チームのための共有ノート「scrapbox」
カテゴリ:便利ツール紹介
こんにちは。
inglowの開発担当です。
今回は、弊社広報担当から教えてもらったツールを試しに使ってみたら
とっても気に入ってしまったので紹介したいと思います。
チームのためのノート「scrapbox」
今回紹介するツールは、「scrapbox」です。
記載方法が簡単・手軽で、
編集画面がそのままプレビューできるため
見た目の整理をしながらどんどん書いていくことができます。
また、cssやjavascriptの知識があれば、自分用に便利にアレンジすることができます。
詳しい内容は、ぜひscrapbox公式の紹介ページを
見てみてください。
Scrapbox – チームのための新しい共有ノート
https://scrapbox.io/product
scrapboxでは、「プロジェクト」を作成し、それを複数人でシェアしていく方法があります。
今回は、一つのプロジェクトを限定された人たちで運用することを想定して記事を作成しました。
できること
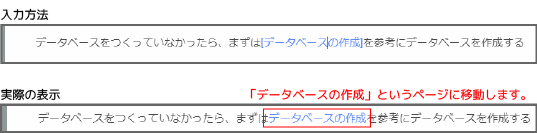
・ページ間リンク
[]で文字を囲うと
勝手にリンクになります。
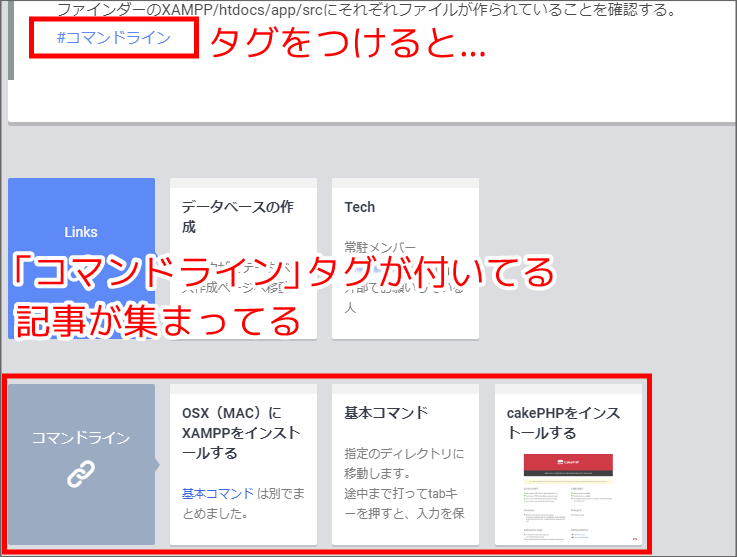
