
Flexboxでのレイアウト
カテゴリ:インターン生ブログ
こんにちは!インターン生の西です!今回はレイアウトをする上でとても便利な機能であるFlexboxについて紹介していきたいと思います!
1.Flexboxとは
Flexboxとは「Flexible Box Layout Module」の略のことであり、複雑なレイアウトも簡単に組める書き方です。
2.Flexboxの書き方
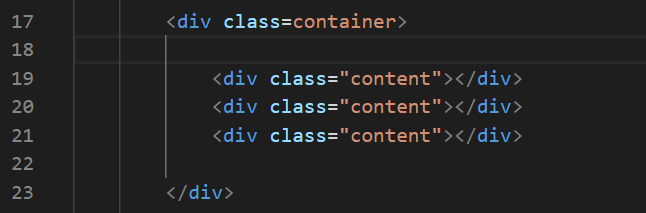
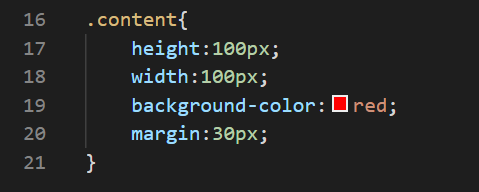
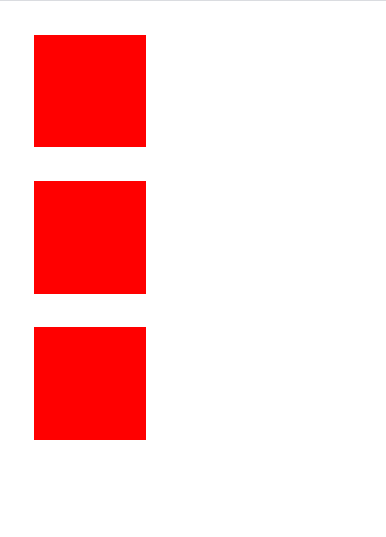
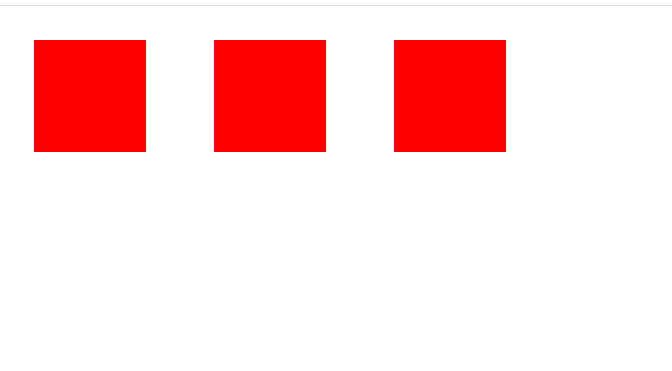
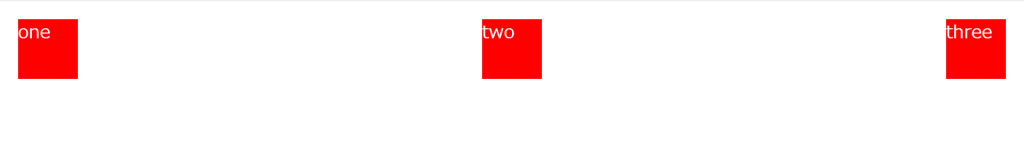
例えば、画像にあるような縦に三つ並んだボックスを横並びにしたい場合の記述を紹介します。



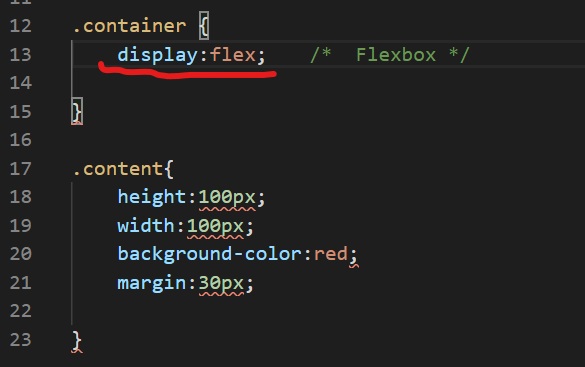
FlexboxではFlexを適応させた親要素が「flexコンテナ」になり、その子要素が自然と「flexアイテム」となることによって設定したflexプロパティに対応したレイアウトができます。ここでは「container」のCSSに記述していきます。例えば、「container」の親要素に記述してしまったらFlexboxは適応されないので注意しましょう!


