実物コーディングチャレンジ -第2回目-
カテゴリ:実物コーディングチャレンジ
こんにちは。
inglowの開発担当です。
今回は、HTMLコーディングが大好きなinglow開発担当が勝手に考えた企画「実物コーディングチャレンジ」の第2回目です。
このチャレンジについて
現実世界のデザインされたものをコーディングしてみようという企画の第2弾です。
第1弾は下記リンクから見れます。
実物コーディングチャレンジ -第1回目-
今回のターゲット
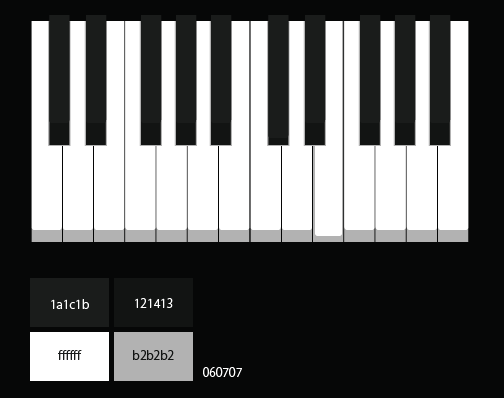
今回のターゲットは、inglow開発担当の趣味の一つ「ピアノ」の鍵盤です。
白鍵と白鍵の間に配置されている黒鍵をどうコーディングするかが肝かとおもいます。
ただ、キーの数が88と多いものの、ラ~シまでの配置は繰り返しになり、再現するだけは少し寂しいので、押したときに弾いているみたいにしてみようと思います。
とりあえず見た目はイラレで作成しました。

環境とルール
今回の環境とルールは下記です。
コーディング環境
- 自宅(windows10 optiplex9020)
- エディタ:TeraPad ※デフォルトの機能以外は使用しない
- キーボード:COOLER MASTER MASTERKEYS LITE
コーディングルール
- 目標60分
- 各要素のデフォルトスタイルのリセットcss的なものは使用しない
- 検索はOK
- 色は事前にスポイトしてOK
- HTMLは、bodyタグの中身以外は準備OK、cssもcharasetだけ準備OK
実際にコーディング!
今回も、コーディングの様子を動画にしました。
できあがり
かかったタイムは、30分04秒。前回の目標時間になってしまった……。
事務所から大本命キーボードも持って帰ってきて調子よくコーディングできました!このキーボードは押したときのキーの反応がとても良いです。
また、繰り返し部分が思った以上にうまくいって、ボタンを押すアニメーションも特に手こずることなくできてしまいました。クリックするとぽちぽちできます。
また、教育用のピアノによくある押したら鍵盤が光る風にもしてみました。
黒の鍵盤と白の鍵盤しかないことと、1オクターブで一つのパターンになっており、クラスをどのように分けたらいいかがとても考えやすかったです。
css変数を使ったり、ちょっとしたテクニックも使ったりしながらやれば、一見複雑そうでもちゃんとうまいこと少ないcssの量で再現できるものだなと思いました。
さいごに
せっかく弾けるようにもしていい感じに作れたので、javascirptとあわせてなにかできないかなと思っています。
自動演奏的なこととかできたら面白そうだな…と思っていますがどうやろうか……。
今回はひとまず以上です。