WEBサイト掲載用に、アニメーション(GIF)を作ってみた(MacPCの場合)
カテゴリ:SNSマーケティング
WEBサービスなどの使い方を、PCデスクトップ画面を録画し、アニメーションで見せれたらなと思っている広報担当の皆様。
難しそうだし、どうやってやるのかさえわからないとお悩みではありませんか?
先日私も、自社製品の「スマリス」のPRのため、アニメーション(GIF動画)を作るというミッションが与えられましたが、制作方法が全くわからず、色々調べて試しながら制作してみましたので、今日はその方法をご紹介します。
ちなみに、私のPCがMacなので、Macでの作り方紹介です。
1 スクリーンレコーダーでPC操作をしている動画を撮る
まずは、PC画面のスクリーンレコードです。
MacPCだと、元から入っているアプリケーションで画面の録画が可能です。
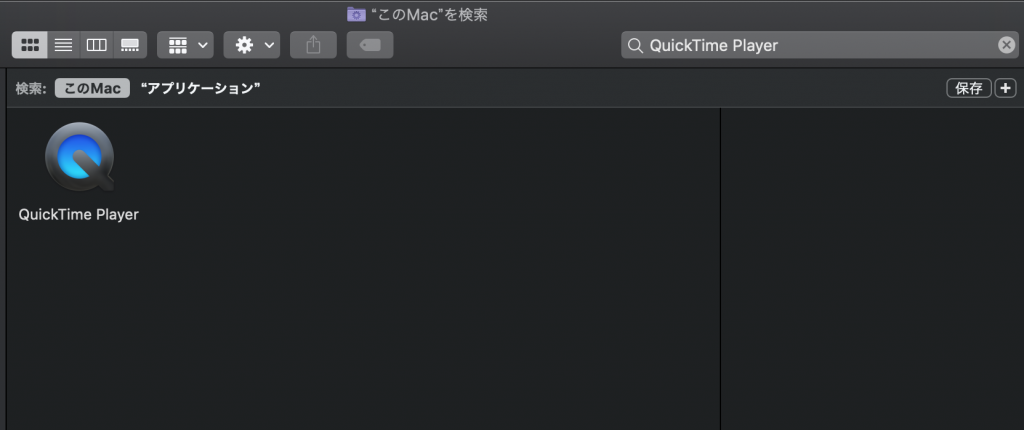
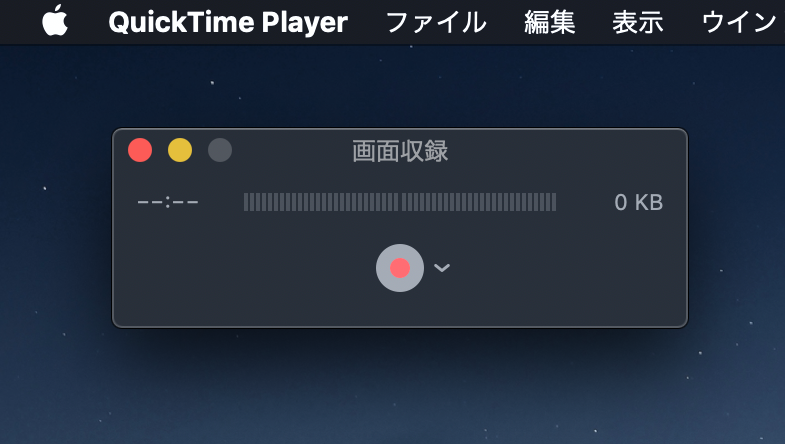
使用するのは「QuickTime Player」 です。

