
プログラマーも知っていた方がいいデザインの基本の基本
カテゴリ:プログラマの知識
こんにちは!inglowの開発担当です。
自分は元々webデザイナーになろうとしてweb業界に入り、プログラマーに転身しました。
プログラマーでも、機能追加の時にはHTMLやcssをさわる必要も出てくることがあるかと思います。自分はあります。ありまくりです。
デザインもプログラミングと同じで絶対的な正解はありません。
すこしだけwebデザインをかじったプログラマの書くことなので踏み込んだことには触れられず、ごく一部のみではありますが
プログラマーでも簡単に実践できるデザインの基本の基本を紹介していきます。
日頃提案資料やスライドを作成している人にも少しは参考になるかなと思いますのでよろしければお読みください。
レイアウト編
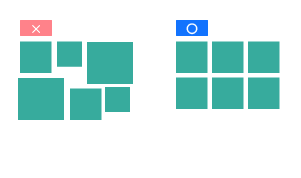
要素同士を「そろえる」
要素同士の端、大きさをそろえるように気を付けます。
はしっこをそろえるだけでも見栄えが違います。

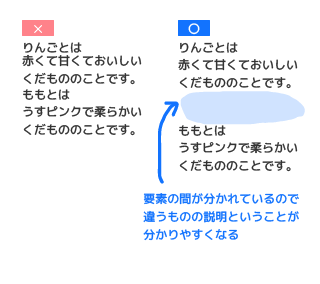
要素ごとの余白をそろえる
同じ要素の中は10px、違う要素間は30px……
と、要素と要素の間の空白は、他の場所でもそろえていきます。
違う要素同士が近すぎると、同じことについて書いてあるのか違うことがかいてるのかが伝わりづらくなってしまいます。

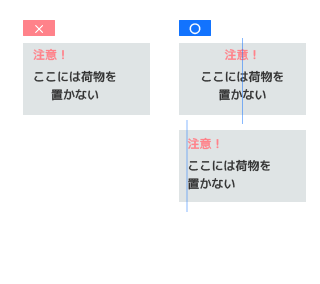
文字ぞろえと、配置のそろえを統一すること
文字は中央ぞろえなのに、左寄せで配置…文字の配置とちぐはぐにそろえるとなんだか気持ち悪く感じます。
中央ぞろえのテキストは、配置要素に対して中央に、右揃えなら右端にそろえると自然に見やすいデザインになります。

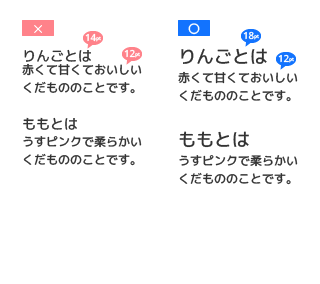
「差」をはっきりさせること
タイトル文字とテキストの文字サイズや、要素間の余白は、一目ではっきりわかるように差をはっきりさせます。
差をはっきりさせることで、この本文は○○についてかいてるんだなということが、文章をみなくてもわかるようになります。
webシステムでは、ページタイトルをはっきりみせることで今何をする画面にいるのかがユーザーに伝わりやすくなります。

配色編
色の決定は他サイトを参考に
自分で色相環から色を探すのも楽しいですが、整った配色を自分で作るのはとても難しいです。
今は便利な時代で、配色パターン等もたくさん紹介されています。
また、好きな色から他の配色パターンを出してくれたりするサイトもあるためこういったサービスを利用します。
自分がずっと使っているお気に入りのサイトがあるので紹介しておきます!
random material palette
デザインの使用カラーは、背景色+2色ぐらい
背景色とベースカラーとアクセントカラーの合計3色が一番あつかいやすいと思います。
色にも意味を持たせて配色をするとより見やすいデザインになります。
例えば、ランディングページのような、宣伝のwebサイトの場合だと、アクセントカラーは目立つので、押してもらいたいボタンの色にしたり、webシステムだと、編集等のボタンはベースカラーで、ユーザーがよく使いそうな新規登録ボタンをが目立つようにアクセントカラーにするといった感じになるかと思います。
あんまりたくさん色がありすぎると、うまくデザインをしていないと画面がごちゃごちゃしてよく使うボタンも見失ったりしてしまいます。
元々あるシステムに機能を追加する場合は、そのシステムのベースカラーとアクセントカラーを使用してUIを実装します。

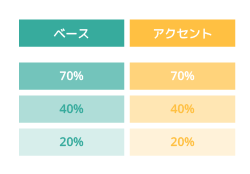
別のカラーは、配色で決めた色の濃淡を変更した色で使用する
3色では色が足りないこともあるかと思います。
バリエーションを増やす際には、配色の際に決めた色を薄く(もしくは暗く)した色を使用します。

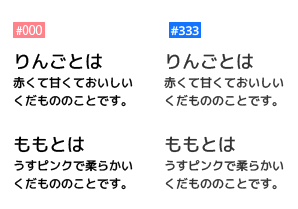
文字はちょっと薄めの黒で
実は文字は真っ黒(#000)だと読みづらいんだそうです。
他のwebサイトでもテキストの色を#000で指定しているサイトは少ないと思います。
ちょっとした豆知識として知っておくといいと思います。

デザインには「意味」がある
なぜ太文字なのか、なぜそこはベースカラーなのか、なぜ余白は30pxなのか……
自分も新卒ぺーぺーだった時は、見栄えがよくなるからこうなってるんだ程度にしか思っていませんでしたが、
良いデザインがされたものは、その余白・その色・その文字サイズであることに必ず理由があります。
こうした部分を読み取れるようになると、HTMLコーディングもよりしやすくなるし、ボタンの追加ぐらいならプログラマだけで完結できたりします。
さいごに
以上のことを踏まえてwebサイトやポスター等を見てみるとまた違う見方ができるかもしれません。
自分はトイレに貼ってある張り紙とかを見て自分だったらどうデザインするか考えたりするのが好きです。
デザインは、相手に何かを伝えるためになくてはならないものです。
webシステムでも、表示しているデータが何なのか、入力しようとしている項目が何なのかは、デザインでユーザーに伝える必要があります。
ここで紹介したのは、まだデザインの入口にも入っていないぐらいの基本の基本ですが、知っていて損はないはずです。