
Visual Studio Code [入門]
カテゴリ:インターン生ブログ
こんにちは!
今回はMicrosoftが開発している無料エディタであるVisual Studio Code(以下VScode)について紹介していきたいと思います!開発者にとって基本的な機能も豊富で、カスタマイズも容易であるので是非使いこなして開発効率をあげましょう!
インストールは下のリンクからどうぞ!
https://azure.microsoft.com/ja-jp/products/visual-studio-code/
なぜVSCodeなのか?
built-inされている機能のバランスが良い
冒頭にも書きましたが基本的な機能は最初から利用でき、カスタマイズも容易で、何かしらの設定変更をしたい場合に、やり方が決まっているので、調査や選択にかかるコストも低く容易です。
また、統合ターミナルがbuilt-inされており、ウィンドウの切り替えを行わずにエディタとターミナルを行き来する事ができます。
ドキュメントが充実している
公式ドキュメントがかなり詳しく簡潔にかかれているので、サイトをみるだけで大体の問題は解決できるかと思います。英語で書かれているので、どうしても日本語で読みたい方は以下の記事が参考になると思います。
http://www.atmarkit.co.jp/ait/articles/1507/10/news028.html
セットアップにかける時間が少ない
デフォルトで大抵の機能を使う事が可能な上に、拡張機能についてはインストール方法が統一されていて、おすすめの拡張機能があるのでいい感じにセットアップできます。また、インストールしたものの管理なども簡単です。
勉強時間に対するコスパが良い
ユーザー数もかなり多く、Microsoftが開発しているという事なので、廃れていくリスクが少ないと思います。また、慣れるまでの時間が少なくて使いこなす事ができるようになるまでのコストが抑えられます。
カスタマイズが自由
特に素晴らしい点として、拡張機能とショートカットのカスタマイズ性があると思います。
VSCodeは拡張機能をインストールするための機構が入っていて、依存性があれば一緒にインストールしてくれますし、新しいバージョンも通知してくれます。
拡張機能に関しては、大体希望のものを検索する事でヒットしますし、もしなければ作ることもできるそうです。
また、ショートカットのカスタマイズは一覧を表示する事ができ、変更も容易でユーザ設定なのかデフォルト設定なのかが一目でわかります。また、一覧もpdfでダウンロードする事ができるそうです。
便利なショートカットキー
下記のサイトが参考になりますので、使う際に参照してみてください。
[Mac版]
https://qiita.com/naru0504/items/99495c4482cd158ddca8
[Windows版]
https://qiita.com/12345/items/64f4372fbca041e949d0
便利な拡張機能
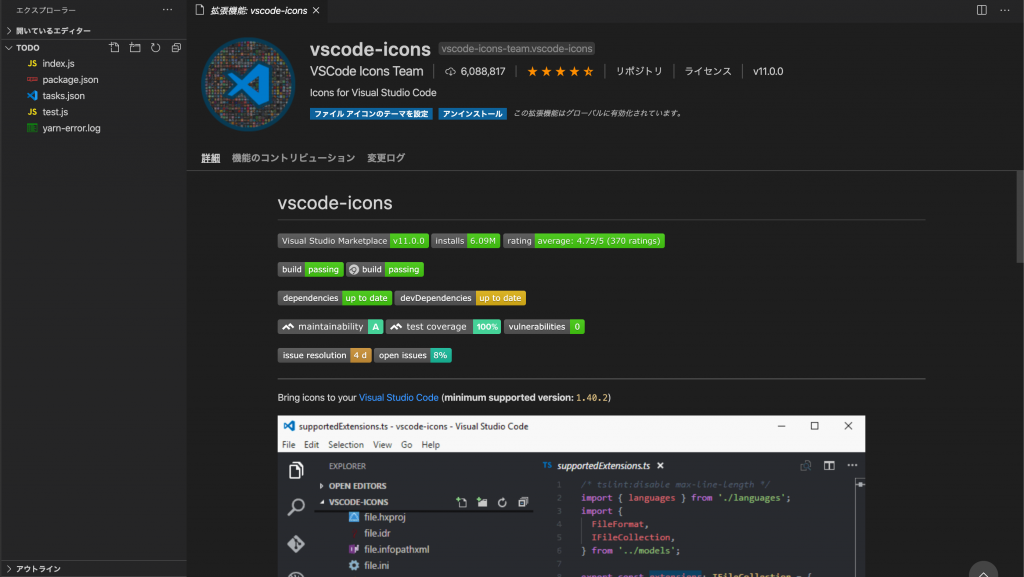
VSCode-icons
ファイルにアイコンがつき、見やすくなります。個人的にかなりありがたいです。

Bracket Pair Colorizer
カッコの対応を視覚的に色で表現してくれますので、かなりわかりやすいです。

Path Autocomplete
パスの入力を支援してくれる機能です。
Rainbow CSV
文字の羅列で見辛いCSVをコンマ区切りで色分けし、わかりやすく表示する事ができます。

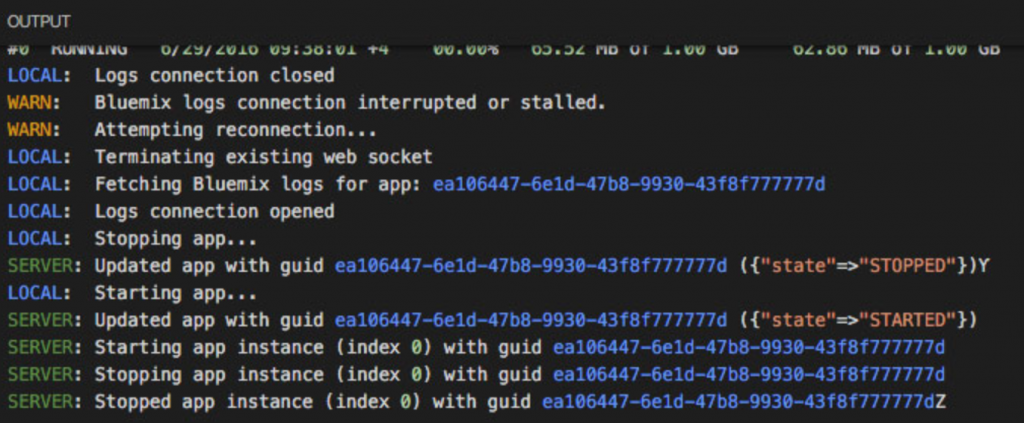
Output Colorizer
出力結果を見やすくしてくれる機能です。

Trailing Spaces
行末の空白を強調表示してくれる機能です。また、以下の設定でファイル保存時に自動で末尾の空白を削除してくれます。
|
1 |
"files.trimTrailingWhitespace": true |
最後に
今回はVSCodeを今まで使った事がない人向けの記事でした!自分なりにカスタマイズする事でより使いやすくする事ができるので是非色々調べてカスタマイズしてみてください。







