
競合に差をつける!LPデザインの知っておきたい表現のコツ7選
カテゴリ:Webマーケティング
こんにちは!inglowのUI/UXデザイナーです。
前回の記事では「成果が上がるLP構成のコツ!購買&問合わせ王道テンプレート解説」をご紹介しましたが、今回はその続きとして、これだけはおさえてほしい、ランディングページにおけるデザインのコツを解説させていただきます。
「デザイナーじゃないけどデザインをしなければいけない(やってみたい)」
「外部のデザイナーに依頼したいけど、チェックすべきポイントがわからない」
といったお悩みをお持ちでしたら、ぜひご一読ください。
また、弊社ではWebプロモーション成功事例集をまとめた限定資料を無料で配布しています。
Webマーケティングに興味がある方は、下記ページより目を通してみてください。
ランディングページとWEBサイトのデザインの違い
本題へ入る前に、ランディングページとWEBサイトのデザインの違いについて明確にしておきましょう。
根本的な目的が異なるランディングページとWEBサイトでは、ユーザー(見込み顧客)の動きも大きく違ってきます。デザインに落とし込む際の軸にもなりますので、認知しておいて損はないでしょう。
-
ランディングページ(単一ページ)
- 目的:ユーザー(見込み顧客)にサービスの利用や商品購入など、何かしらのアクションを促す。他のページへは誘導せず離脱させない。
- デザインの違い:ユーザー(見込み顧客)がアクションを起こしたくなる情報を伝え、行動を起こしてもらう。 途中で離脱させないための、興味を引く情報や飽きさせないデザインにすることがポイント。
-
WEBサイト(公式サイトなど複数のページからなるサイト)
- 目的:サイトに訪れる様々な層のユーザーを、サイト内のあらゆるページへ誘導。会社そのものやサービスについて知ってもらう。
- デザインの違い:内部リンク(ナビゲーションメニュー、サイドバー、サイトマップなど)を使い、サイト内のあらゆるページにアクセスしやすくする。 見出し、レイアウト、カラー、フォントなど、全体のデザインを統一し安全性や信頼性、ブランドを重視する。
またwebで集客する方法を別の記事にまとめております。
詳しく解説しているので、web集客について深く知りたい方は、ぜひこちらもご覧ください。
最低限おさえるべきデザイン表現7つのコツ
それでは早速、競合と差をつけ成約につなげるためにも、これだけは知っておいてほしいデザインのコツについて、お話しさせていただきます。
事前に構成を考える際にも役立つので、ランディングページが初めてという方は、この記事を読みながら実際に作成を進めてみてください。
①ファーストビューにこだわる

ファーストビューはランディングページに訪れた全てのユーザー(見込み顧客)が最初に目にする箇所です。この時に受けた第一印象で、「この先のコンテンツを読むor離脱する」かが決まる、最初の難関と言えます。
- キャッチコピー …ダイレクトにユーザーに伝わるシンプルなデザイン。
- メインビジュアル …ペルソナに「自分に関係ある」と思わせる画像。
- 権威性 …一目で信用できるとわかる文言(顧客満足度No.1 など)や目を引くデザイン。
その他のパーツを含め、それぞれどのような文言や画像・イラストを使えばペルソナ(ターゲット)の興味を引くことができるか、時間を使い吟味しましょう。
②文章にメリハリをつけ印象づける

ランディングページに訪れるユーザー(見込み顧客)が、ページに書かれた全ての文章を読んでくれることはまずありません。また、長文や単調な文字列が続けば、途中で飽きて離脱してしまいます。
ユーザー(見込み顧客)に内容を印象づけるためには、最低限読んでほしい文は見出しにしたり、強調線を入れる、フォントサイズを変えてメリハリをつけるなどの工夫が大切です。
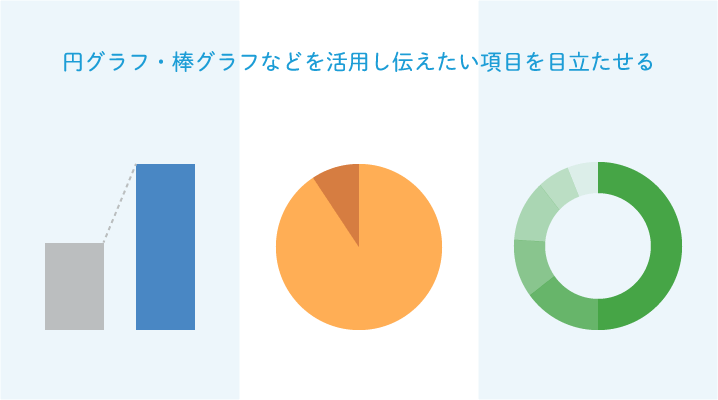
③グラフや図形を使い分かりやすくする