・自由な種類分け
単語の頭に「#」をつけることでタグの役割になり、
自動で同じタグが付いた一覧がページの下に出てきます。
フォルダ分けや最初にカテゴリを設定したりしなくても、
その記事に関連したページが集まってくるという仕組みです。
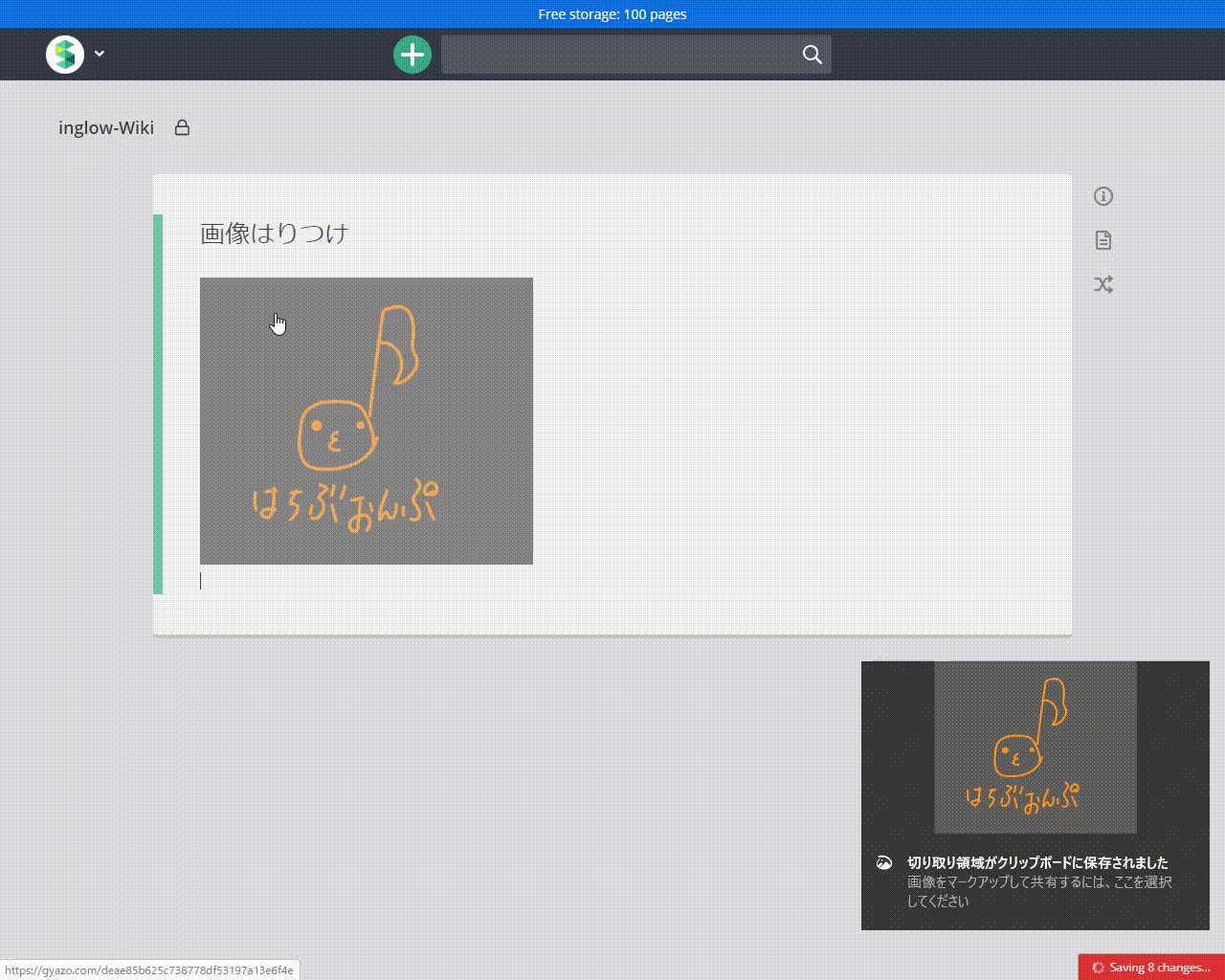
・画像の貼り付けが簡単
スクリーンショットをそのまま記事に張り付けることができます。
windowsキー+Shift+Sでスクショ範囲を選択し
(macの場合はCommandキー+Shiftキーと4キー)
Ctrl+Vで貼り付けます。
(macの場合はCommandキー+V)
・プロジェクト内専用のCSS・スクリプトが設定できる
scrapboxでは準備されていない装飾をしたいときがあったりするかと思います。
その場合はuserCssの機能を使えば実現できます。
詳しくは、「userCssを設定する」の項で解説します。
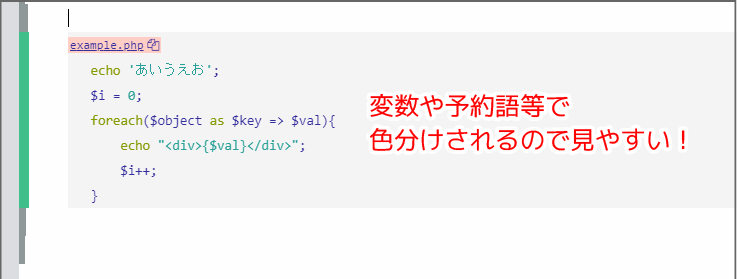
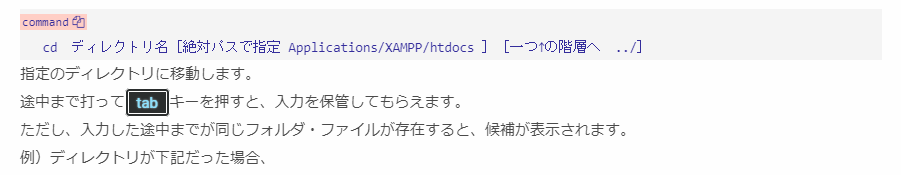
・ソースコードのメモにも最適
code:index.php
