
PythonAnywhereでサイトの公開
カテゴリ:Pythonの話
こんにちは!PythonAnywhereはクラウド上のサーバーでPythonのコードを走らせるためのサービスです。今回は、サイトをホスティングして、インターネット上で動かしてみましょう!
また、弊社ではWebプロモーション成功事例集をまとめた限定資料を無料で配布しています。
Webマーケティングに興味がある方は、下記ページより目を通してみてください。
PythonAnywhere アカウントにサインアップする
既にPythonAnywhereのアカウントを以前に作成しインストールの手順をふんでいたら、行う必要はありません!
ユーザー名をつけるとき、ユーザー名が yourusername.pythonanywhere.com というようにブログのURLに反映されることに注意しましょう!
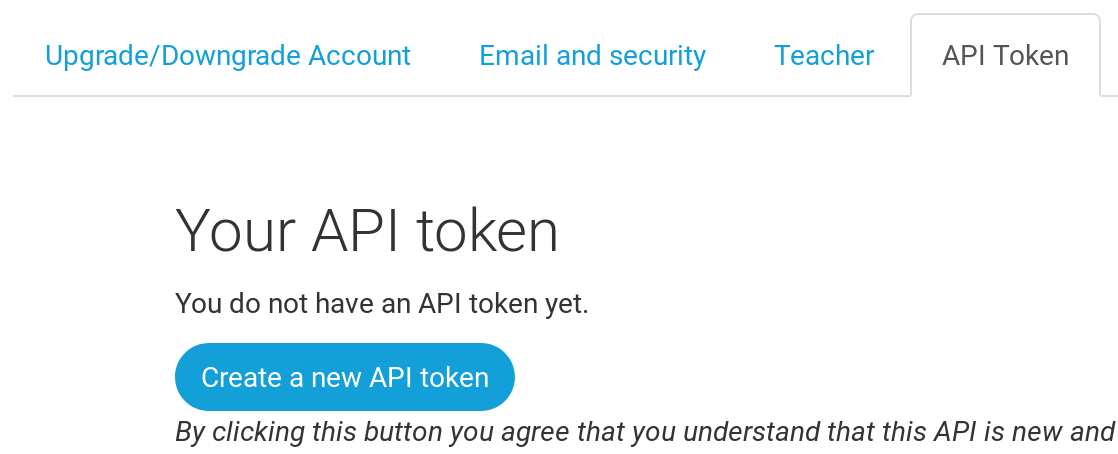
PythonAnywhere APIトークンの作成
トークンは一度だけ作ればよいです。PythonAnywhereの登録が終わるとダッシュボード画面に移動します。「Account」ページへのリンクはページ右上のバーの中にあります。
「Account」ページに移動したら、「API Token」というタブを選んで、「Create new API token」のボタンを押してください。

PythonAnywhere でサイトを設定する
ロゴをクリックしてメインのPythonAnywhere Dashboardに戻り、「Bash」コンソールを起動するボタンをクリックします。PythonAnywhereバージョンのコマンドラインで、コンピューターのコマンドラインと同じようなものです。
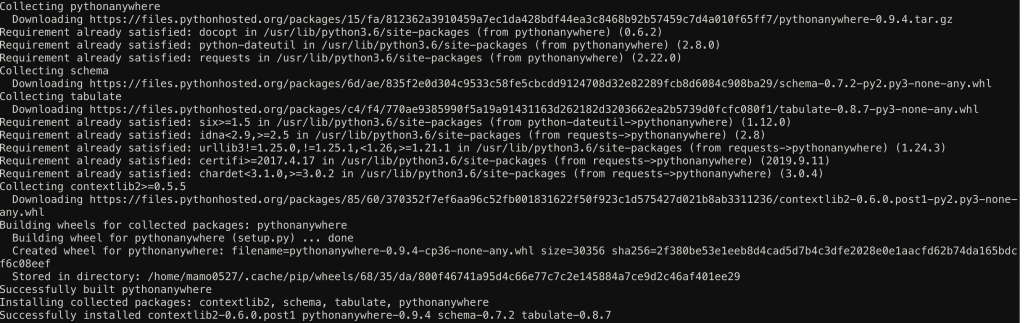
PythonAnywhereにWebアプリケーションをデプロイするには、コードをGitHubからプルし、PythonAnywhereがそれを認識してWebアプリケーションのサーバを動かし始めるように設定する必要があります。 それを手動で行う方法もありますが、PythonAnywhereはそれをすべて行うヘルパーツールを提供していますので、まず、インストールしてみましょう。
$ pip3.6 install –user pythonanywhere

GitHub からアプリを自動的に構成するためのヘルパーを実行します。 PythonAnywhereのコンソールに次のように入力します(GitHubからクローンするときのURLと一致するように、<your-github-username>の代わりにご自身のGitHubユーザー名を使用することを忘れないでください)
