CakePHP3でAjaxの都道府県プルダウン part1
カテゴリ:実物コーディングチャレンジ
inglowの開発担当をしています寺澤です。今回は2回に渡って、CakePHP3でAjaxを活用した都道府県プルダウンを作成します。
★環境
- PHP 7.4.6
- CakePHP 3.8.*
- PHPMyAdmin 5.0.2
目次
目的


今回はまず、都道府県のプルダウンを作成します。
最終目的としては、都道府県が選択されたら、Ajaxを利用して自動的にその都道府県に関連する市区町村のデータを取得して、プルダウン表示させます。
前提として、以下の説明に関しては省略します。
- Excelで列の調整
- CakePHP3のMVCの基本操作
- jQueryのセレクタ 、メソッドの概念
手順は以下の通りです。
- 「総務省」のデータから「全国地方公共団体コード」をDBに保存
- Configで都道府県の配列を作成
- MVCを用意し、表示する
エクセルのファイルをCSVに変換
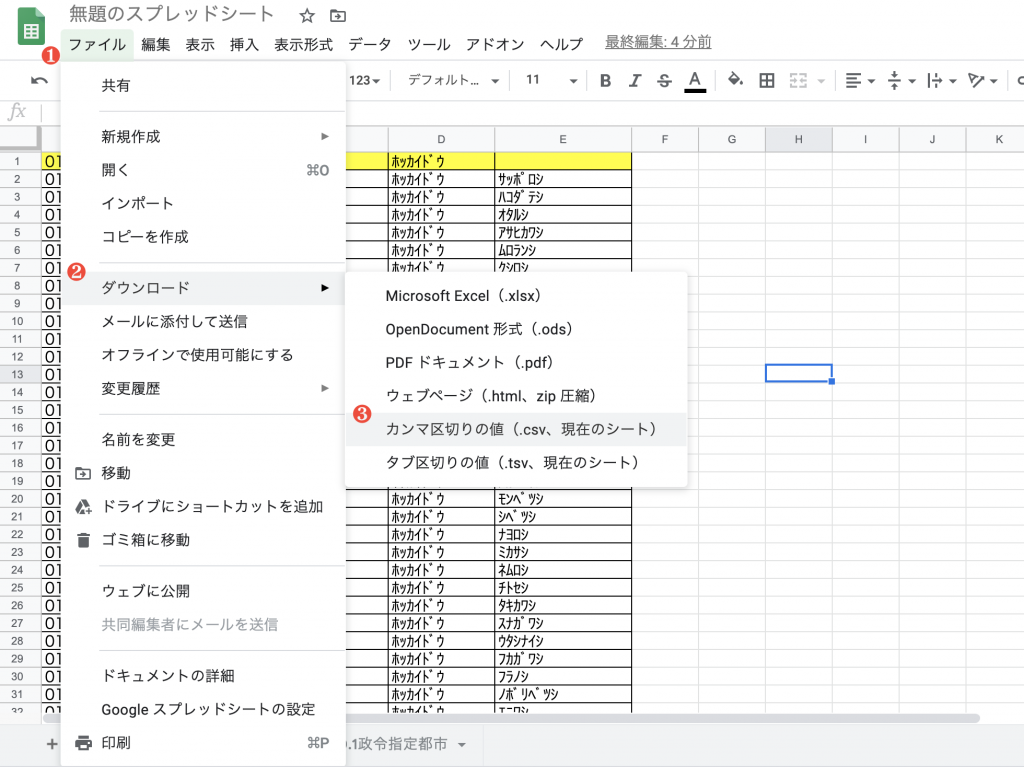
まずはこちらから、「都道府県コード及び市区町村コード」の最新版をインストール。インストールしたエクセルファイルをグーグルドライブで「行を削除」で始めの「団体コード‥‥」などの1行目を削除。
編集できたら.csvファイルでダウンロード。

DBにCSVファイルのインポート