等で拡張子に対応したコードの表記に代わります。
プレーンなテキストだとわかりづらくなってしまうソースのメモですが、
この機能のおかげでとても見やすくなるため、メモにも共有にも大変便利です。
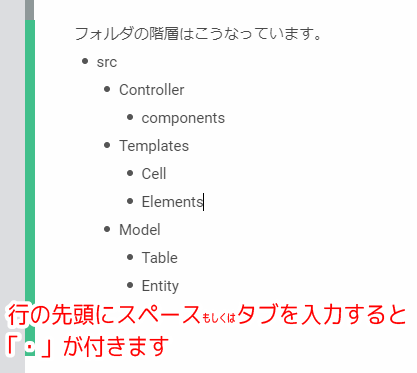
・箇条書き
頭にスペースキーを入れるだけで「・」が付きます
さらに、スペースキーを押す度にインデントされていくので階層での説明もできます。
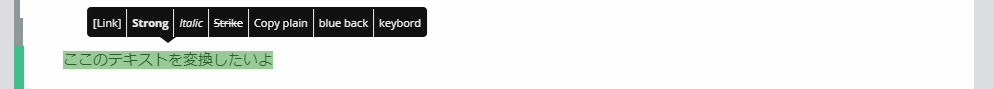
・太字や取り消し線等の文字装飾
[* 太字にしたい文字 ]等で簡単に装飾することができます。
また、テキストを範囲選択すると、装飾ボタンがでてきて簡単に装飾することができます。
カーソルを違う行へもっていけばそのまま表示状態を確認することができます。
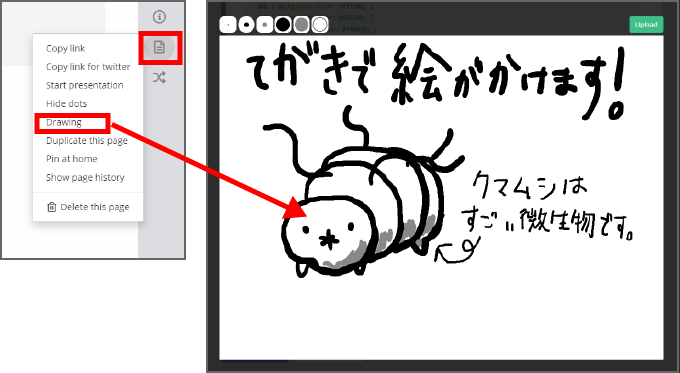
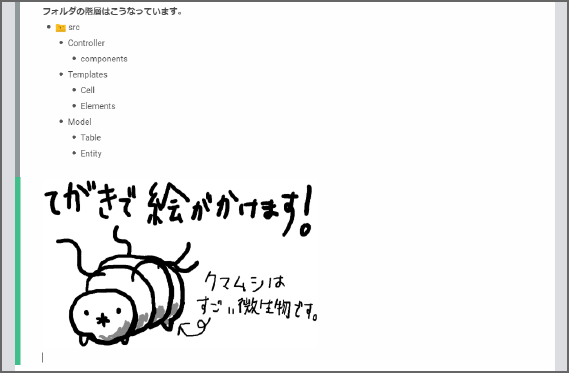
・手書き画像を簡単に挿入できる
その場で手書きの画像を作成してページに挿入することができます。
ページ右のメニュー > 「Drawing」をクリック > 内容を描いて「Upload」をクリック
で挿入されます!