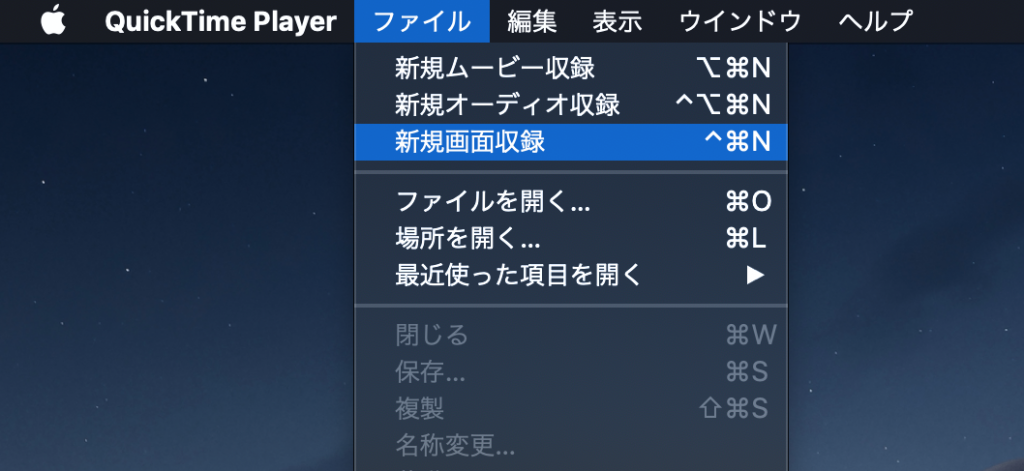
アプリを開くと上部のバーに表示されるので、ファイルから新規画面収録を選択。

赤いボタンをクリックして、録画開始!

全スクリーンの録画も可能ですが、ある一部を指定して録画することもできるので、必要な部分だけ録画できます。
実際撮影したのがこれ。
QuickTime Playerの詳しい使い方はこちらを参考にするのも良いかもしてません。
出典:All About「動画編集も簡単!?QuickTime Playerを使いこなそう!」
2 動画を編集する
録画ができたら、本当に必要な部分だけを動画編集で加工しましょう。
今回もMacPCなら標準装備のアプリケーションで出来ます。
使用したのは「i Movie」です。
そして編集によって、余分な部分をカットした動画がこちら。
動画編集は時間もかかるので、割愛しますが、使い方がわからない方は、こちらをご覧いただくと良いでしょう。
出典:Wondershare「iMovieの使い方:Macで写真のカットや音楽で動画を編集する」
3 動画をGIFにする
問題はここからでした。
動画の編集までは、標準装備のアプリケーションを使用すればよかったのですが、Gif動画にするためのアプリは探さないと出来ません。
「Gif 編集 アプリ」で検索し、色々と出てきましたが、3つくらいDLをして使った結果、
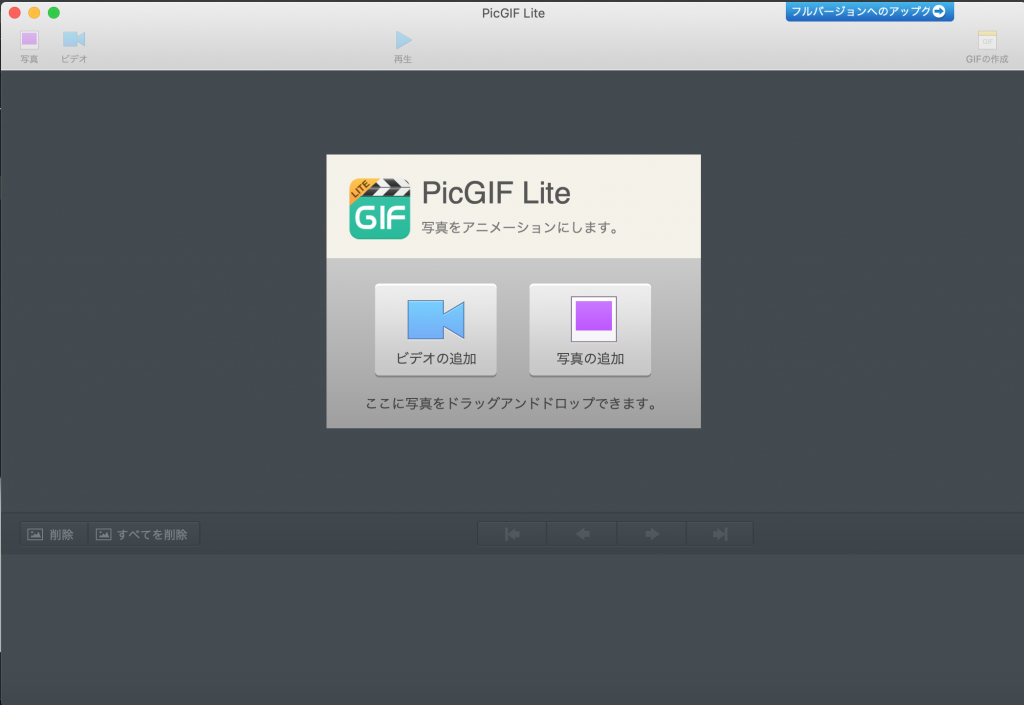
PicGIF Lite が 一番使いやすく、理想のGIFになりました。

