
初学者のためのHTML/CSS
カテゴリ:インターン生ブログ
こんにちは。インターン生の西です。今回は、自分の経験をもとにHTML&CSSの学習手順について紹介したいと思います。
1 教材学習
初学者向けの教材内容はそれほど変わらないため、ここでは書籍や動画教材、ネット教材のどれを選んでも構いません。ちなみに、私のおすすめする教材は、教材通りに進めていけばwebページが完成させられるものです!というのもHTML&CSSを学習するうえで最も重要なことは「手を動かす」ことだからです。コードを覚える必要はなく、コードを打つことに慣れることが大切なのです。
2 ディベロッパーツールの使い方に慣れる
ディベロッパーツールとは、Googlechromeにある要素の検証機能のことです。ディベロッパーツールでできることは、
- いろんなwebサイトのコードをチェックすることができる。
- 様々なサイズでの表示をチェックすることができる。
- その場でデザインの変更テストができる。
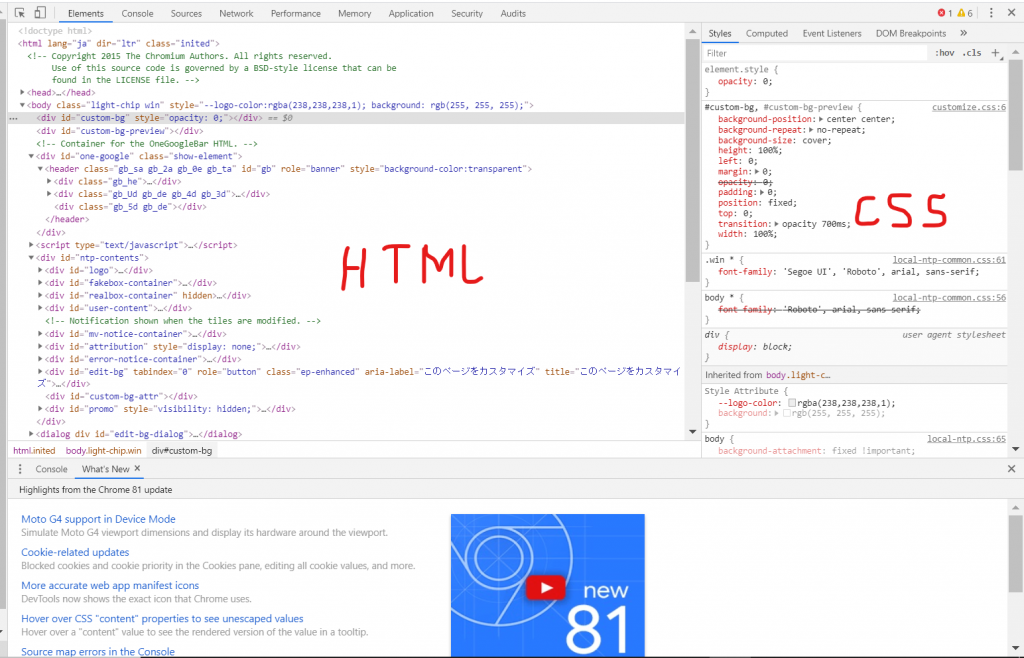
以上のような便利な機能が備わっています。ディベロッパーツールの使い方としては、画面上で「右クリック」→「検証」をクリックすれば、左側に開いているサイトのHTML、右側にCSSが記載されています。ここに記載されているCSSを変更することで、その場でデザインの変更をテストすることができるようにもなっています。

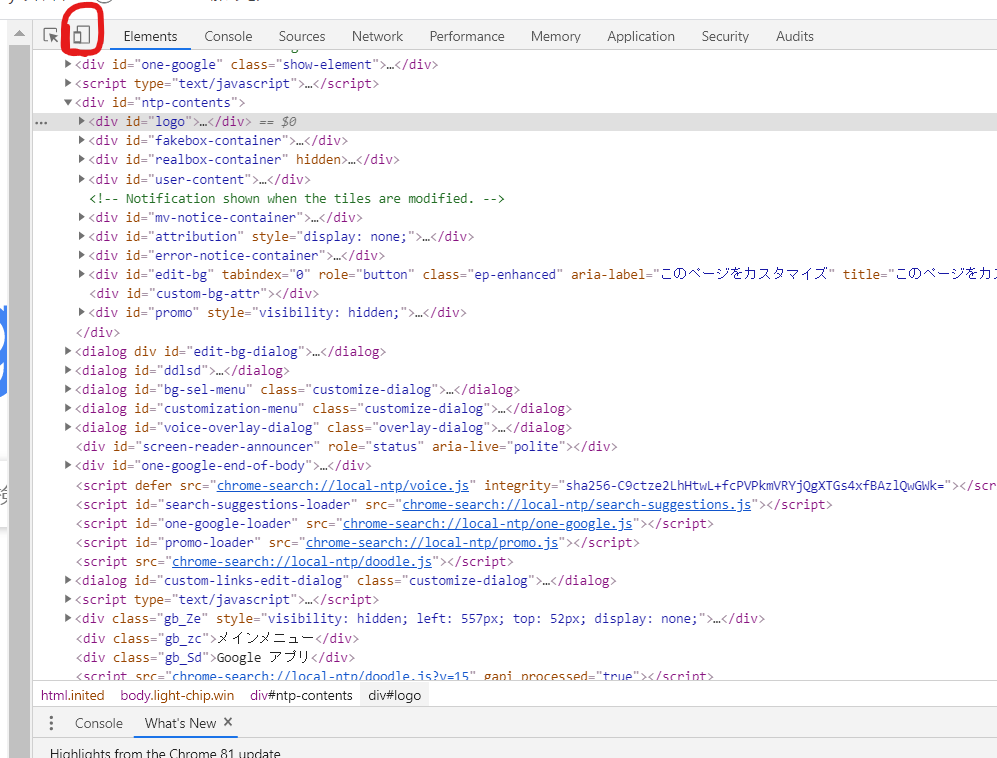
様々なサイズでの表示をする方法としては、左上の赤く囲われているマークをクリックすることによって変更することができます。

ディベロッパーツールをうまく利用することによってHTML&CSSの学習スピードを大幅に上がるでしょう。
3 実戦練習をする
教材学習は一通りやったところで終了です。あとは実戦練習あるのみ!ここで重要となるのは、調べる力を養うことです。いくつもあるコードを覚えるよりも調べながらwebページを作っていくほうが力が身につくからです。また、「こんな機能があったらいいな」と思うことを調べると、だいたい出てくるのですぐに解決できるということも利点です。調べる力を実戦で養うということによって大幅な成長につながります!
4 さいごに
HTML&CSSの学習手順としては、教材学習(1回で十分)→ディベロッパーツールの使い方を覚える→模写サイトを作る(実戦練習)の3ステップで十分です!学習するうえで大切なことは、「手を動かす」・「調べる癖をつける」です。調べるうえで、「teratail」・「Qiita」などの質問サイトを利用するのも良いでしょう。