また、挿入した画像にも手書きで書き込みができます。
挿入すると、こんな感じになります。
・プロジェクト内で利用できるアイコンの設定
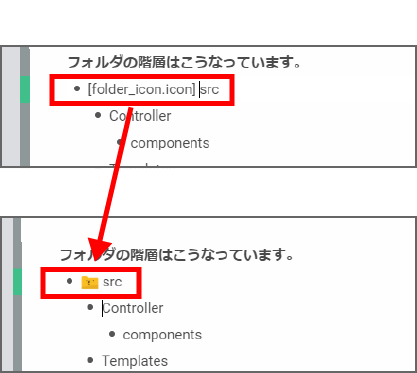
ファイル名.iconのページを設定して画像をアップロードしておけば、プロジェクト内で使用できるアイコンが作成できます。
ページを作成して…

[作成したページ名.icon]と入力すると、アイコンになります!
userCssを設定する
cssでできることは大方できます。
使用できる記号で新たに文字の装飾パターンを追加するイメージです。
自分の場合は、下記のように活用しています。
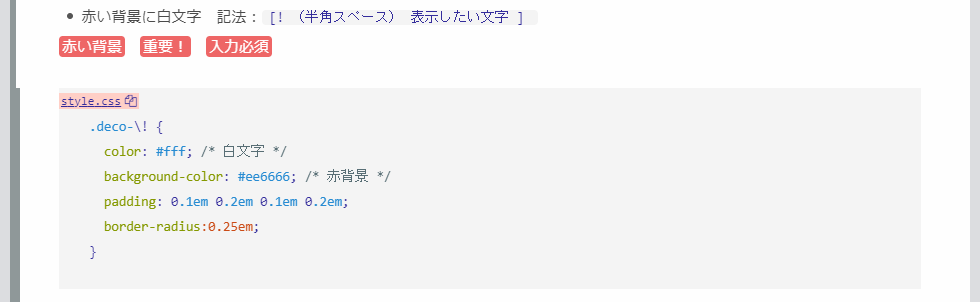
・重要項目等を目立たせるための赤バック文字
[! 重要 ]
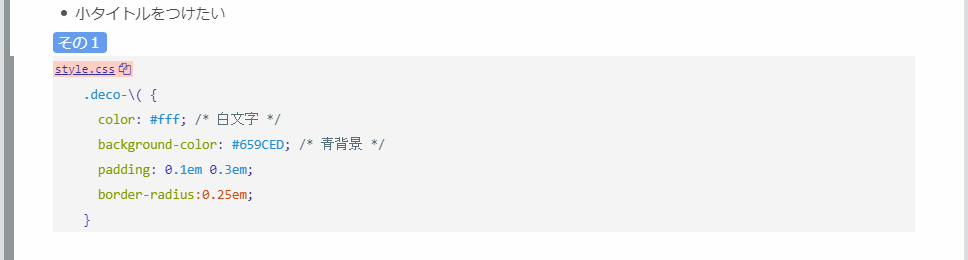
・小項目名にするための青バック文字
[( 項目1 ]
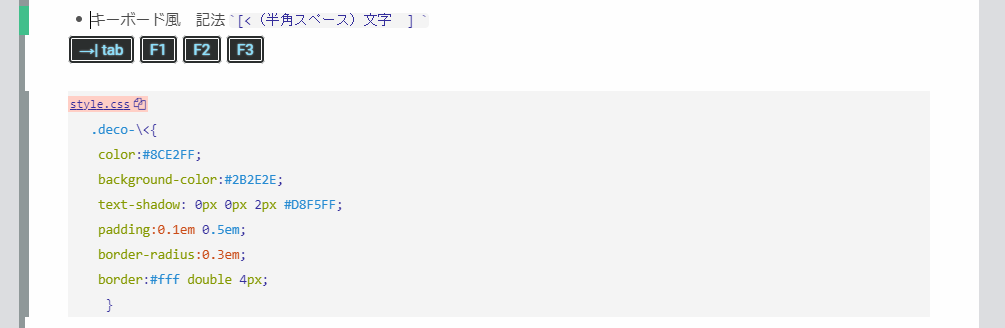
