
Gitの運用方法
カテゴリ:インターン生ブログ
こんにちは!
今回はgitの運用方法についていくつかの種類を解説したいを思います。gitの運用をちゃんと考えているプロジェクトと、そうではないものでは開発効率に大きく差が出ると思います。うまく運用ができていれば結果的に工数を削減する事ができ、効率が上がることも多いので少しでも参考になれば幸いです。
また、弊社ではWebプロモーション成功事例集をまとめた限定資料を無料で配布しています。
Webマーケティングに興味がある方は、下記ページより目を通してみてください。
Gitの運用方法を定める理由
運用方法について何も決めないまま開発をチームで進めると、masterブランチに無計画にプッシュすることになり、必ずと言っていいほどコンフリクトは頻繁におきますし、マージのミス、バグの管理などが一切できなくなります。このような状態にならないために、開発を本格的に始める前にgitの運用方法について決め、開発者の中で共有する事がかなり重要です。
実際、リリース用のブランチにバグ修正をしたソースがマージされテオない状態でリリースを行ってしまい、クレームにつながった例もあるそうです。その場合クレーム対応や他のバグ修正についての確認という余計な工数が必要になってしまいます。
このようなことにならないために、しっかりとソース管理を行う事が重要です。
またwebで集客する方法を別の記事にまとめております。
詳しく解説しているので、web集客について深く知りたい方は、ぜひこちらもご覧ください。
代表的な運用方法
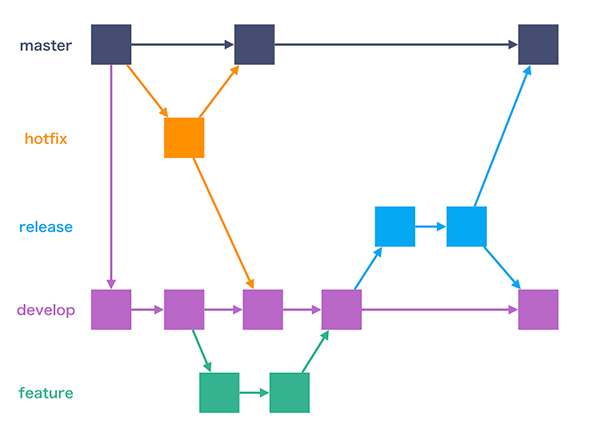
Git flow
Vincent Driessen氏が考案した“A successful Git branching model” というブランチモデルで、以下のブランチに分けて運用していきます。
master:実際のリリースファイルを置くブランチで、リリースしたらタグ付けします。
develop:開発用ブランチで、リリース前の最新のブランチであり、リリースの準備ができたらreleaseブランチにマージします。
feature:追加機能やバグ修正を行う開発用のブランチで、developブランチから分岐し、ソース修正後にdevelopブランチにマージします。
release:リリース前に準備や微調整をおこなうブランチで、developブランチから分岐し、タグ付けをします。調整後はmasterブランチにマージし、その次にdevelopブランチにマージします。
hot-fix:masterブランチで緊急修正を行うブランチで、masterブランチから分岐し、masterブランチにマージしタグ付けをします。その後、developブランチにマージします。

簡単な開発フロー
- developブランチをmasterブランチから作成する
- 機能実装のために、developブランチからfeatureブランチを作成する
- 実装作業終了後、featureブランチをdevelopブランチにマージする(完了後、featureブランチは削除)
- リリース準備のため、developブランチからreleaseブランチを作成する
- releaseブランチでの作業完了後masterブランチとdevelopブランチにマージします(完了後、releaseブランチを削除)
- (補足)緊急の修正作業の際は、masterブランチからhotfixブランチを作成し修正作業を行う。
- (補足)作業完了後、hotfixブランチをmasterブランチとdevelopブランチにマージする。(完了後、hotfixブランチ削除)
以上がフローの概要になりますが、イメージがわかない人は以下のサイトを参考にしてください。
・https://www.atmarkit.co.jp/ait/articles/1708/01/news015.html
メリット
- 本番環境にリリースしたソースデータと、制作中のデータの区別が明確になる。
- 修正、リリース、機能追加などの幾つもの種類の違う作業を並行して進める事ができる。
- リリースした内容の調査が簡単になる。
- git-flow用のコマンドでほとんどの管理が行う事ができるので、操作マニュアルを用意しやすい。
デメリット
- 少し複雑なため、理解のしやすさに欠ける部分があります。
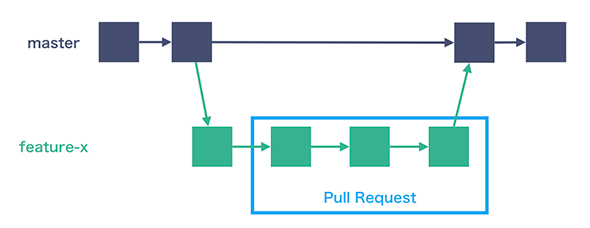
Github flow
Github flowは Git flowに比べて、以下のようにシンプルな構成になっています。特徴としては1日に複数回デプロイを行うようなWebアプリの開発に適しています。
master:常時デプロイ可能である。(常に安定しているブランチで、リリース可能な状態であるということ)
作業用ブランチ:masterブランチから分岐し、masterブランチにマージする。ブランチ名はなんの作業をしているかわかるようにする。
上にも記述しましたが、Github flow の重要な規則として、masterブランチが常にデプロイ可能である事があります。これを守るためにいくつかのルールがあり、