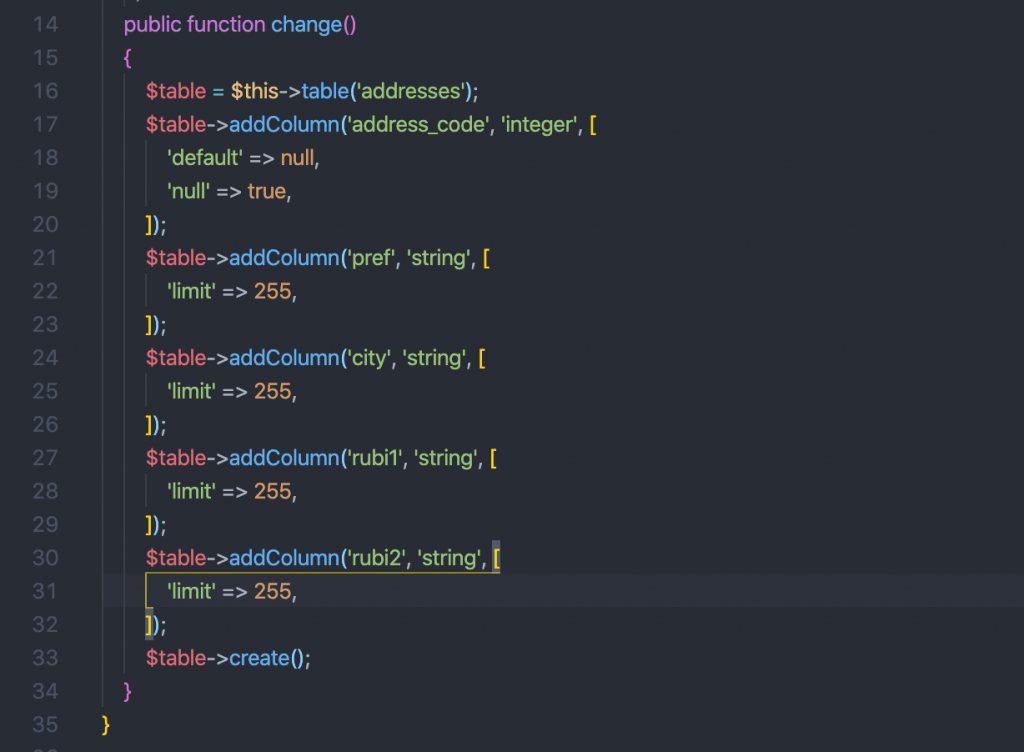
DBに「address」テーブルを作成。
|
1 |
bin/cake bake migration CreateAddresses |

|
1 |
bin/cake migrations migrate |
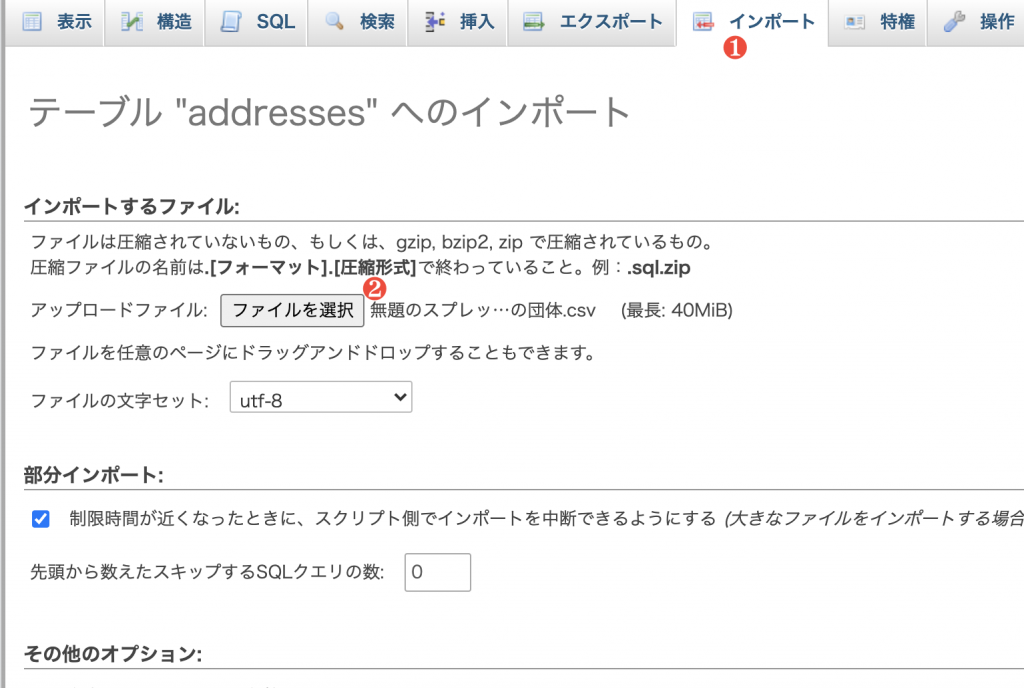
DBの確認。次はダウンロードした.csvファイルをインポートします。

もしここでインポートがうまくいかなかった場合、
AddressesテーブルにIDカラムが追加されている場合がありますので削除してから再度実行してみてください。

このように実行されていればOKです。
Configに都道府県配列作成