・キーボード風
ショートカットの説明とかをするときに
[< tab ]
これはショートカットの説明の時に使いたいと思って実装しました。
自分が使っているキーボード風なデザインにしてあります。

実用性はあまりないかもしれませんが…
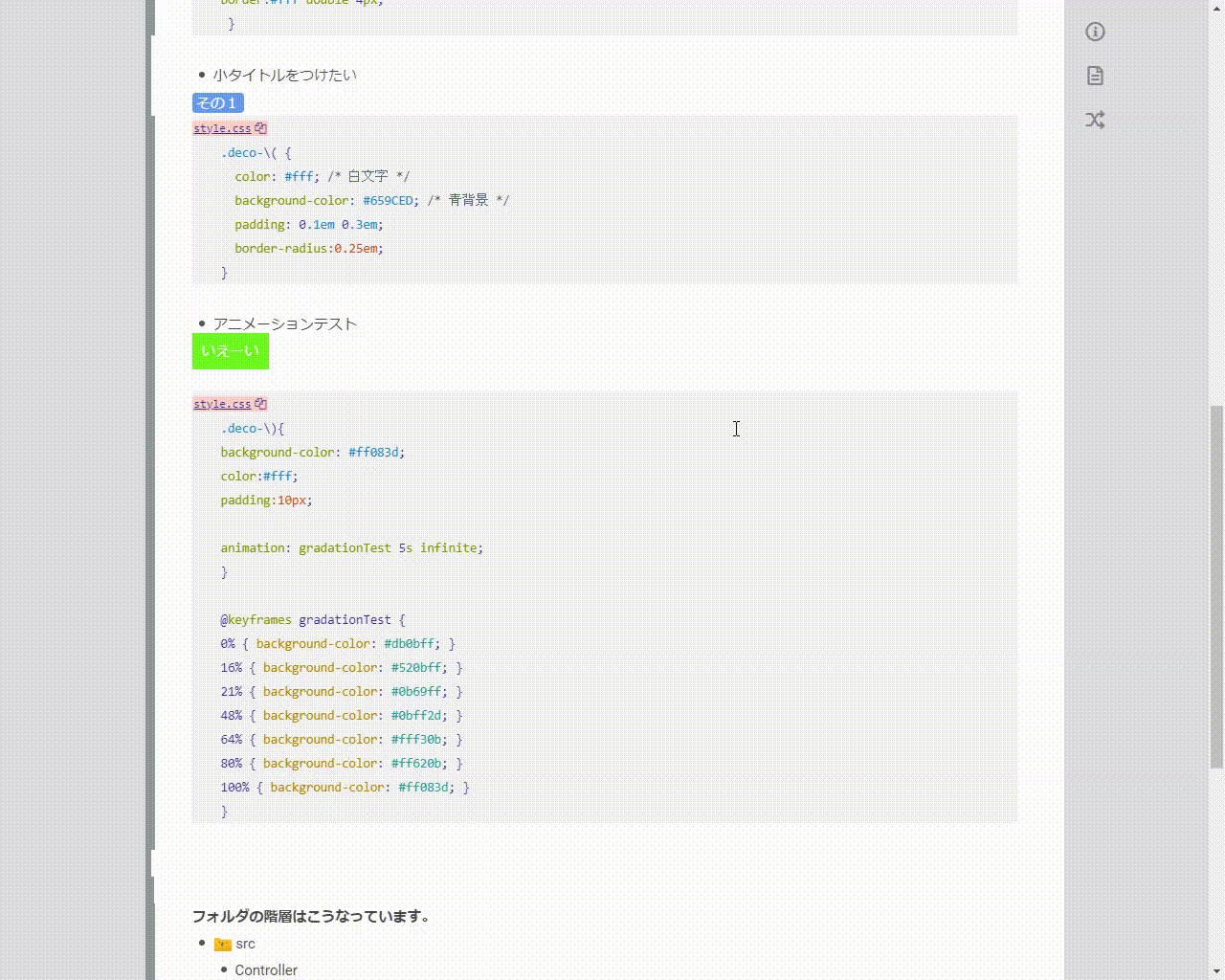
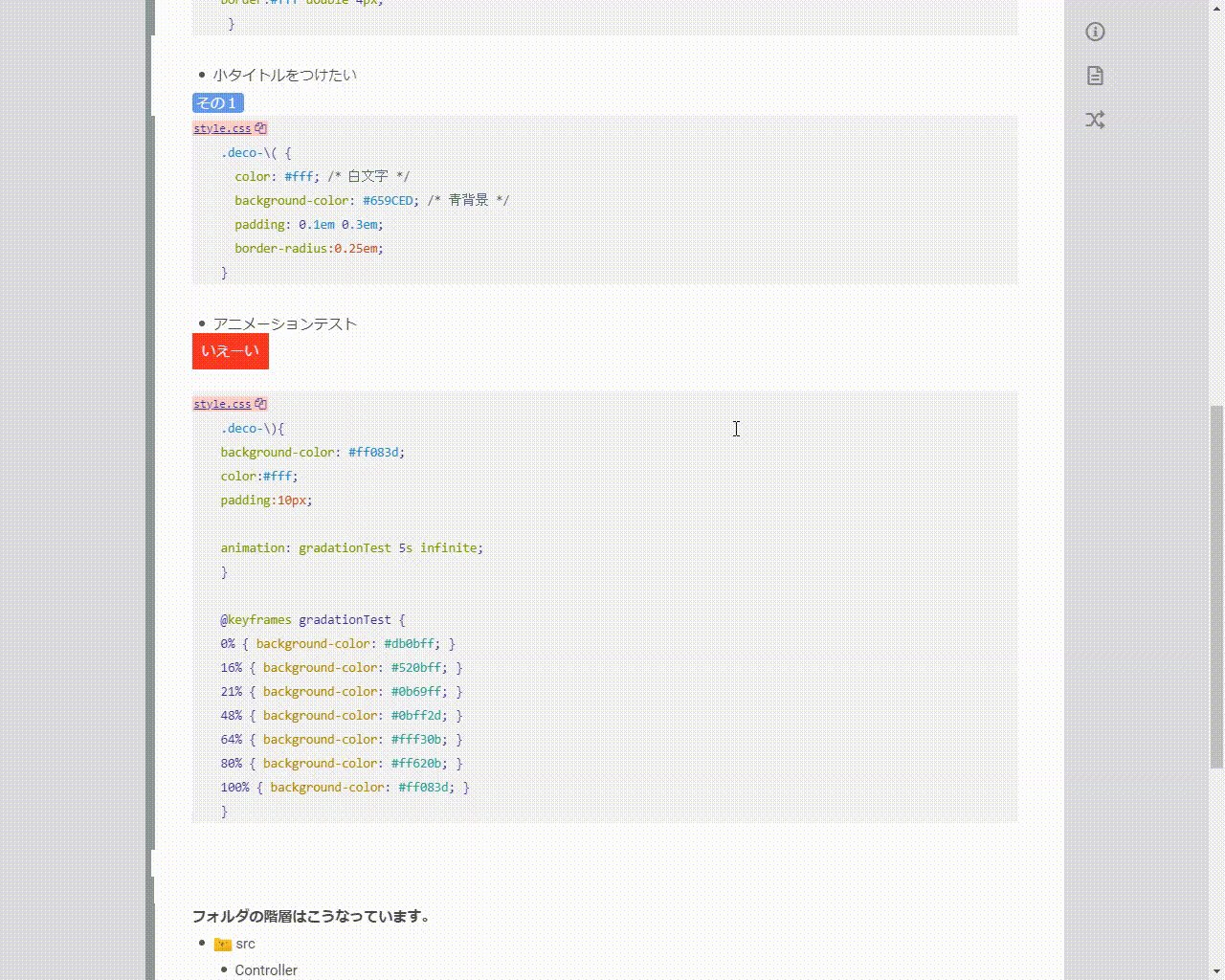
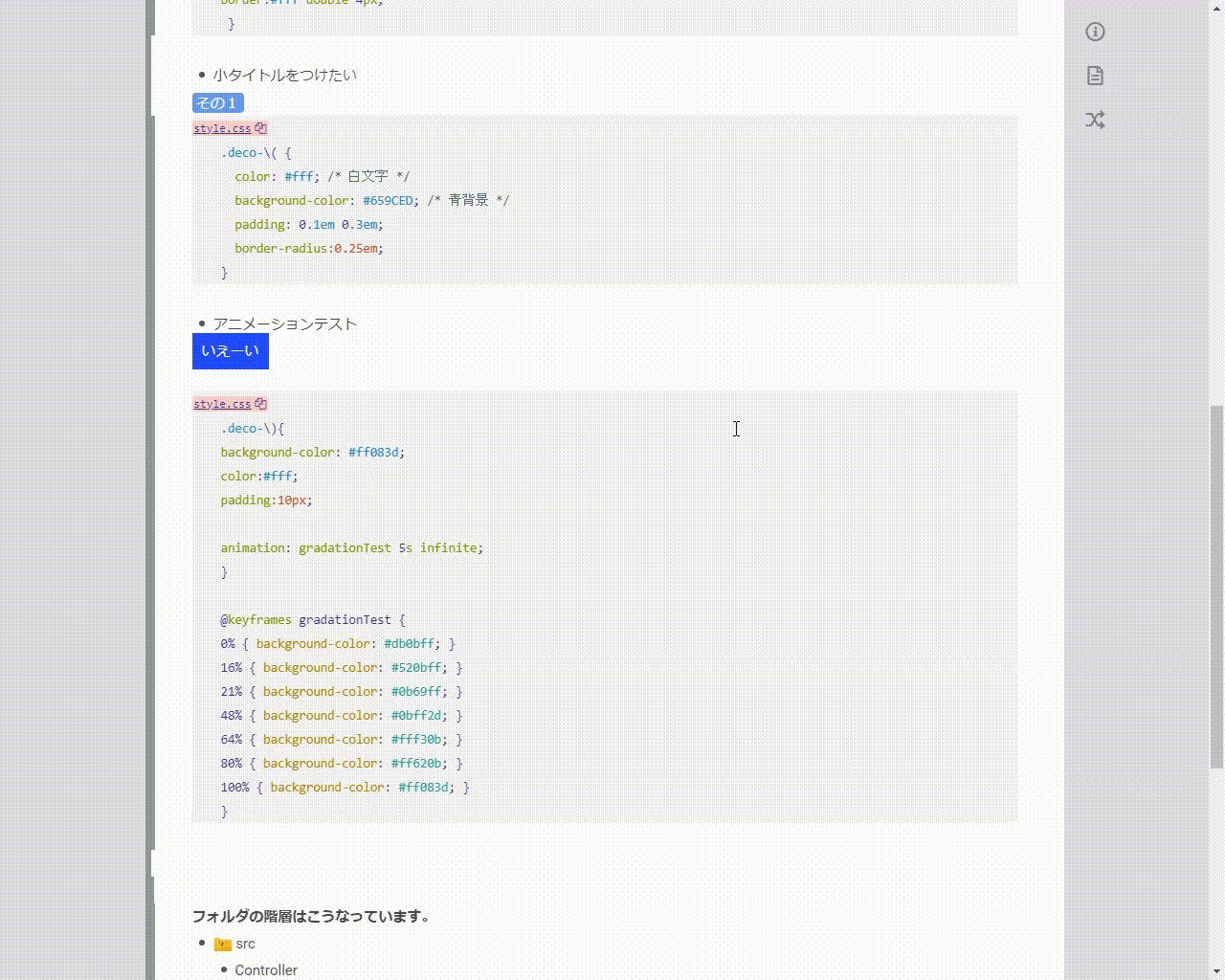