使い方も簡単でした。
まず、ビデオの追加を押して編集した動画を選択し、動画をGIFにするための複数の画像に変換します。
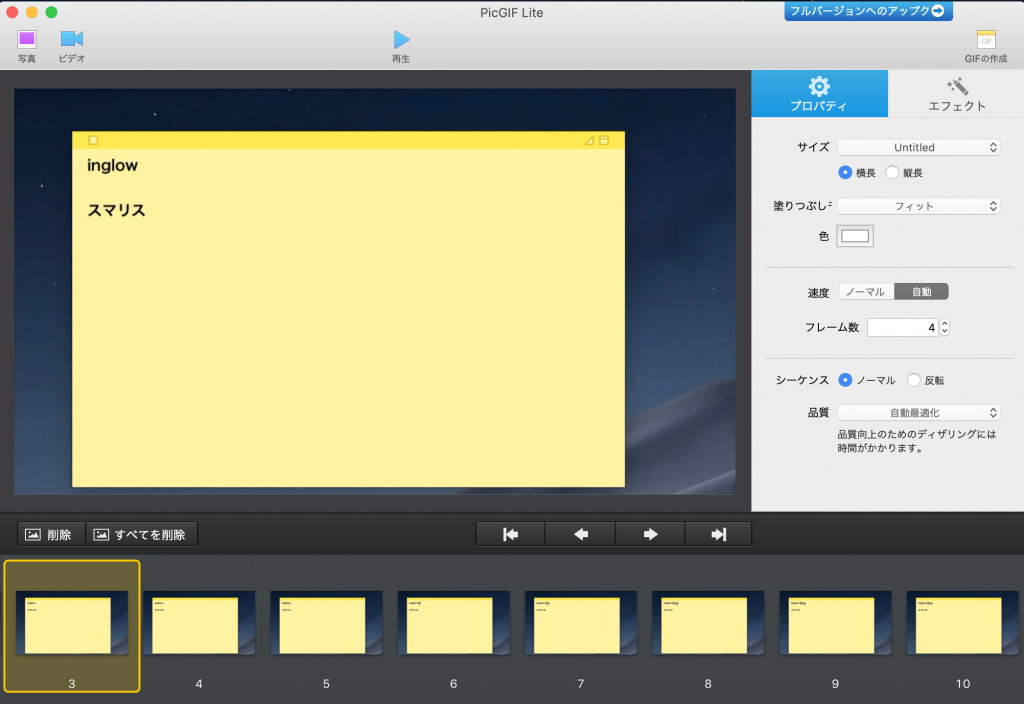
その時、1秒につき、3フレームくらいが、GIFにした時にみやすく出来ました。
読み込みが完了したら、再生ボタンで、実際の動きを確認します。

右のプロパティで、サイズや動画の速度(フレーム数)を調整できます。
仕上がりを確認できたら、右上の「GIFの作成」を押して、完成後、その画面で保存をすることができます。
注意点は、読み込みの際に、フレームの枚数が300枚までしか読み込めず、PCによっては150枚以上のフレームがあるとGIFを作成するときに重くて落ちてしまいます。
この150枚という数はあくまでも私が実践してみた結果の数なので、調整しながら作ってみてください。
はい!完成です!!
今回説明のために作った完成形はこちらです。
まとめ
そもそも何故GIFの動画を作りたかったかというと、このブログでもお分かりかと思いますが、動画は自動再生がされないので、商品やサービスのページでのイメージとしては適していません。
逆にGIFはずっとリピートしてくれるので、一度見逃しても何度も観れますし、動き続けるものがあると、人は勝手に注目をしてしまうので、何か注目をさせたいものやその近くに置くのも良いかもしれません。
今回のものは、一例ですが、もしGIFでWEBサイトをもう少しわかりやすくしたいなという方は、ぜひ試してみてください。
***
一般的なWeb広告運用会社さんは広告運用に主軸をおきますが、当社はあくまでWebプロモーション全体を企画、実施し、運用改善していきます。
また、マーケティングオートメーション領域では、導入支援はもちろん、導入後の広告施策と合わせたキャンペーン設計まで、Webプロモーション×マーケティングオートメーションを一気通貫で行っています。
プロモーションとしてのデジタルマーケティングに関するご相談は、お気軽にお問い合わせください。