$ pa_autoconfigure_django.py –python=3.6 https://github.com/
実行しているところを見れば、何をしているのかわかると思います。
- GitHubからコードをダウンロードする
- 自分のPC上でやったように、PythonAnywhere上に仮想環境 を作成する
- 一部のデプロイメント設定で設定ファイルを更新する
manage.py migrateコマンドを使ってPythonAnywhere上のデータベースをセットアップする- 静的ファイルの設定
- APIを通じてPythonAnywhereがあなたのWebアプリケーションを提供するように設定する
PythonAnywhereではこれらすべてのステップは自動化されていますが、他のサーバープロバイダーでは同じ手順を自分で実行しなければなりません。
今注目すべき重要な点は、PythonAnywhere上のデータベースが、自分のPC上のデータベースとはまったく別物であることです。つまり、異なる投稿と管理者アカウントを持つことができます。 その結果、自分のコンピュータで行ったように、createsuperuserで管理者アカウントを初期化する必要があります。 PythonAnywhereがあなたの代わりに仮想環境を自動的に起動したので、以下のコマンドを事項する必要があります。
(ola.pythonanywhere.com) $ python manage.py createsuperuser
管理者の詳細を入力します。 PythonAnywhere上のパスワードをより安全にしたい場合を除き、混乱を避けるために自分のコンピュータで使用しているのと同じものを使用することをお勧めします。
PythonAnywhereのコードをlsを使って見てみることもできます!
(ola.pythonanywhere.com) $ ls
blog db.sqlite3 manage.py mysite requirements.txt static
(ola.pythonanywhere.com) $ ls blog/
__init__.py __pycache__ admin.py apps.py migrations models.py
tests.py views.py
また、Filesページに移動し、PythonAnywhereに組み込まれているファイルブラウザを使用して閲覧することもできます。 (ConsoleページからPythonAnywhereの他のページには、右上のメニューボタンからいけます。 一度いずれかのページに移動したら、他ページへのリンクは上部にあります。)