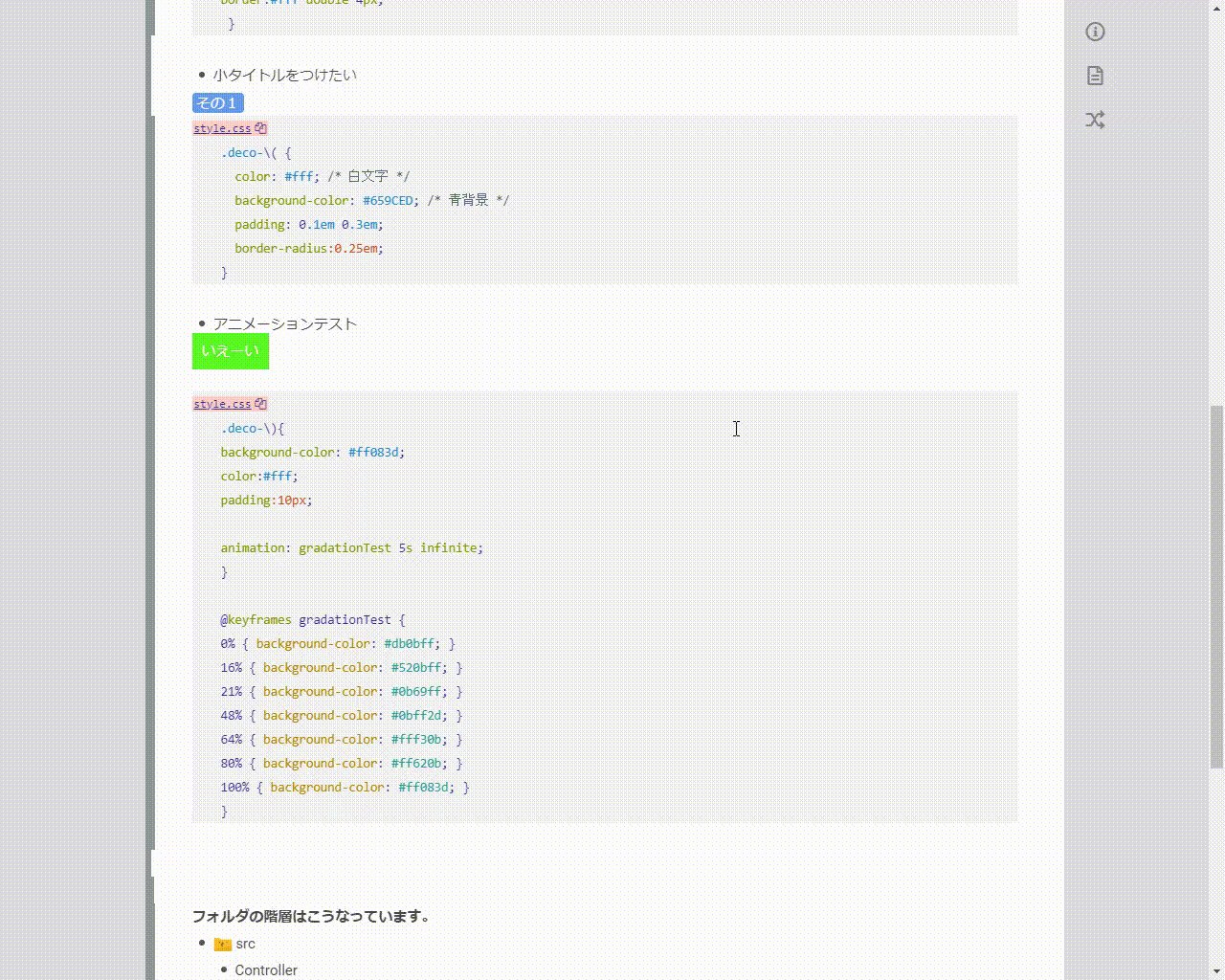
cssでのアニメーションも実装できます!
userScriptを設定する
ユーザーごとにしか設定ができないので、プロジェクト内で利用できる自分用の便利ツール用になります。
今回は、まだ特に用途がなかったので試していませんが、
いずれ出てきたときに試してみようと思います。
さいごに
プロジェクトごとの利用用途によってcssやスクリプトをわりと柔軟にカスタマイズできるのがとても便利だなと思いました。
また、とてもめんどくさがりな自分ですが、その場でプレビューできるのが便利ですぐに「メモしよ!」という気持ちにもなります。
現在自分は開発系のメモ等はすべてこのscrapboxで管理しています。
スタートアップのため社内のwikiが充実していないので、scrapboxにどんどんためていければと思っています。
googleのアカウントを持っていれば無料ですぐに始めることができるので、気になった方はぜひ試しに利用してみてください!