CakePHP3でAjaxの都道府県プルダウン part2
カテゴリ:実物コーディングチャレンジ
前回に引き続き、今回はAjaxを利用して都道府県の選択に合わせて市区町村の表示を変えていく処理を実装していきます。
前回の記事をまだ見ていない方はこちらから先にご覧ください。
目次
手順
今回の手順は以下の通りです。
- ビューに呼び出すselect文を追記
- プルダウンで呼び出す「cityカラム」用のテンプレート作成
- Ajaxで非同期通信
- コントローラーでテンプレート「cityカラム」の呼び出し
select文を追加
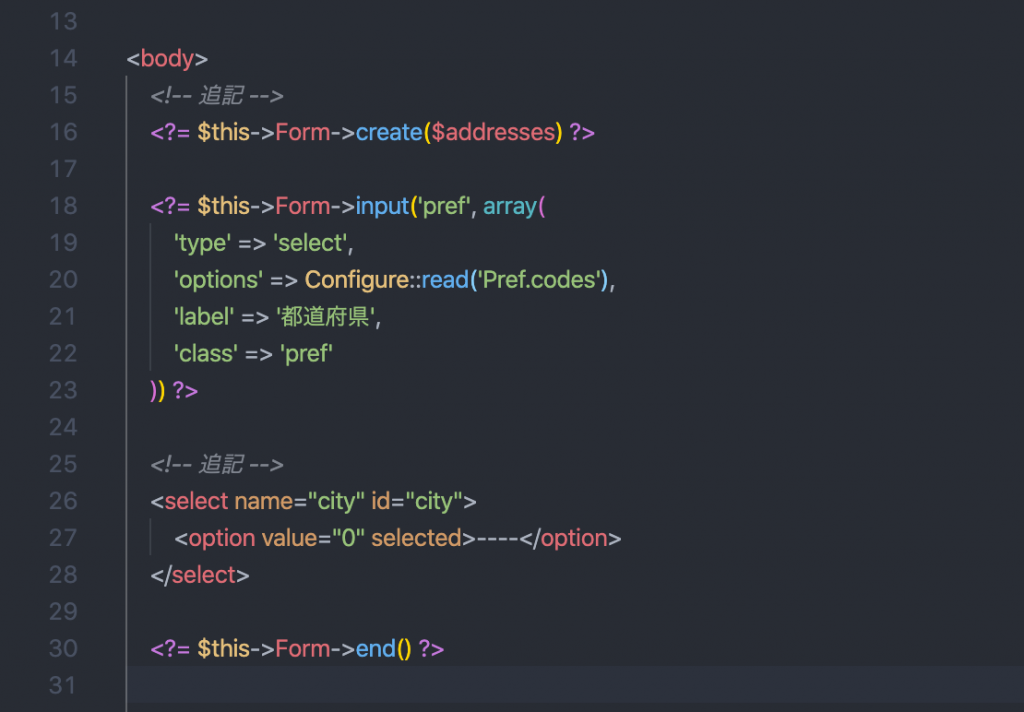
まずはフォームタグと「市区町村を表示させるselect文」をつくります。
src/Template/Addresses/index.ctp

