
レスポンシブサイトを作る(実例)
カテゴリ:インターン生ブログ
こんにちはインターン生の佐藤です!前回レスポンシブサイトの基本的な作り方を紹介したので、今回はそれらを使いスマホやタブレット、パソコンのそれぞれ画面の大きさに適応したサイトを作る簡単な例を紹介したいと思います。
今回はすでにパソコン用のサイトが作成済みの前提で話を進めていきます。私が使用するのは某サービスで練習として作成したサイトです。
基本的に大きさは%表示にする
大きさの指定をするときはpxで絶対的な大きさを指定することができ、%で相対的な大きさを指定することができます。レスポンシブサイトは画面のサイズに応じて変更したいので、%表示を主に用いて記述していきます。例えば画面横幅が600pxのときに要素の横幅を650pxと設定していた場合50pxははみ出してしまい、スクロールしないと表示されません。しかし、横幅を例えば70%と設定していた場合、画面全体の70%の大きさで表示されるため画面の大きさによらず、画面に収まることになります。
例として、下の二枚を見ると同じ画像を表示しているが、左の画像が全て写っているのに対して、右の画像は右端が少し切れているのがわかる。こうならないように、画面をどの大きさにしても画面に対する一定の割合で表示される相対的な大きさで記述する。

横幅を70%指定 
横幅を超えるPxで指定
要素のレイアウトを変更する
次にパソコンやスマホで何が違うかというと縦横比が圧倒的に違いますよね。そのことによって、パソコンで見やすいサイトでもスマホでは見にくいなんてことは頻繁にあります。それを解決するためにはレイアウトを変えることが必要です!例えば下のようにパソコンでは横一列に並んでいるものを、タブレットでは二列に、スマホでは縦一列に変更することによってどのデバイスでも見やすいサイトにすることができます。
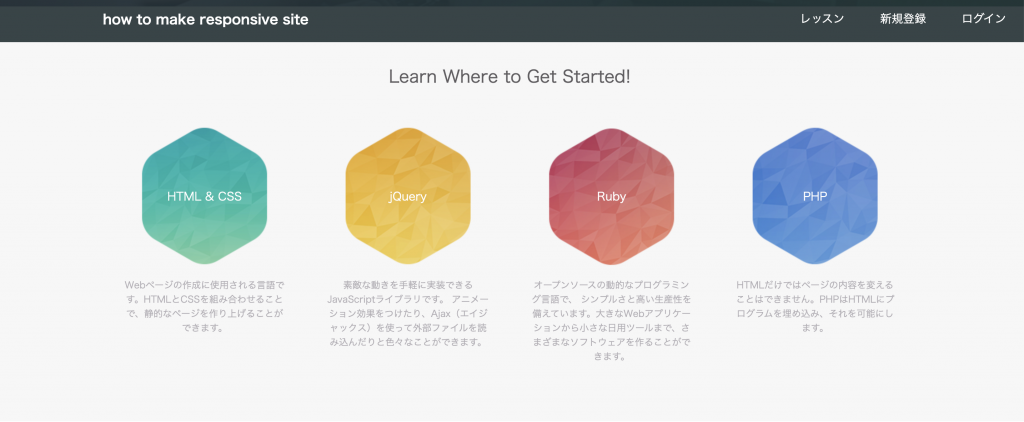
このように画面のサイズによる配置の変更はそれぞれの要素の大きさを全体の何%かに設定するかで変更することができます。もし、横一列に四つの要素を配置したいのであれば、それぞれの要素を、表示する横幅の25%に設定することで、下の画像のようなパソコン用のレイアウトを実現できます。

スマートフォン用 
タブレット用 
パソコン用
/*パソコン用レイアウト*/
.lesson {
width: 25%;
}
/* タブレット向けレイアウト */
@media all and (max-width: 1000px) {
.lesson {
width: 50%;
}
}
/* スマホ向けレイアウト */
@media all and (max-width: 670px) {
.lesson {
width: 100%;
}
}
ヘッダーのメニューをアイコンにする
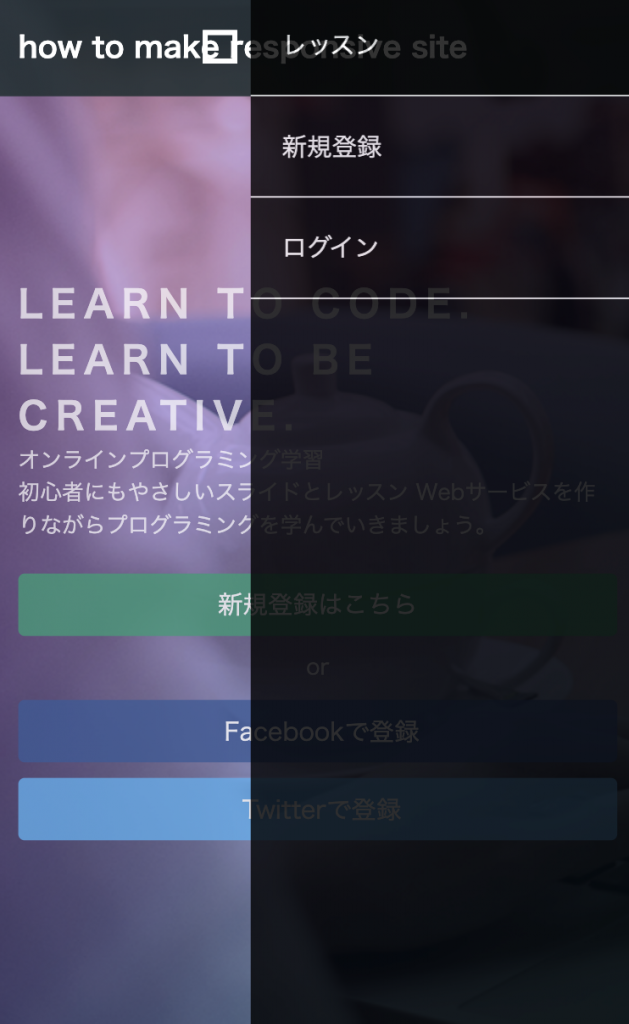
スマートフォンサイトは特に画面のサイズが小さいため、項目が多いものを表示すると画面がパンパンになって見づらいという問題がしばしば起こります。そこで重要なのが、必要な時だけ表示し、必要のないときは小さいアイコンとして表示するという手法です。スマートフォンサイトを見ると、画面の端っこにメニューアイコンがよくあります。これをするためには少しコードが長くなるので今回は紹介しませんが、レスポンシブサイトを作成する際はスマートフォン用の設定でこのような機能をつけることを考えてみてください。かなり画面がすっきりするはずです!

右上にメニューアイコン 
アイコンをタッチしたとき中身が表示される 
パソコン用のメニュー表示
最後に
レスポンシブサイトを作成する時のコツは、とにかくいろいろな横幅で表示してみて、そのレイアウトが崩れていないか、見づらくはないかを確認しながら作業を進めていくことです!見る人気持ちになり、見やすいサイト制作を心がけましょう!