2.Flexプロパティの種類
Flexプロパティにはたくさんの種類がありますが、今回はいくつか紹介したいと思います。
・flex-direction
| row | 子要素を左から右に配置 |
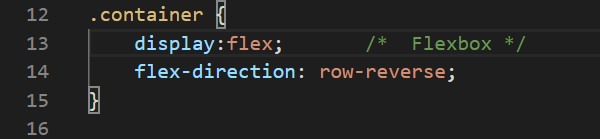
| row-reverse | 子要素を右から左に配置 |
| column | 子要素を上から下に配置 |
| column-reverse | 子要素を下から上に配置 |


例えば、「row-reverse」を適応させたら画像のように子要素が右から左へ並ぶようになります。
・justify-content
| flex-start | 左揃え |
| flex-end | 右揃え |
| center | 中央ぞろえ |
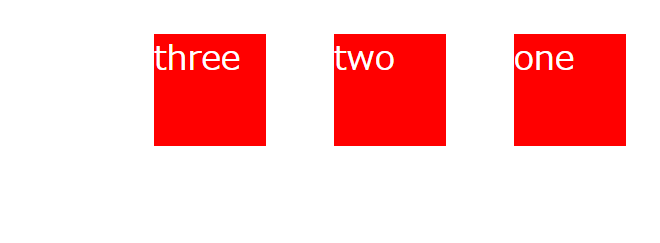
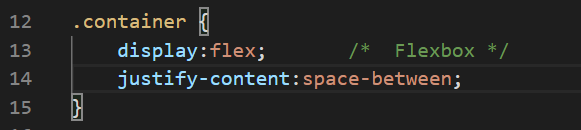
| space-between | 最初と最後の子要素を両端に配置し、残りの要素は均等に間隔をあけて配置 |
| space-around | 全ての要素を均等に間隔をあけて配置 |
ここで、よく使うのが「center」「space-between」「space-around」です。今回は「space-between」を例に挙げてみましょう。


Flexプロパティは他にもたくさん種類があり、とてもレイアウトがしやすくなっています。
3.最後に
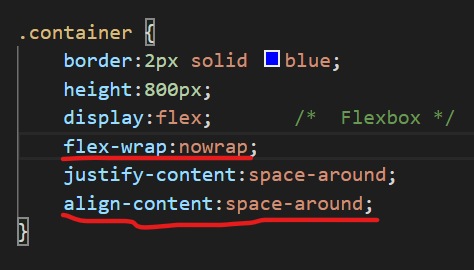
Flexboxは非常に便利ですが、気を付けることはあります。例えば、たくさんの要素を「align-content」というプロパティで複数行にわたって調整するときに「flex-wrap: nowrap ;」(子要素を折り返しせず、一行に並べる)が適応されていたら、「align-content」が無効になってしまうため、下の画像のように要素が横並びになってしまいます。


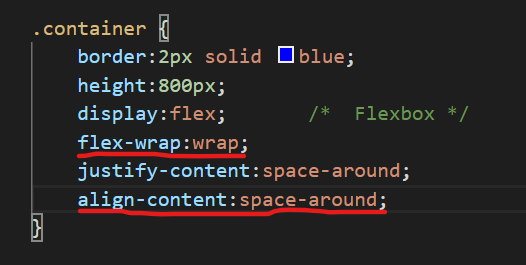
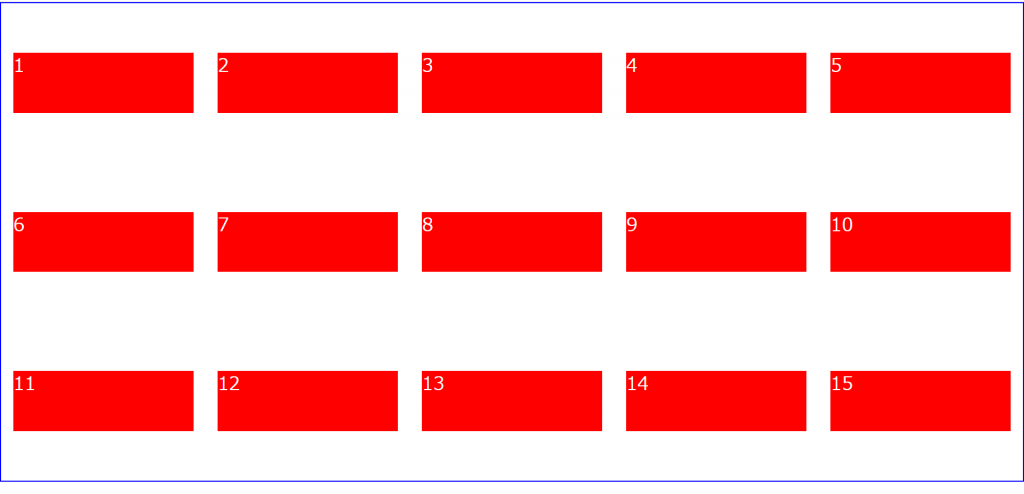
この場合、「flex-wrap」プロパティのwrap(子要素を折り返し、複数行に上から下へ並べる)という値を記述してあげれば下のように「align-content」が適応されます。


このように対立する機能を持つプロパティを重複させないということに気を付けましょう!そして、flexプロパティを適応させたい要素の親要素に記述するということも忘れないでください!