続いて、以下のファイルを作成します。
config/pref.php
次に、config/bootstrap.phpの一番最後の行に追記。
|
1 |
Config::load('pref'); |
Viewに表示
Configで作成した配列をビューで表示してみましょう
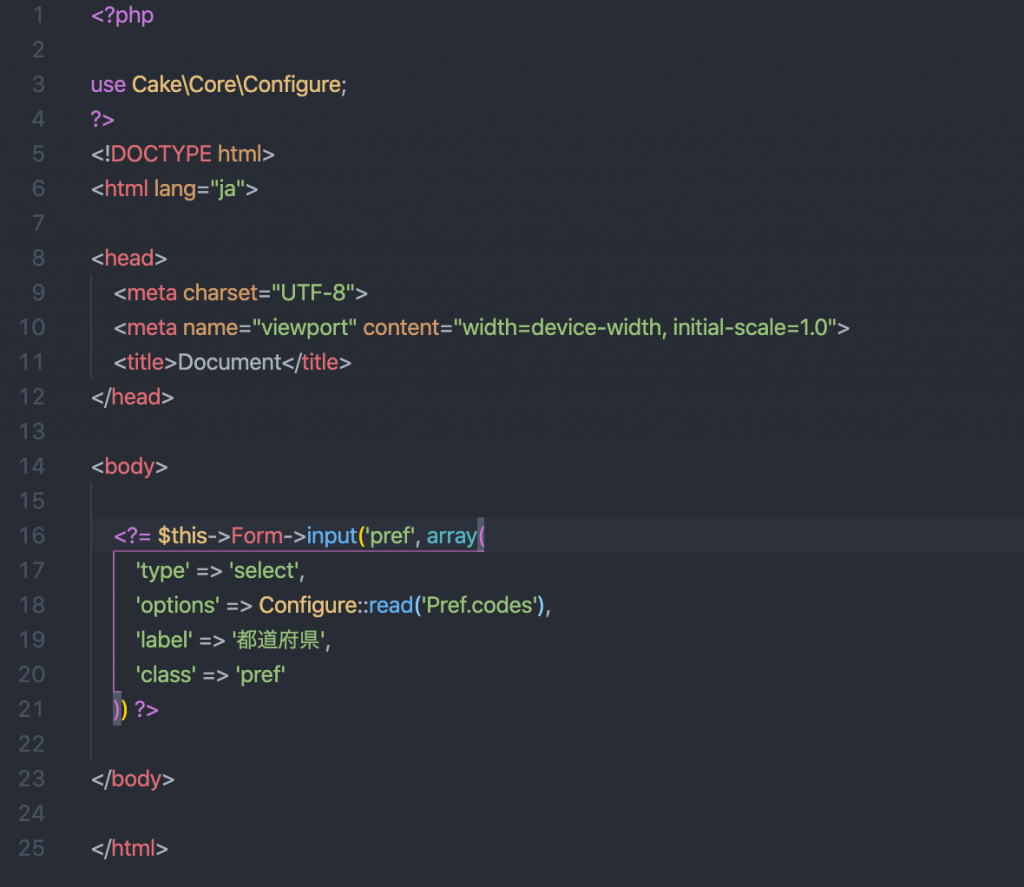
src/Template/Addresses/index.ctp

configで作成した配列をuseで読み込む必要があります。
なのでview側でuse文を書いています。後はoptionにそのまま書いてあげれば配列として読まれます。
|
1 |
