという名前にしました。更に、render関数の第3引数として指定することで受け渡しができます。
|
1 2 3 4 5 6 7 |
from django.shortcuts import render def index(request): context = { 'name': 'inglow', } return render(request, 'myapp/index.html', context) |
Django/first/myapp/templates/myapp/index.htmlにviewから受け取った値(name)を二重波括弧で囲みます。そうすることによって、受け取った値を表示することができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!doctype html> <html lang="ja"> <head> <title>Hello, world!</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css" integrity="sha384-PsH8R72JQ3SOdhVi3uxftmaW6Vc51MKb0q5P2rRUpPvrszuE4W1povHYgTpBfshb" crossorigin="anonymous"> </head> <body> <h1>こんにちは! {{ name }}さん</h1> <script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.3/umd/popper.min.js" integrity="sha384-vFJXuSJphROIrBnz7yo7oB41mKfc8JzQZiCq4NCceLEaO4IHwicKwpJf9c9IpFgh" crossorigin="anonymous"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/js/bootstrap.min.js" integrity="sha384-alpBpkh1PFOepccYVYDB4do5UnbKysX5WZXm3XxPqe5iKTfUKjNkCk9SaVuEZflJ" crossorigin="anonymous"></script> </body> </html> |
python3.7 manage.py runserver を実行し「こんにちは!inglowさん」と表示されれば成功です。
今回はview.pyで辞書を作成し表示させただけですが、本来はデータベースから取得した値を辞書型にしHTMLファイルに受け渡しを行います。
テンプレート機能を使う
では、テンプレート機能を実際に使っていきます。
まずは新しいページの作成
まずは、新しいページ「profile」「info」を作成します。
Django/first/myapp/urls.pyに
|
1 2 3 4 5 6 7 8 9 10 |
from django.urls import path from .import views app_name='myapp' urlpatterns = [ path('', views.index,name='index'), path('profile/',views.profile.name='profile'), path('info/',views.info.name='info'), ] |
Django/first/myapp/views.pyに
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
from django.shortcuts import render def index(request): context = { 'name': 'inglow', } return render(request, 'myapp/index.html', context) def profile(request): return render(request, 'myapp/profile.html') def info(request): return render(request, 'myapp/info.html') |
これで「profile.html」「info.html」を表示する準備ができました。
テンプレート機能を実際に書いてみる
「index.html」のように表示させたいのですが、ここでBootstrapの記述を他のhtmlファイル(「profile.html」「info.html」新しく記述するhtmlファイル)に書くのはBootstrapのバージョン変更した時に全部を書き直さなければならないし、行数が多くなってしまってみにくかったり非効率です。
そこでDjangoのテンプレート機能を使います。
ベースとなるhtmlファイル「base.html」をDjango/first/myapp/templates/myappの配下に作成し、以下を記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!doctype html> <html lang="ja"> <head> <title>Hello, world!</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css" integrity="sha384-PsH8R72JQ3SOdhVi3uxftmaW6Vc51MKb0q5P2rRUpPvrszuE4W1povHYgTpBfshb" crossorigin="anonymous"> </head> <body> {% block content %} {% endblock %} <script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.3/umd/popper.min.js" integrity="sha384-vFJXuSJphROIrBnz7yo7oB41mKfc8JzQZiCq4NCceLEaO4IHwicKwpJf9c9IpFgh" crossorigin="anonymous"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/js/bootstrap.min.js" integrity="sha384-alpBpkh1PFOepccYVYDB4do5UnbKysX5WZXm3XxPqe5iKTfUKjNkCk9SaVuEZflJ" crossorigin="anonymous"></script> </body> </html> |
更に、Django/first/myapp/templates/myappの配下の「index.html」「profile.html」「info.html」は以下のような記述にします。
index.html
|
1 2 3 4 5 |
{% extends 'myapp/base.html' %} {% block content %} <h1>こんにちは! {{ name }}さん</h1> {% endblock %} |
profile.html
|
1 2 3 4 5 |
{% extends 'myapp/base.html' %} {% block content %} <h1>Profileページ</h1> {% endblock %} |
info.html
|
1 2 3 4 5 |
{% extends 'myapp/base.html' %} {% block content %} <h1>Infoページ</h1> {% endblock %} |
ここではまず、extendsで「base.html」の記述を引き継ぐような処理を行います。その後、block contentからendblockの内容を「base.html」に上書きするよることができます。
こうすることによって、Bootstrap部分のcssやjsが重複せず効率的で見やすい記述になります。
最後に
今回は、テンプレート機能を使った簡単なWebページ作成を行いました。
テンプレート機能をうまく使うことで分かりやすく、効率的なコードとなるので興味がある方はもっと調べてみて下さい。