- 作業用ブランチをmasterから作成する
- 作業用ブランチを定期的に(頻繁に)プッシュする
- プルリクエストを活用する
- プルリクエストが承認されたらmasterへマージする
- masterへのマージが完了したら直ちにデプロイを行う
定期的にプッシュする理由は、他の開発者が確認をとる事ができるようにするためと、同じ対応をすることを防ぐための2点です。
プルリクエストを作成する際はGUIから、作業用ブランチから他のブランチ(masterまたは他の開発者の作業用ブランチ)に対して作成します。
また、プルリクエストが承認された場合に、masterブランチに作業用ブランチをマージする事が可能です。レビュー後であるためmasterブランチを安定させる事が可能になります。
簡単な開発フロー
- 開発作業開始時に作業ブランチをmasterブランチから作成します。
- 作業完了後プルリクエストを行い、レビューを依頼します。
- プルリクエストが承認され次第、masterブランチへマージします。
- マージ完了後、デプロイする
Github Flowでは全てのブランチをmasterブランチから作成します。また、ブランチ名は何の作業を行なっているかが明確な名前にします。

メリット
- 簡単に理解できる
デメリット
- 環境にどのブランチをデプロイしているの確認コースがかかる
- hotfix(不具合対応)とfeature(機能開発)が区別しないので、ブランチ運用ミスを発生する可能性が高い。
GitLab flow
GitLabの開発で使用されるフローモデルで以下のブランチに分けて運用します。
master:開発用のブランチで、直接変更(コミット)はしない。
feature:開発用のブランチで、機能追加用。masterから分岐し、masterにマージする。マージ後は削除する。
hotfix:開発用のブランチで、バグ対応用。masterから分岐し、全ブランチにマージする。全ブランチでマージ後は削除する。
pre-production:リリース前のテスト用ブランチで、masterブランチから分岐し、productionブランチにマージする。Git flowでいうreleaseブランチ。
production:リリース用ブランチ。
簡単な開発フロー
- 機能開発するとき、masterブランチからfeatureブランチを切って開発に進む
- 開発が終わったらfeatureブランチからmasterにマージリクエストを作成します。
- masterブランチをステージング環境へデプロイして、確認する
- プリプロダクションへデプロイしたい場合、masterブランチからpre-productionブランチへのマージリクエストを作成します。マージ完了後、デプロイする
- pre-productionブランチからproductionブランチへのマージリクエストを作成します。マージ完了後、デプロイする
以上が開発フローになります。注意事項として、以下のものがあります。
- masterに直接コミットしない
- featureが長生きする場合はmasterから適度にマージするのを忘れずに
- featureブランチはmasterにマージした後、削除する
- hotfixブランチは全てのブランチにマージしたら削除する
メリット
- コミットがダウンストリームへ流れるのですべての環境で全てテスト済みであることを保証します
- CIはサポートされる
- CIを使ってlatestステータスで、現在環境ごとにどんなブランチをデプロイされるの確認もやりやすい。
デメリット
- 複雑であるため理解しづらい(git-flowと同じ)
- CIが便利ですが、自動実行なのでもし誤commit、pushすると環境にデプロイしてしまう。
運用方法の決め方
参考にするべき観点は以下のものです。
- 管理のしやすさ(運用ミスのおきにくさ)
- リリースの頻度
- 理解のしやすさ
管理のしやすさ (良)Git flow > GitLab flow > GitHub flow(悪)
リリースの頻度 (多 )GitHub flow > GitLab flow > Git flow(少)
理解のしやすさ (簡単)GitHub flow > GitLab flow > Git flow(複雑)
それぞれの大小関係はおおよそこのような関係のようです。
また、今回紹介した三つ以外にも個人開発に適したもの(https://solodev.io/git-flow/)や新しいブランチモデルであるGitFeatureFlow(https://developers.gnavi.co.jp/entry/GitFeatureFlow/koyama)なども存在するので、自分の開発に最も適した運用方法をよく考えて選んでみてください!
弊社inglowでは、これから広告の運用を考えられている方、あるいはこれから広告代理店に運用をお願いされる方向けに、「業界別Web広告の成功事例」をまとめた資料を無料配布しております。
下記のフォームに入力いただくだけで、無料で資料をダウンロードしていただけます。ぜひご利用下さい。