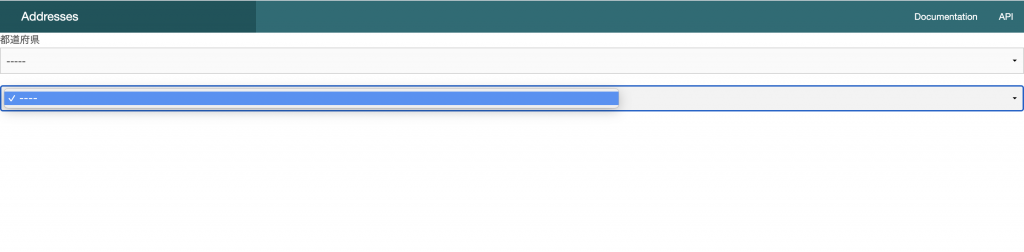
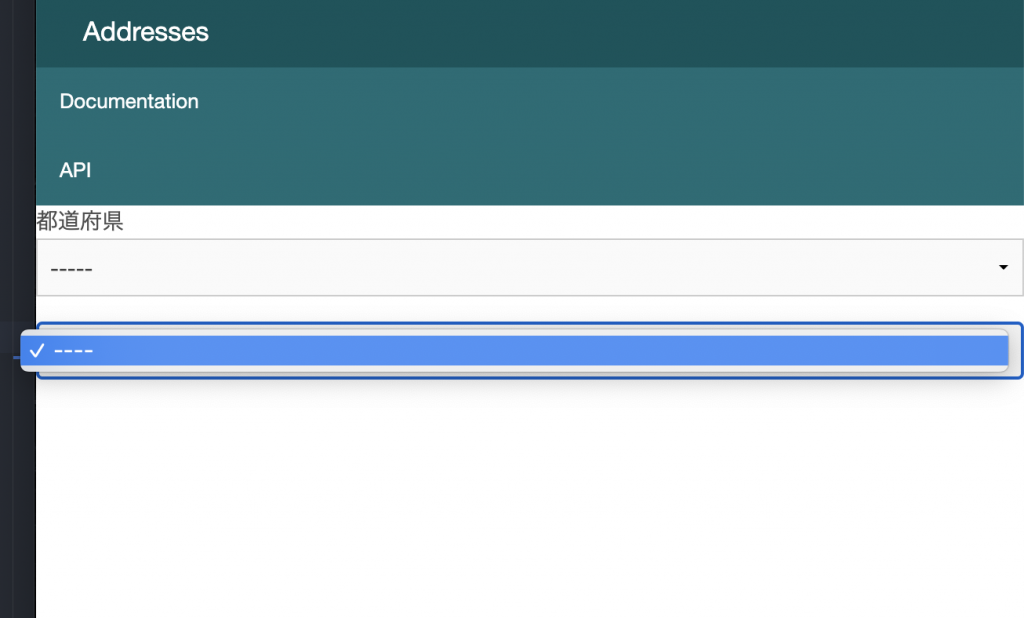
この時点でブラウザの表示を確認してみましょう。

この時点ではプルダウンは何も表示はされません。
プルダウン用テンプレート作成
呼び出す際に使用するテンプレートを作成します。
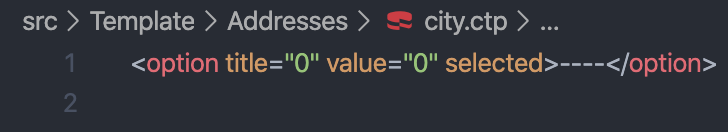
src/Template/Addresses/city.ctp
今はとりあえず下記のコードだけ書きます。

ここで不思議に思った方もいるかもしれません。プルダウンさせるのにわざわざ別のファイルを用意する必要はないのではないかと。
通常のプルダウンをさせる場合にはそれでも問題ないのですが、今回の目的は「都道府県が選択された時に、対応した市区町村を表示させる」ものです。
従って、始めから選択ができてしまうと都道府県と一致しない市区町村が選ばれる可能性がでてきます。しかも始めから北海道〜沖縄までの市区町村を見つけて選ばせるのは酷ですよね‥‥。
それをなくす為に、ユーザーにまず都道府県を選択してもらって、Ajaxの通信で市区町村を表示させる方が圧倒的にユーザビリティがよくなります。
Ajax通信でイベント発火
ここでは、いよいよAjaxを活用していきます。
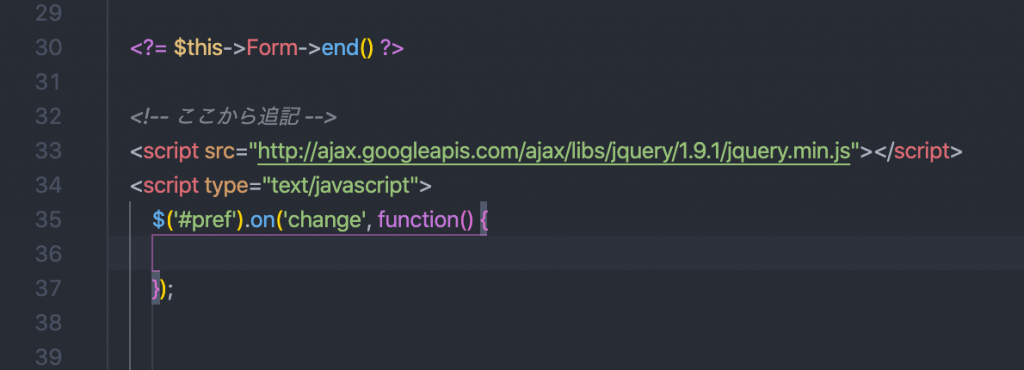
src/Template/Addresses/index.ctp

