WEBプロモーションに必要な用語を覚えなきゃいけない人のための備忘録 Part4
カテゴリ:マーケ用語
こんにちはinglow広報担当です。
私が業務を進行する上で覚える必要がある用語を、
備忘録的にまとめているブログなのですが、私自身が知識として理解できるようになっただけでなく、
ブログやSNS、Newspicksなど、あらゆる方面での平均アクセス数が少なからず上がっておりまして、広報担当としては実にありがたい限りです。
今回のテーマは前回に引き続き
「WEB広告を配信するためにLPを作ることになった時」
に覚えとかないといけない用語です。
▼今までのものはこちら
WEBプロモーションに必要な用語を覚えなきゃいけない人のための備忘録 Part3
モバイルファースト
モバイルファースト:モバイル優先でデザインや機能を検討していくこと
以前はPC版を先に制作してから、モバイル版を作る といった流れだったのですが、モバイルでの閲覧が増えていくと、ターゲットによってはモバイル版サイトを重視すべきサービスも増え、
「モバイル版を先に作って、それをベースにPC版を作る」といった意味での「モバイルファースト」と言われることもあったようです。
しかし、スマホユーザーが増加したこと、またレスポンシブデザインでの制作が可能になったことで、
ただ単純に「モバイル版を先に作る」といった意味ではなく、「モバイル版でのデザイン性、機能性を優先して考える」といったコンテンツ部分での考え方になりました。
スマホファースト
モバイルファーストと考え方は同じですが、
モバイルがスマホになると、ただ画面サイズが変わるだけではなく、
機種ごとに異なりますが「スワイプ」「タップ」「ズーム」などの操作と連携できるかどうか