数字が関係する文章・コンテンツは、円グラフ、棒グラフなどのグラフを活用することをおすすめします。グラフにすることで情報が分かりやすくなるだけでなく、「デザインや長文に埋もれて読み飛ばされ、権威性を示せなかった…」といった失敗を防ぐことにも繋がります。
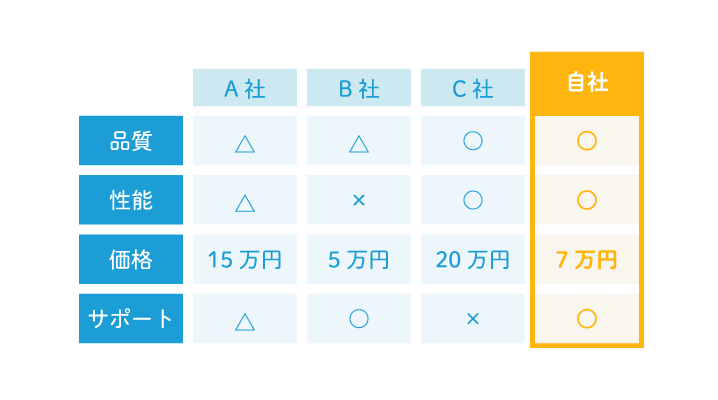
④比較表は強調させて差別化する

ライバル会社のサービスや商品と比較させる場合は、いかに自社サービス・商品が優れているか印象づけるために、自社の項目を強調したデザインにします。
この一手間を加えることで、他社との優位性を明確にし、差別化することができます。
⑤ペルソナに近い画像を選びテイストを統一する

写真・イラストといった画像は、サービスや商品の魅力を伝えるとても重要な要素です。選定のポイントは次の5つです。
- 高画質の画像を選ぶ。
- オリジナリティの高い画像を選ぶ。
- ペルソナの実生活に近い画像を選ぶ。
- 色味や雰囲気を統一する。
- 画像の著作権に注意する。
近年は、誰でも気軽に使用できるクオリティの高いフリー素材が増えてきていることもあり、質の低い画像はユーザー(見込み顧客)にすぐ見抜かれてしまいます。
使い方にもよりますが、素人が撮ったような中途半端な画像は、むしろ怪しまれてしまう場合もあるため、選定は慎重に行うべきでしょう。
反対に、画像の質が高ければ高いほど、そのサービスや商品が魅力的に見え、ユーザー(見込み顧客)の心を引くことができます。
また、フリー素材は多くの企業が使用していますので、カメラマンに撮影してもらったり、加工するなどしてオリジナリティを出すこともサービスや商品の魅力を高めます。
ペルソナ(ターゲット)の生活シーンを思い浮かべながら、共感や魅力を感じる画像はどれか?選定していきましょう。
⑥サイトカラーを3色に絞りボタンは角丸を選ぶ