まずid = ‘pref’と指定したselect文が変わった時にイベントを発火。

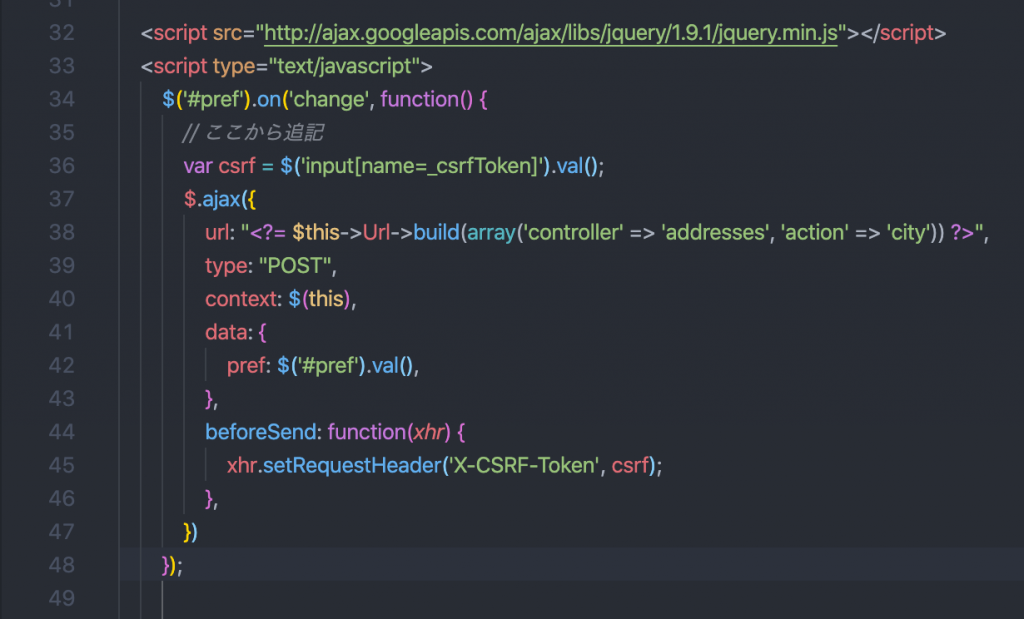
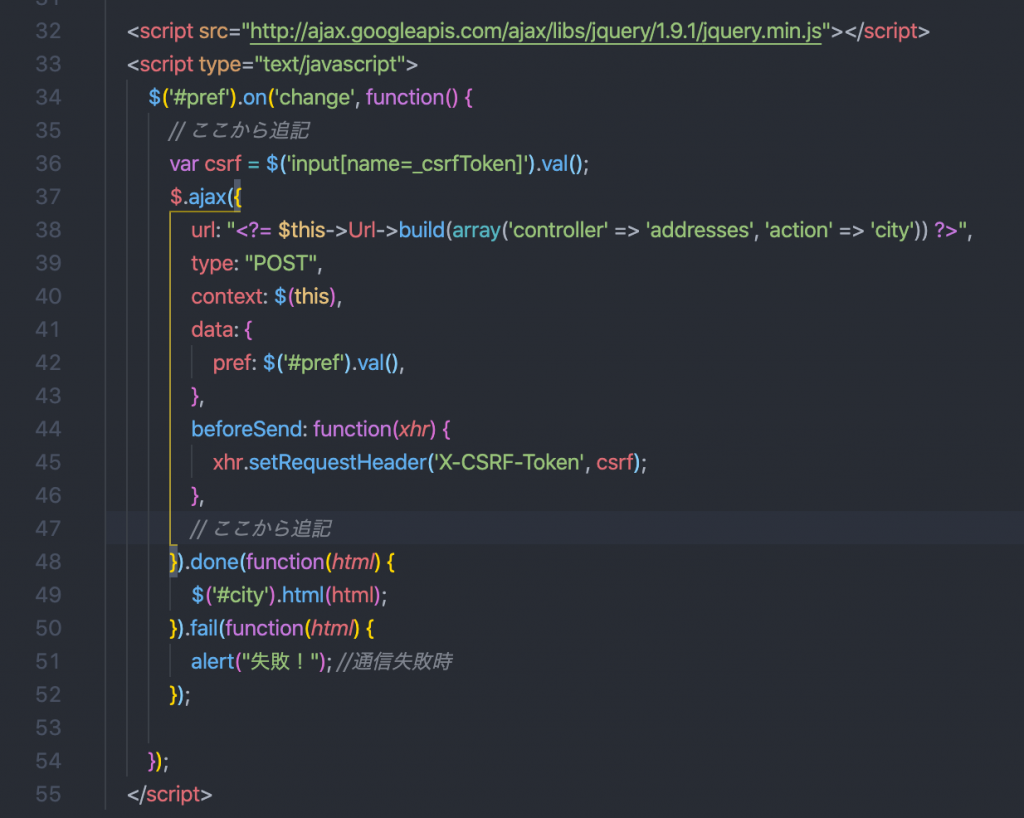
varcsrf=$(‘input[name=_csrfToken]’).val();でデータを送る際のトークンを指定。 イベントが発火したら$.ajaxで送信先のurl,通信タイプ(POST)を指定します。
data:{}の中は通信で送る内容、ここでは選択された都道府県のvalue値を送信しています。