bin/cake bake controller Addresses |
今回はコントローラーに特に記述することはありません。
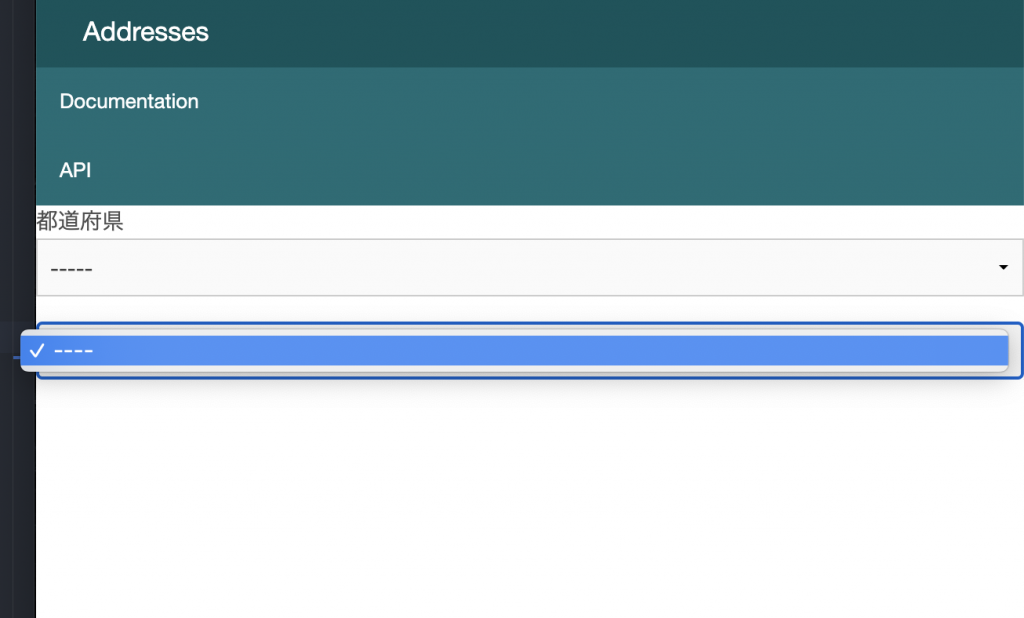
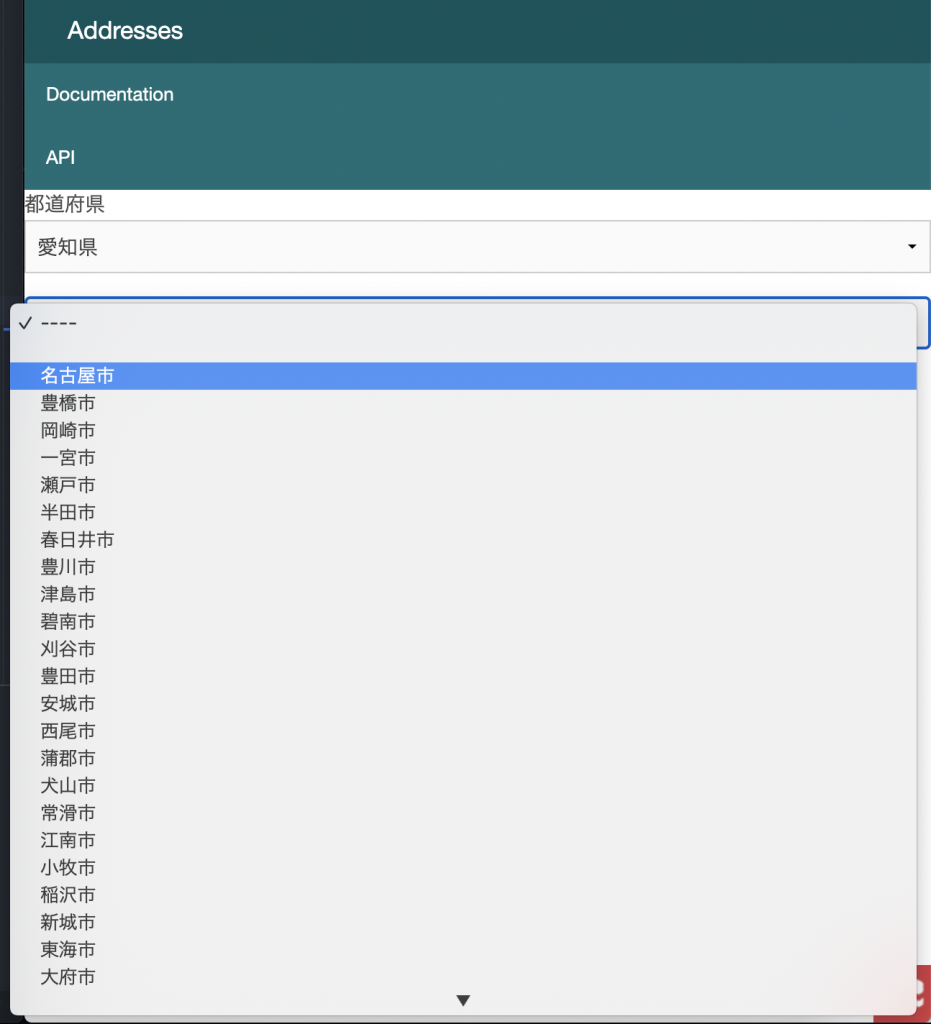
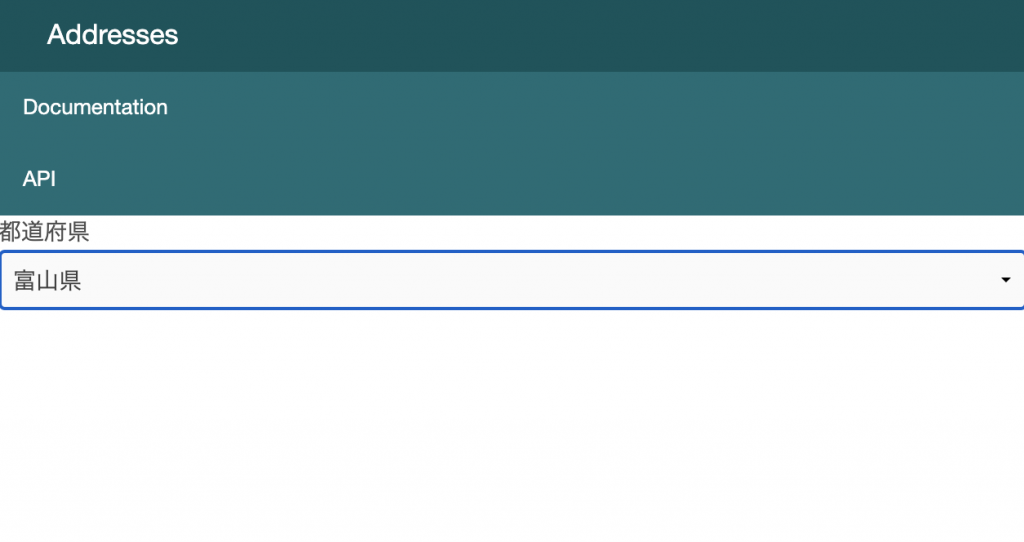
それでは実際にブラウザを開いて確認してみましょう。


以上のようにプルダウンができればOKです。
おわりに
次回はいよいよAjaxを利用して、都道府県の選択に合わせて市区町村の表示を変えていく処理を実装していきます。
ちょっと長くなりましたがお付き合いいただきありがとうございました。