デザインにおける色使いに決まった個数があるわけではありませんが、色の使いすぎはユーザー(見込み顧客)を混乱させ疲弊させてしまうので注意が必要です。
色使いに慣れない内は、サイトカラーを次の3色に絞ると良いでしょう。
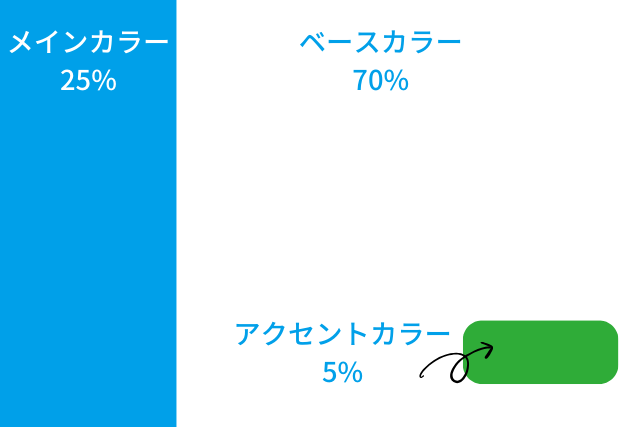
- メインカラー …ランディングページの主役となる色です。サービスや商品のイメージを決定する重要な色となります。
- ベースカラー …ランディングページの背景にあたる色です。主に白、白よりのグレー、ベージュなどがよく使われます。視認性を考慮しつつ選びましょう。
- アクセントカラー …購入ボタンなど重要な箇所に使用するため、「コンバージョンカラー」とも呼ばれます。目立たせたい・注目させたい箇所で使用する色です。
色の比率は上から、25%:70%:5%ほどがベストです。
また、ボタンをデザインする際は、角丸デザインを取り入れると良いでしょう。人の目は、鋭角のモノより円形のものを先に認知しやすく、丸いモノの方が安心感も得やすいと言われています。
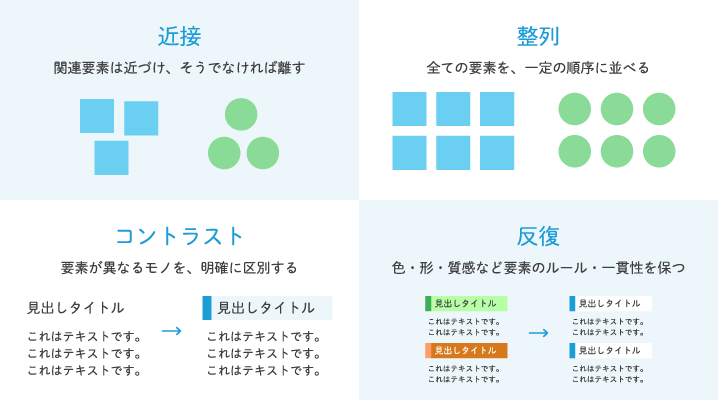
⑦近接・整列・コントラスト・反復を活用し飽きさせない

「近接・整列・コントラスト・反復」は、デザインの基本中の基本原則です。素人感から脱却し、わかりやすくまとまったレイアウト、飽きさせないデザインにするために、この原則は必ず覚えておきましょう。
良いデザインは良い構成から生まれる
実はデザインには、良く知られているモノから知られていないモノまで、100以上の法則が存在します。その中でも今回は、ランディングページ制作時に最低限知っておいてもらいたい7つのコツ(ポイント)をご紹介しました。
ただし、デザインを作る上で最も大切にしてほしいのは、基盤となる”構成”の部分です。
元となる情報(商品の概要、ペルソナ、ベネフィットなど)が中途半端だと、コツがどうという前に、デザインに落とし込むこと自体が難しくなってしまいます。
これについては前々回の記事「UI/UXデザイナーが教えるランディングページの効果と作り方!基本編」でお話ししていますので、興味のある方はぜひご一読ください。
それでは、また次の記事でお会いしましょう!
弊社inglowでは、これから広告の運用を考えられている方、あるいはこれから広告代理店に運用をお願いされる方向けに、「業界別Web広告の成功事例」をまとめた資料を無料配布しております。
下記のフォームに入力いただくだけで、無料で資料をダウンロードしていただけます。ぜひご利用下さい。

*毎月先着5組様限定!Webマーケティングの無料個別相談会*
株式会社inglowでは、WEBマーケティングにおいて課題を抱える企業担当者様向けに、WEBマーケティングのプロに相談できる無料の個別相談会を開催しております。
日々多くの方からご相談を頂くので、お客様一人一人への対応の質を維持するために人数制限を設けさせて頂きました。
▼「Webマーケのことあれこれ相談会」のご予約はこちら!