
【2024年最新版】ホームページに画像を設置する方法を解説!【HTML/CSS】
カテゴリ:Webマーケティング
本記事は、下記のような悩みを持たれた方向けに書いています。
- ホームページに背景を設置したいけど方法がわからない
- Webサイトを制作したいと考えている
- イメージ通りに画像を設置することができない
今回の記事では、Webデザインで絶対に必要となる「画像を扱うときのHTML&CSSの記述補法」について紹介させていただきます!
Webデザインをやってみたいけど何から手をつければいいかわからない人は最後までチェックしてみてくださいね!
また、弊社ではWebプロモーション成功事例集をまとめた限定資料を無料で配布しています。
Webマーケティングに興味がある方は、下記ページより目を通してみてください。
画像の挿入について

Webデザインにおいて画像の挿入は必須です。
しかし、その画像の挿入で思い通りにならないことも多々あります。
例えば、下記のような問題が発生します。
- サイズ比が理想のものにならない
- レスポンシブ対応させたときにうまくサイズ対応ができてない
このような時にはCSSでのレイアウトはもちろん、HTMLでの記述方法についてもみていきましょう!
画像の挿入方法
画像の挿入方法にはHTMLの<img>タグでの挿入方法とCSSでの「background-image」プロパティでの挿入方法の二種類があります。
● <img>タグ
<img>タグではsrc属性に表示する画像ファイルを指定することで画像が挿入されます。
次に、alt属性は画像が表示できないブラウザの場合に、画像の代替テキストを指定します。

ここで重要なこととして<img>タグはインライン要素であるため、<p>タグで囲ってあげましょう。
そうすることで画像のサイズが合わないとき、画像の位置を移動させたいときにCSSでその<p>タグを編集してあげるだけですぐに対応できるはずです。
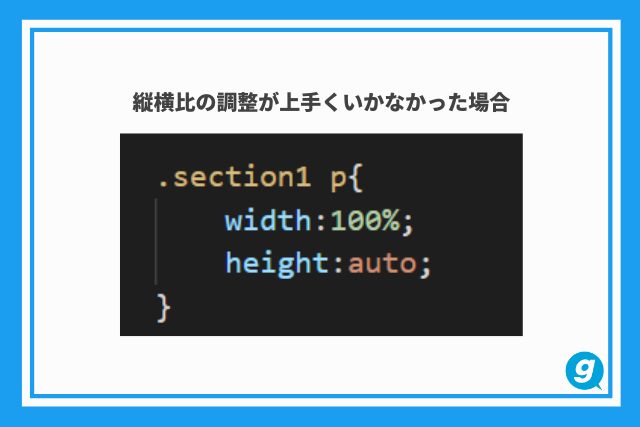
下の画像のように「height:auto;」をつけてみましょう。
この記述は、中身の要素を自動的にぴったりの高さにすることができます。

● background-imageプロパティ
このプロパティの特徴としてはbackgroundで画像の挿入をしているので画像の上に文字を記述することができます。
ここでは「margin:0 auto;」を使用しているので、HTMLでは.img-sectionという要素の親要素の挿入も忘れてはいけません。

背景の編集には、ほかにも画像のサイズ比調整、配置調整がしやすくなる様々なプロパティがあります。
- background-image・・・背景画像の挿入
- background-repeat・・・背景画像の繰り返し表示
- background-size・・・背景画像の大きさを指定
- background-position・・・背景画像を表示する位置を指定
またホームページのデザイン以外にもLPデザインについて解説している記事があります。
LPデザインに興味のある方はぜひこちらの記事も参考にしてみてください。
サイズについて

サイズ調整
サイズ調整をする場合はたいてい、画像の縦横比を維持したまま拡大、縮小したい場合が多いでしょう。
もし、画像を挿入するときに縦横のサイズを記述していなければCSSで「width:指定したイサイズ;」と記述するだけで、その幅にあったサイズ比になります。
サイズ位置
サイズ位置については、「background-position」プロパティを使用することで調整することができます。
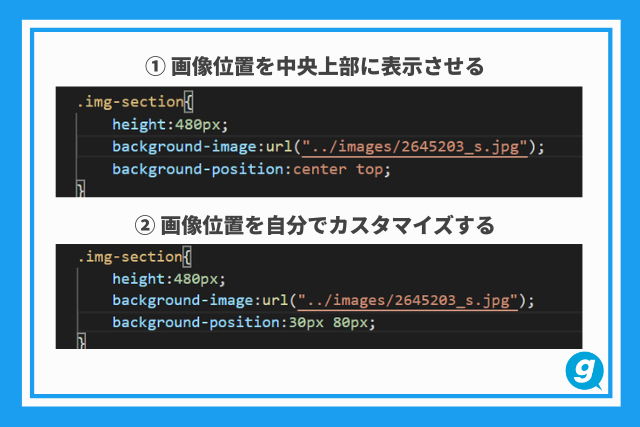
例えば、下の画像①にあるように記述することによって画像のいちは要素の中の中央上部に表示されます。
また他にも②のように記述することで要素の左から30px、上から80pxの位置に画像の位置を調整することもできます。

※CSSが適用されなくなった場合、下の画像のように「!important」宣言をして指定したセレクタを優先的に適用されるようにしてみましょう!

またホームページで集客する方法を別の記事にまとめております。
詳しく解説しているので、ホームページ集客について深く知りたい方は、ぜひこちらもご覧ください。

まとめ
今回は、Webデザインで絶対に必要となる画像を扱うときのHTML&CSSの記述補法について紹介させていただきました。
背景画像は以上のようにサイズ調整ができますが、レスポンシブ対応させるときにはどれくらいの画面サイズの時にどれくらいの画像サイズ、画像位置だときれいに見えるのかということを把握することも重要です!
弊社では広告の成功事例についてまとめた無料の資料集もご用意しております。
下記お申込みフォームから、ぜひお気軽にご連絡ください。
最後までお読みいただきありがとうございました。
弊社inglowでは、これから広告の運用を考えている方、あるいはこれから広告代理店に運用をお願いされる方向けに、「業界別Web広告の成功事例」をまとめた資料を無料配布しております。
下記の画像をクリック、または、フォームに入力いただくだけで、無料で資料をダウンロードしていただけます。ぜひご利用下さい。