スクロールだけではなく、指で押すことに適しているか など
スマホを使う上で機能面までも考える必要があります。
モバイルという言葉だと、もうい古いかもしれませんね。
今はスマホファーストといったほうが、わかりやすそうです。
おまけ:モバイルファーストインデックス
モバイルファーストを調べるとたくさん出てくるこの用語は、
WEBデザインではなく、SEO(検索エンジン最適化)の話。
少し詳しく話すと…
検索エンジンでAページの露出を多くする(検索順位を上げる)ためには、Aページの評価基準が他のページよりもよくなければなりません。
そして今まで、ページの評価基準は、PC版のページで判断されていました。
しかし、Googleから、その評価基準をスマホ版にしていくことが2018年に発表され、2019年7月以降に作られた新規のサイトからは、スマホ版での評価が標準になっていくことになりました。
そのモバイルでの評価基準を優先することをモバイルファーストインデックスといいます。
これより詳しい話はこちらのサイトを見るとわかりやすかったです。
出典:SEOラボ「モバイルファーストインデックスとは?影響と対応についてまとめ」
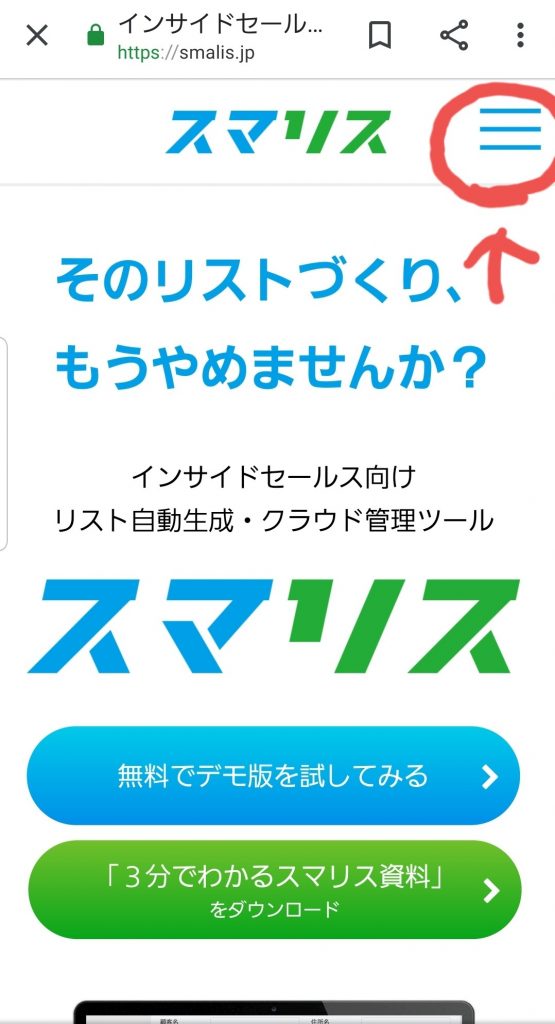
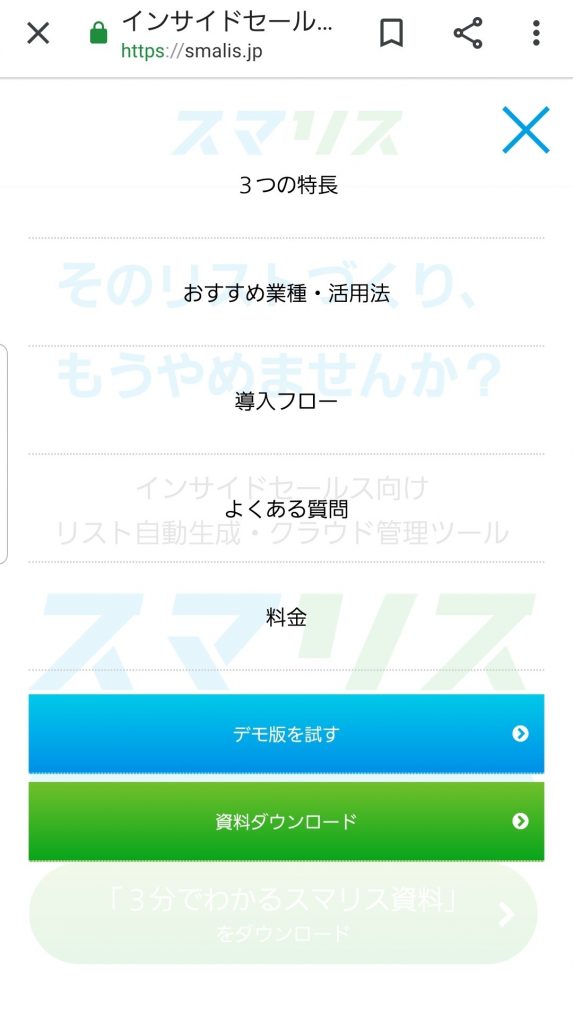
ハンバーガーメニュー
スマホのサイトでよく見るこのタイプのメニューです。


三本線がハンバーガーに見えるからという理由で、「ハンバーガーメニュー」と呼ばれています。
初めて聞いたときは「なんのこと?」となりましたが、これは1回聞けば覚えられました。