.doneで通信から返ってきた値の入れる場所を指定しています。これから処理を書くコントローラーから取得した「市区町村」のデータの結果を$(‘#city’)でid=cityに表示させます。
コントローラーでcityデータ取得
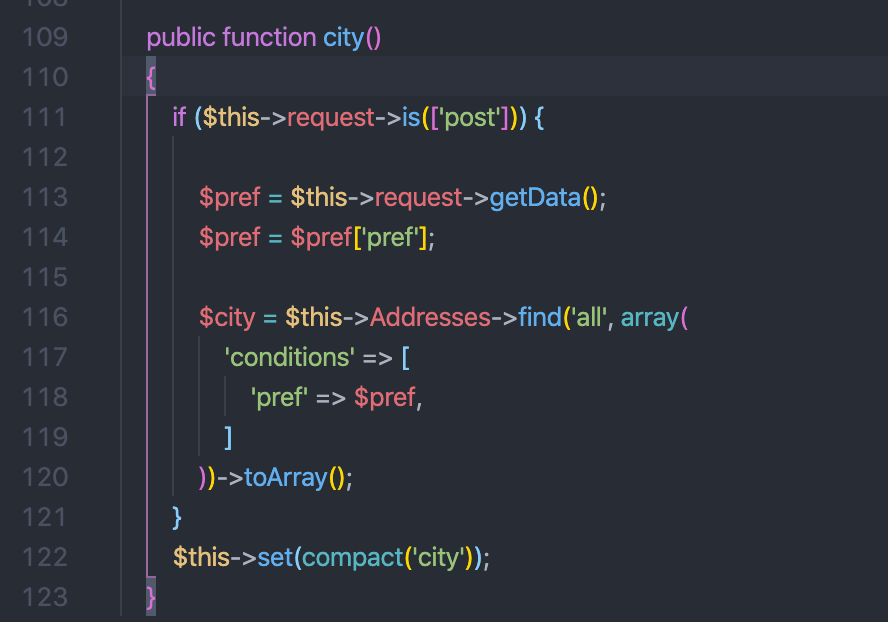
コントローラーでAjaxから送られたリクエストを受け取るメソッドを作成します。
src/Controller/AddressesController.php

ポイントはここでAddressesテーブルから受け取ったデータをそのままindexに返すのではなく、別で用意したcity.ctpに渡していることです。
では、コントローラーから受け取った処理を書いていきます。
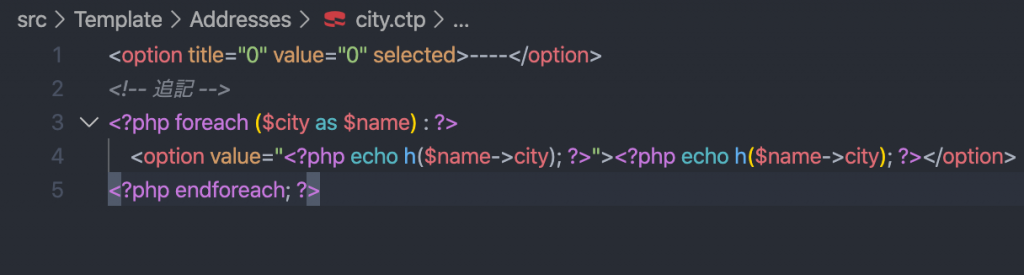
src/Template/Addresses/city.ctp