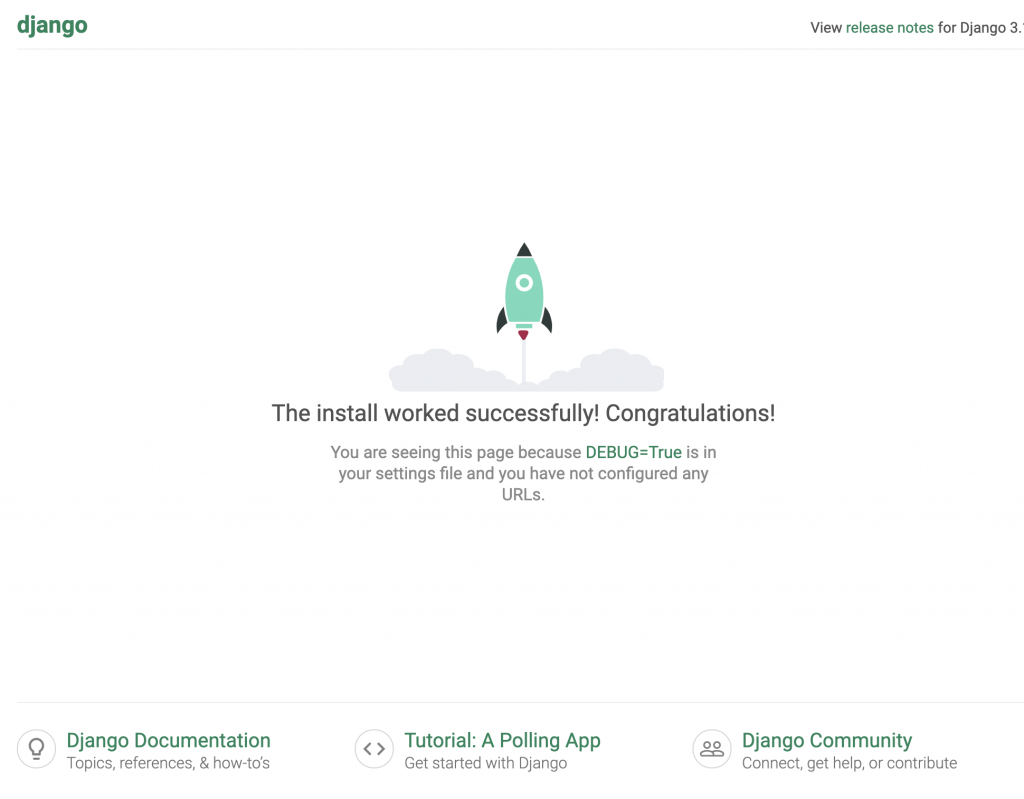
サイトは現在、インターネット上で動作しているはずです! PythonAnywhereのWebページをクリックしてリンクを取得すれば、誰とでも共有することができます!
デバッギングのヒント
pa_autoconfigure_django.pyスクリプトの実行中にエラーが表示された場合は、次のような原因が考えられます。
- PythonAnywhere APIトークンの作成を忘れている
- GitHubのURLを間違えている
- Could not find your settings.pyというエラーが表示された場合は、おそらくGitにすべてのファイルを追加できていなかったか、 GitHubにうまくプッシュできていなかった。 この場合はGitセクションをもう一度見てください
- PythonAnywhereのアカウントを以前に作成していてcollectstaticでエラーが起きたとしたら、そのアカウントで古いバージョンのSQLiteを使っている可能性があります。 その場合、新しいアカウントを作成して、上記のPythonAnywhereのセクションに記載しているコマンドを実行してください。
あなたのサイトをチェック!

サイトのデフォルトページでは、ローカルコンピュータと同じように「It worked!」と表示されます。 URLの最後に/admin/を追加すると、管理サイトに移動します。ローカルのテスト用データベースは本番環境に送られていないことも忘れないてくださいね。
変更を加えるためにはあなたのローカル環境で作業する必要があります。 これがWeb開発の一般的なワークフローで、ローカルで変更し、それらの変更をGitHubにプッシュし、それからその変更を公開しているWebサーバーにプルしていきます。 これにより、公開しているWebサイトを壊すことなく作業したり試したりできます!
サーバーのデプロイはWeb開発の最も難しい部分の1つで、ちゃんと動くようになるまで数日かかることもよくあります。 初心者向けとはいえ、今回、実際のインターネット上で、あなたのサイトを動かす事ができました!
またwebで集客する方法を別の記事にまとめております。
詳しく解説しているので、web集客について深く知りたい方は、ぜひこちらもご覧ください。
弊社inglowでは、これから広告の運用を考えられている方、あるいはこれから広告代理店に運用をお願いされる方向けに、「業界別Web広告の成功事例」をまとめた資料を無料配布しております。
下記のフォームに入力いただくだけで、無料で資料をダウンロードしていただけます。ぜひご利用下さい。