今では、名前を知らなくても、「このマークをタップすれば、メニューが出てくる」と認知されるようになっているので、指示として出さなくても、ハンバーガーメニューにしてくれるデザイナーさんが多いです。
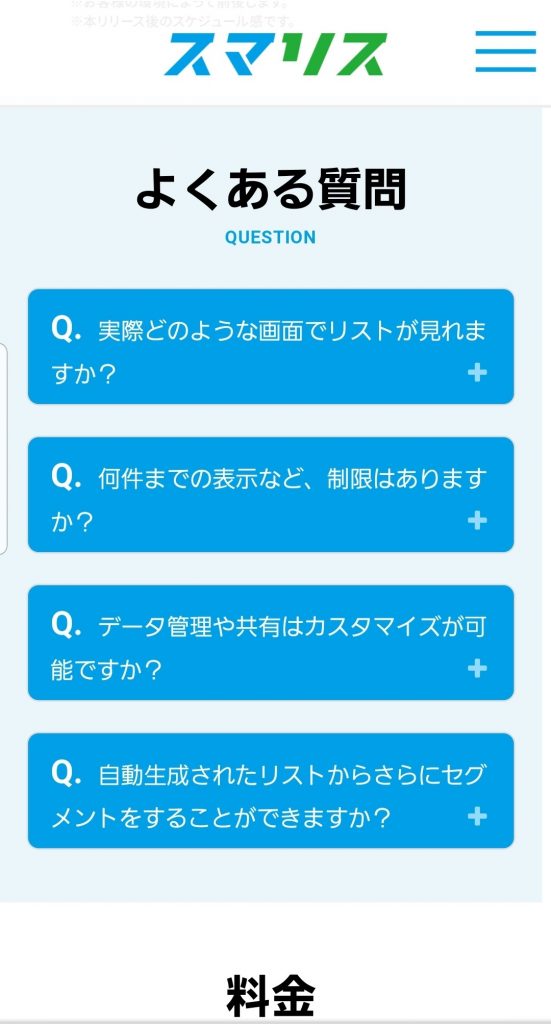
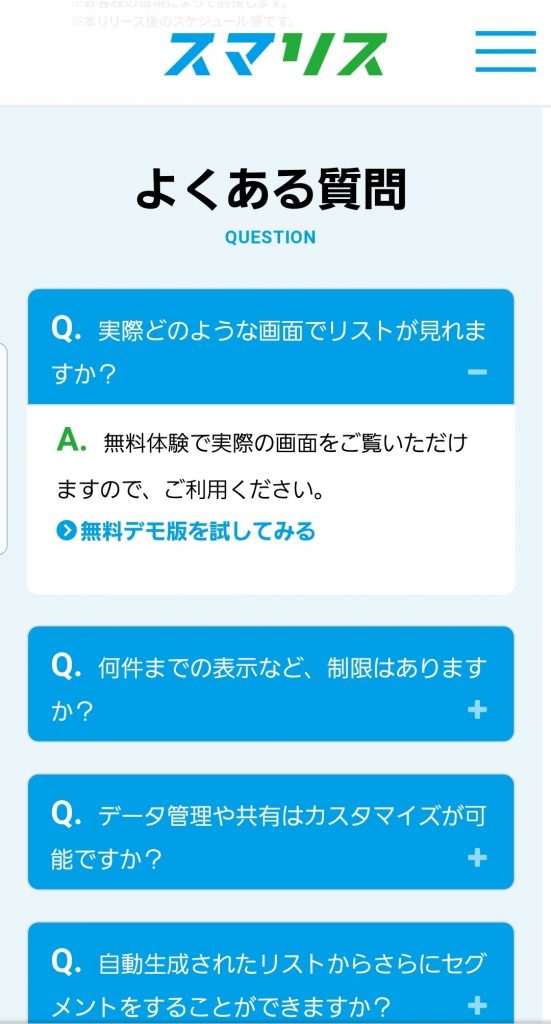
アコーディオンコンテンツ
アコーディオンのように、開閉するコンテンツのことです。


Qを押すと、下にスライドし、Aが現れるこのコンテンツは
自分に必要なコンテンツのみクリックし、閲覧できます。
また、サイト全体をスッキリ見せることもできます。
まとめ
今日はここまで!
今回は、スマホでのサイト閲覧を優先的に考える時に使われる用語でした。
スマホの普及が進んだ現代では、スマホでWEBサイトを見ることが日常化していて、どういったサイトが使いやすいのかは感覚的に掴んでいる人も多いと思います。そんな中で、制作の進行をしていく側の理解が乏しいとかなりまずい…。
用語を覚えるだけではなく、スマホファーストなWEBサイトとはどういうものなのか?を考えられるようになりたいですね。
***
一般的なWeb広告運用会社さんは広告運用に主軸をおきますが、当社はあくまでWebプロモーション全体を企画、実施し、運用改善していきます。
また、マーケティングオートメーション領域では、導入支援はもちろん、導入後の広告施策と合わせたキャンペーン設計まで、Webプロモーション×マーケティングオートメーションを一気通貫で行っています。
プロモーションとしてのデジタルマーケティングに関するご相談は、お気軽にお問い合わせください。