コントローラーで受け取ったデータをforeachで回して、optionの中に入れています。
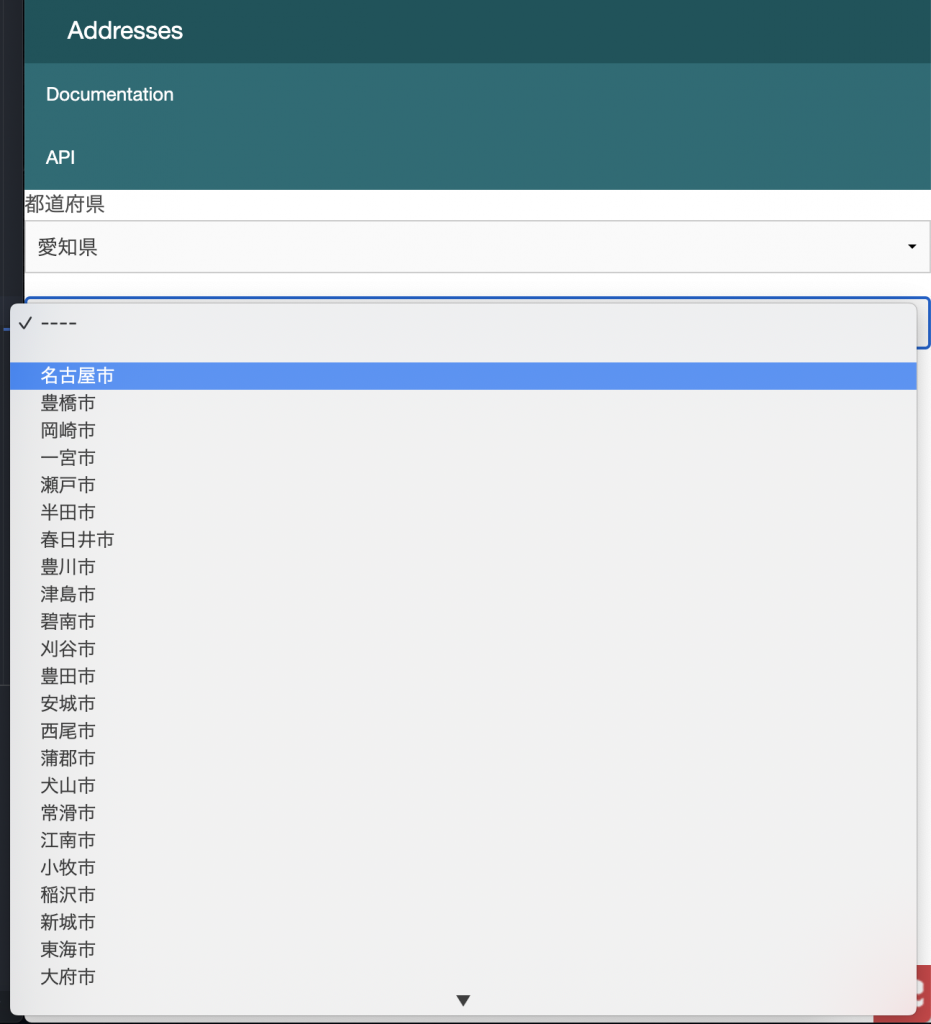
取得結果
それでは実際に見ていきましょう!


おわりに
もしかするとAjaxの通信でエラーに遭遇することがあるかもしれません。そんな時はデベロッパーツールの「Network」をひらきながら、「都道府県」の選択をすると何かしらの通信エラーを発見できるかもしれません。
今回のAjax通信を応用することで、例えばボタンが押されたら別ファイルのデータをとってきたり、表示させたりできるようになります。